About
The Embed module in the Kaltura video portal allows administrators to enable users to embed media into websites, HTML pages, or other online tools. Users can access the embedding functionality through the share function on media pages.
The module supports two embedding methods:
- Regular embed: Provides a standard iFrame embed code, without enforcing access restrictions unless secure embed is enabled.
- Secure embed: Adds protection by requiring authentication and enforcing entitlements for embedded content.
You need to enable the Share module for the 'Share button' to display on media.

For the user guide, please see Share and embed media.
Configure
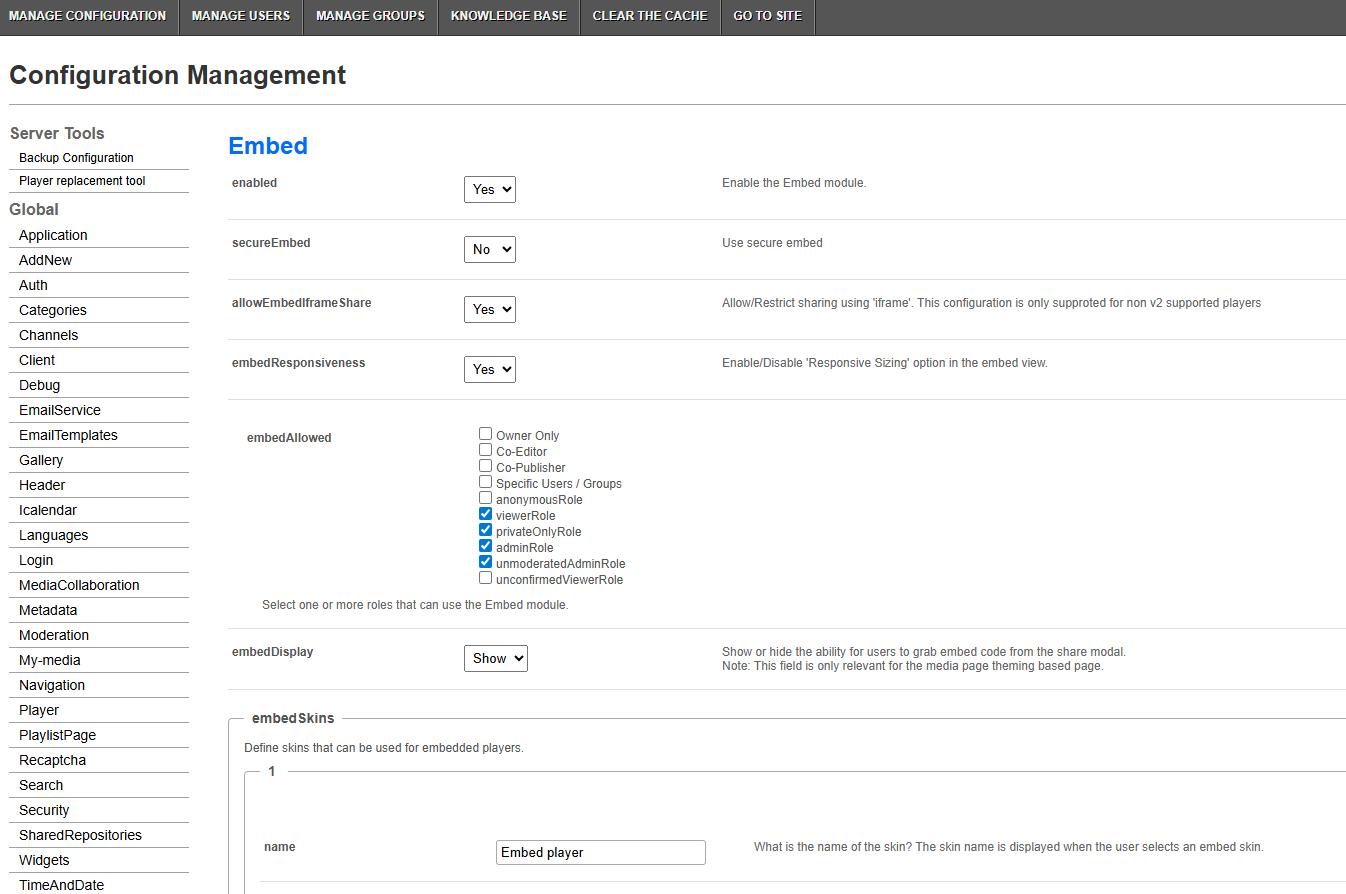
1. Go to your Configuration Management console and click on the Embed module. You can also navigate to it directly using a link: https://{your_KMS_URL}/admin/config/tab/embed.

