This guide provides comprehensive information about creating your branded Video Portal. For the new Theming design system, see Theming.
About
The Styling Module for Video Portal and LMS Video administrators, provide the ability to create a new style based on the most common use cases without the need to understand CSS development techniques. The Styling Module also allows the admins to view the newly generated KMS/KAF theme before setting it up on production and sharing it with other admins.
For advanced theme creation, for which a deep CSS understanding is required, please use Kaltura’s Cssupload Module.
Kaltura MediaSpace (KMS) is delivered with many user-facing elements that can be configured to deliver your brand. All user-facing elements of the site can be branded by the site administrator or through a custom Kaltura Professional Services engagement. Branding is performed through a combination of KMS Admin configuration settings, CSS, player configuration, and language packs. Additionally, most organizations also add a vanity URL to complete their branding.
Branding your site
Many Kaltura customers use the tools available in their video portal to brand their sites. For links to some of our customer sites please see Kaltura customer Video Portal sites.
Site title
Customizing the title of your site, in the Application module, updates the name that is displayed in various locations in the browser and other areas. This also increases a user’s ability to find your site using a search engine.

Header style
The Header Style feature, located in the Header module can be switched between "dark" and "light". Switching between these two options has the most prominent effect on the various text items displayed on various KMS pages. If "dark" is set, the text will be white because a dark background requires lighter text for the text to be seen. If "light" is set, the text will be black because a light background requires darker text in order for the text to be seen.
Navigation style
The Navigation Style feature, located in the Navigation module, can be switched between "Vertical" and "Horizontal". Vertical indicates that a hidden vertical menu appears on the left in all resolutions. Horizontal indicates that a horizontal menu appears in desktop resolution and vertical menu appears in lower resolutions.
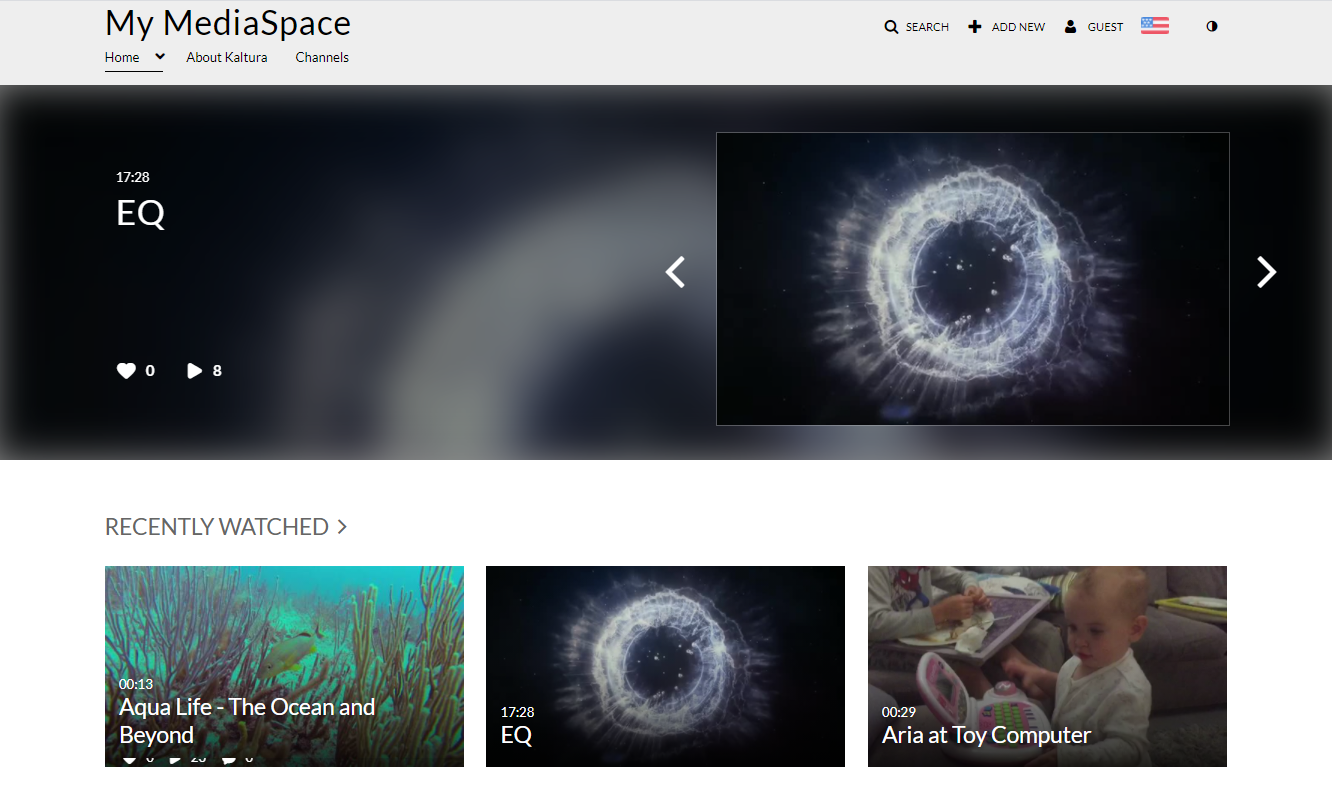
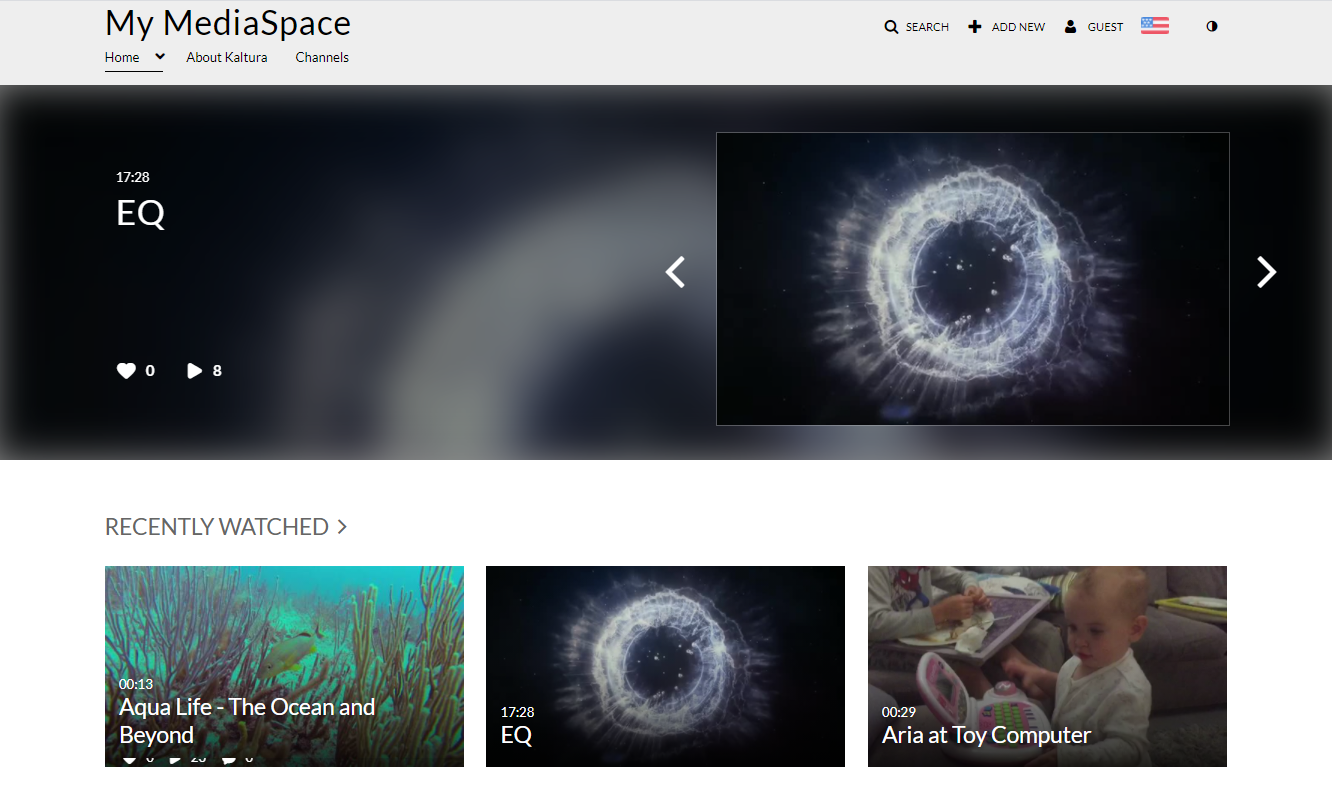
Horizontal Navigation

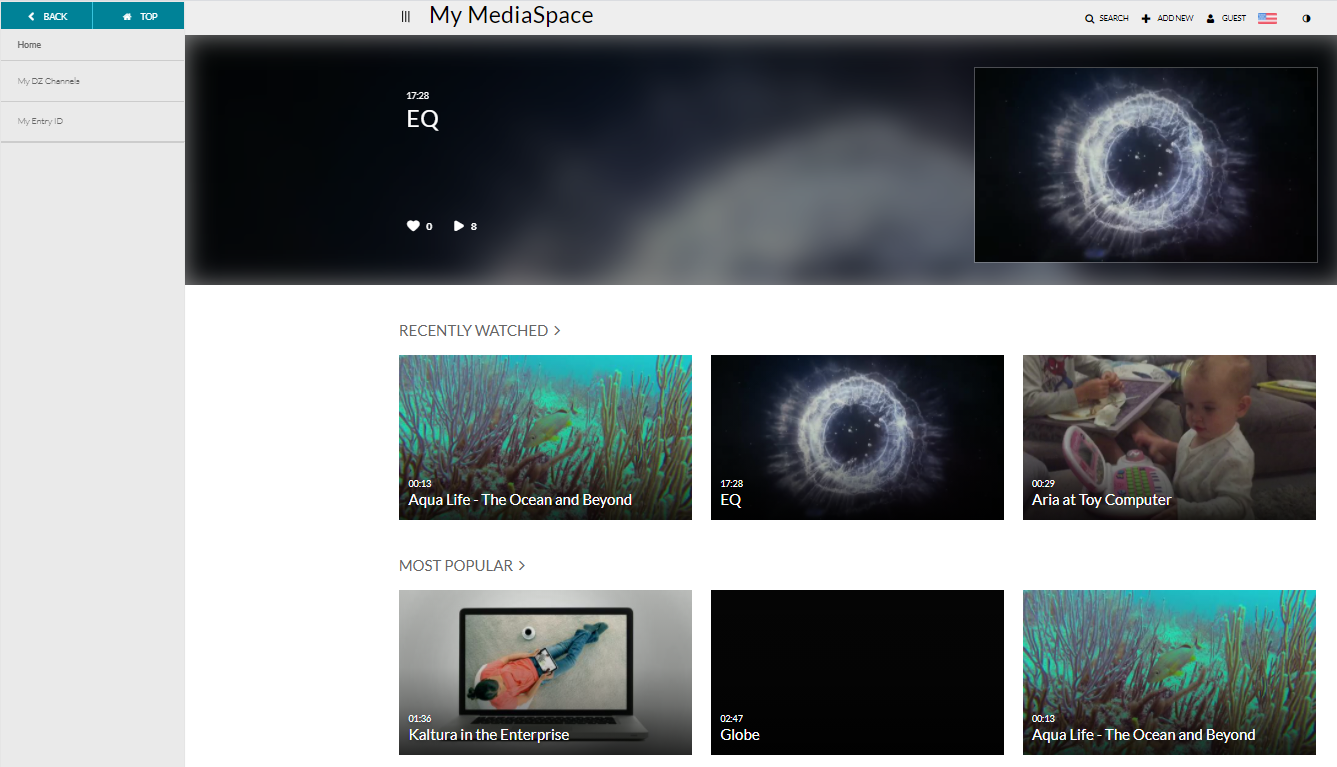
Vertical Navigation

Footer
Use the footer field, located in the Application module, to enter HTML, CSS, and JavaScript to create a highly customized footer. You can even reference CSS uploaded using the Cssupload module.