The 'Embed' page displays.

2. Configure the following:
enabled - Set to 'Yes' to enable the module.
Regular embed
A regular embed allows users to take a Kaltura entry, such as a video, and place it into another web page by means of HTML iframe code. Configure the following:
secureEmbed - Set to 'No'.
allowEmbedIframeShare - Allow/Restrict sharing using iFrame. This configuration is only supported for non-v2 supported players. When allowEmbedIframeShare is set to 'No', the option to choose iframe embed is eliminated.
embedResponsiveness - When enabled, users can select a Responsive option in the embed settings. The responsive embed code automatically adjusts to the size of its container.
 Responsive option displayed in the Max embed size menu
Responsive option displayed in the Max embed size menuembedAllowed - Select one or more roles that can use the Embed functionality. In the following example, viewerRole, privateOnlyRole, adminRole, and unmoderatedAdminRole are all allowed to use the Embed functionality.
embedDisplay - Set to Show or hide the ability for users to grab embed code from the share modal. This field is only relevant for Theming users.
embedSkins
Define skins that can be used for embedded players. When configured, the Player Skin options are displayed on the Share > Embed tab.
name - What is the name of the skin? The skin name is displayed when the user selects an embedded skin.
imgFile - What is the relative path to the image file on the server? The image file represents how the skin looks.
uiConfId - What is the numerical value of the player ID to use in the embed code?
embedSizes
Define sizes that can be used for embedded players. Define the player size in the following format: {width}x{height}
- large 608x402
- medium 400x285
- small 304x231
3. Click Save to save your configuration settings.
Secure embed
Secure embed allows administrators to control how Kaltura media is embedded and accessed on external sites, ensuring security, entitlement enforcement, and authentication for embedded content. Key benefits include:
- Seamless authentication via pop-up, even on browsers that block third-party cookies.
- Strong embedding controls, including category-level restrictions.
1. Enable the module then configure the following:
secureEmbed - Set to 'Yes'.

This displays additional fields.
Authentication settings
autoRedirect - Set to 'Yes' to automatically redirect users to the SSO login page if not authenticated. Globally authenticated users are redirected back to the video page. If not globally authenticated, a 'Sign In' page will appear.
When set to 'No', a message prompts users to manually authenticate.
autoRedirectiframe - When autoRedirect (above) is set to 'Yes' and autoRedirectIframe is set to 'No' (default), the redirect for authentication will occur in a pop-up (as shown in the image below). This ensures that users with blocked third-party cookies can log in directly from the page where the embed is located.

When autoRedirect is set to 'Yes' and autoRedirectIframe is also set to 'Yes', the redirect will occur in the iframe.
autoRedirectMessageHTML - Customizable HTML text displayed while users are being auto-redirected to the login page. Example: "Please login with your credentials."
For details on how these settings affect authentication behavior, see the Authentication behavior table at the end of this document.
Embedding controls
notAuthenticatedHTML - Customize the message (can include links) shown inside the iFrame when autoRedirect is set to 'No'. Example: "Not authenticated."
notAuthorizedHTML - Customize the message (can include links) displayed when users fail entitlement checks. Example: "You are not authorized to view this media."
If you'd like to further restrict users from viewing media in KMS, you could consider disabling allowAnonomous in the Auth module.
Category-level restrictions
noCategoryEmbedAccessHTML - Sets the HTML message (can include links) shown to users when an embed cannot be played due to failed category-level checks, when requireCategoryContext (see further down) is set to 'Yes'.
noCategoryPlayAccessHTML - Customizable message shown when playback is restricted due to category-level settings. Example: "Playback of this content is only allowed on its original publishing destination."
As with any other texts in the video portal, these messages can be localized and customized using the Languages module.
overrideCSSURL - Specify a URL for a custom CSS file to match the iFrame design with corporate branding.
categoryLevelEmbed - Allows gallery / channel managers to restrict embedding and playback of content from specific categories. This requires the CategoryEmbed or ChannelEmbed modules to be enabled.
requireCategoryContext - When set to 'Yes' (with categoryLevelEmbed set to 'Yes'), ensures embeds can only be grabbed from channel or gallery contexts. Embeds from context-less entry pages (for example, My Media) are not allowed.
Setting requireCategoryContext to 'Yes' ensures embeds only work in category or gallery contexts, but it may block playback for existing secured embeds without a category context. Enable this only if 'secureEmbed' is not already in use to avoid disrupting current embeds.
Share and embed settings
allowEmbedIframeShare - Allow/Restrict sharing using iFrame. This configuration is only supported for non-v2 supported players. When allowEmbedIframeShare is set to 'No', the option to choose iframe embed is eliminated.
embedAllowed - Select one or more roles that can use the embed functionality. Choose from the following options:
- Owner Only
- Co-Editor
- Co-Publisher
- Specific Users / Groups
- anonymousRole
- viewerRole
- privateOnlyRole
- adminRole
- unmoderatedAdminRole
embedDisplay - Choose 'Show' or 'Hide' to control whether users can access the embed code from the 'Share' window. This setting is applicable only for users with Theming enabled. In the example below, embedDisplay has been set to 'Show'.

Customization options
embedSkins - Define skins that can be used for embedded players. When configured, the Player Skin options are displayed.
name - The skin name is displayed when the user selects an embedded skin.
imgFile - What is the relative path to the image file on the server? The image file represents how the skin looks.
uiConfId - Enter a player ID to use in the embed code.
embedSizes - Define sizes that can be used for embedded players in the format {width}x{height}:
- large 608x402
- medium 400x285
- small 304x231
2. Click Save to save your configuration settings.
Authentication behavior for secure embed
| Browser | autoRedirectIframe | User state | Result | Is it new behavior? |
| Chrome (allows third-party cookies) | Yes | Logged in | Player loads normally. | No |
| Chrome | Yes | Not logged in | Redirects to auth in iframe and then returns to player. | No |
| Chrome | No | Logged in | Player loads normally. | No |
| Chrome | No | Not logged in | Opens a pop-up for authentication and refreshes the iframe to load the player. | Yes. Previously, the authentication process redirected users away from the current page (e.g., a SharePoint page) using window.top. After successful authentication, it was expected to redirect the user back to the original page. |
| Safari (cookies blocked) | Yes | Logged in | Opens pop-up and immediately closes (user is logged-in), the iframe is refreshed and player is loaded. | Yes. previous behavior was just a message saying third-party cookies blocked. |
| Safari | Yes or No | Not logged in | Opens pop-up and after authentication, refreshes iframe and player loads. Second load of the page with the embed: pop-up opens and immediately closes (user logged into video portal). |
Yes. Previous behavior was just a message saying third-party cookies blocked. |
| Safari | No | Logged in | Opens pop-up and immediately closes (user is logged in), the iframe is refreshed and player is loaded. | Yes. Previous behavior was just a message saying third-party cookies blocked. |
| Safari playlist partially allowed for anonymous | Yes or No | Logged in | Shows partial playlist. Clicking login opens a pop-up, which immediately closes, and the full playlist loads. | Yes. Previously, a click would send you to authenticate but due to blocked third-party cookies, the full playlist wouldn't load. |
| Safari playlist partially allowed for anonymous | Yes or No | Not logged in | Partial playlist renders. Clicking on login opens pop-up for authentication. After login, the iframe refreshes and full playlist loads. | Yes. Clicking login redirected to authenticate, but blocked third-party cookies still prevented the full playlist from loading. |