Favicon
The favicon, the small icon displayed in a browser tab next the site title, can be customized in the KMS by using the Customfavicon Module, located under Modules > Customfavicon. For more information about customizing the favicon for your KMS site please see the Customfavicon Module.
To replace the default Kaltura favicon with a custom favicon
- Enable the Customfavicon Module.
- Click Upload icon file to upload the custom icon.
- Specify the size. The reccommended size is 16*16px. Please use the recommended favicon generator service, for example, Favicon Generator for perfect icons on all browsers.
- After saving your changes, clear the cache and wait for the changes to be applied. It may take several minutes for the favicon to be updated on your KMS instance.
Logo
One of the first items to customize in the KMS is the logo. For information on how to customize the logo, please see How to add your logo to your video portal.
Global style settings
See the article on Global Style Settings that lists each style.
Gallery theme styling
Gallery theme styling is enabled with the Categorytheme module which is located under Configuration Management: Category Modules. See Create a gallery in Video Portal for more information on gallery theme styling.
Entry design
The EntryDesign module allows end users to create a completely custom look and feel for the Video Portal on a per entry basis i.e. the page in which each video entry resides can look completely different than the rest of the site. For more information about how admins can enable this for their users and what users can modify, please see the Entrydesign module.
Player styling
In addition to customizing the looking and feel of your video portal, it is also possible to customize the look and feel of the players used inside the site. This is done via the Player Studio inside the Kaltura Management Console (KMC). For more information on modifying the look and feel of your players, please see Introduction to the Player Studio.
Video Quiz (IVQ) styling
The Interactive Video Quiz configuration provides the capability to upload a CSS file to edit strings and customize the VQ default text settings. For more information and instructions and access to an example CSS to use please see Customizing your Video Quiz using CSS.
Languages
Kaltura provides localization configuration to adapt online content for regional specificity. Using settings within the Application module and the Languages module in the Configuration Management console, the administrator can control the video portal localization features.
Channel theme styling
Channel theme styling is enabled with the Channeltheme module which is located under Configuration Management: Channel Modules. See Manage a channel for more information on channel theme styling.
Custom CSS styles
The Cssupload module, located under Modules > Cssupload, allows admins to either upload a completely different bootstrap.min.css file (under the "bootstrap" section) or to upload a supplemental CSS file that will alter the look and feel by making small changes to the style (under the "uploadadditional" field).
To aid you with some commonly used CSS modifications, please see the example CSS file included in this article CSS template for Video Portal customizations.
Other administrators commonly use Chrome's developer tools to test small modifications to the video portal's styles. Once they are happy with these small modifications, they can add them to a CSS file and upload them using the Cssupload module. Please note that because of the nature of multiple styles being applied at various levels of the site, you may need to apply !important to your CSS attributes. For more information on using Chrome's developer tools to test CSS modifications, please see Get started with viewing and changing CSS.
Add layers to embed players
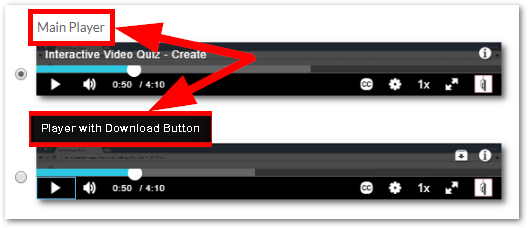
This CSS modification allows you to add text labels to the players that are offered under Share > Embed. The end result is displayed as in the following:

Css Modification Code
To customize the CSS code above, you can change [title="Main Player"] to be whatever name you gave to the embedSkins you added in the Embed module. In the CSS above, the titles are "Main Player" and "Download Player" because that is what they were named in the Embed module.

To further modify the CSS, change the text in content to be whatever label you want to use for your players.