About
The Header module is used to configure settings for your site’s header - the top bar of your site (sometimes called the navigation bar), where your logo and main navigation typically appear.
Configure
1. Go to your Configuration Management page and click the Header module. You can also navigate directly using a link: https://{your_site_url}/admin/config/tab/header

The Header page displays.

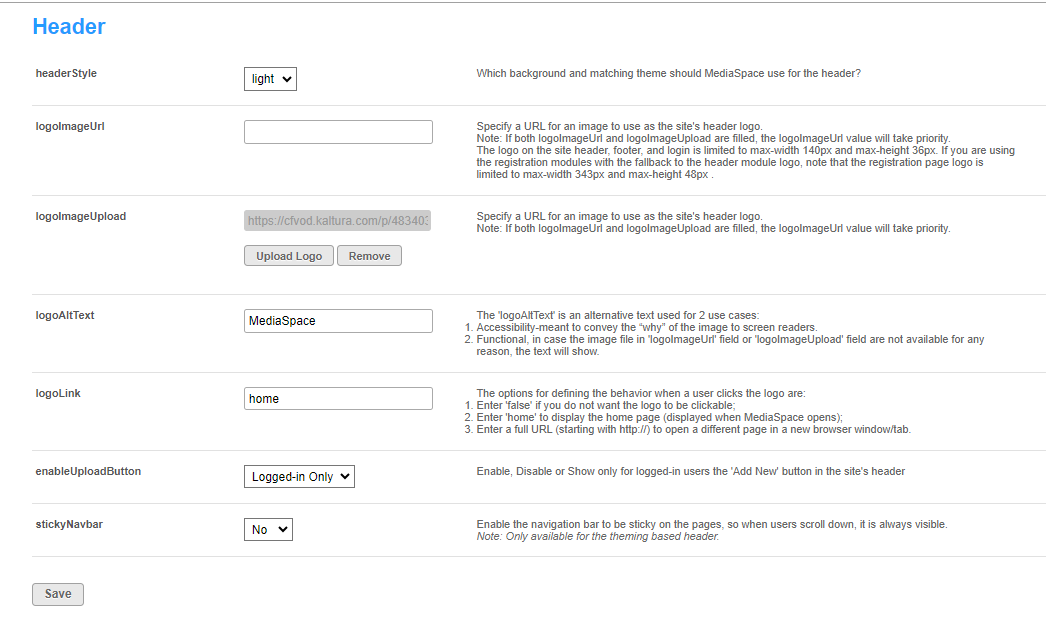
2. Configure the following:
headerStyle - Choose from light or dark to correspond with the background and theme for your video portal header.
logoImageUrl - Specify a URL for an image to use as the site's header logo.
- If both logoImageUrl and logoImageUpload are filled, the 'logoImageUrl' takes priority.
- The site header, footer, and login logos are restricted to a max-width of 140px and max-height of 36px.
- For registration modules with fallback to the Header module logo, the registration page logo is limited to a max-width of 343px and max-height of 48px.
logoImageUpload - Upload an image to use as the site's header logo.

logoAltText - 'logoAltText' serves two purposes:
- Accessibility: Conveys the "why" of the image to screen readers.
- Functional: In case the image in 'logoImageUrl' or 'logoImageUpload' is unavailable, the text will be displayed.
logoLink - Options for defining logo click behavior:
- Enter 'false' for a non-clickable logo.
- Enter 'home' to display the homepage when the video portal opens.
- Enter a full URL (starting with http://) to open a different page in a new browser window/tab.

enableUploadButton - Choose one of the options from the drop-down menu:
Enable - Shows the Add New button in the site's header (for instances with the basic UI) / enables the +Create button (for instances which have Theming enabled).
Disable - Hides the Add New button / disable the +Create button.
Logged-in Only - Hides the Add New button in the site's header (for instances with the basic UI) / disables the +Create button (for instances which have Theming enabled) if a user isn't logged in.

stickyNavbar - Set to 'Yes' to enable the navigation bar to remain visible when users scroll down.

3. Click Save.
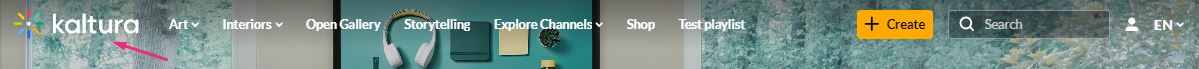
User experience
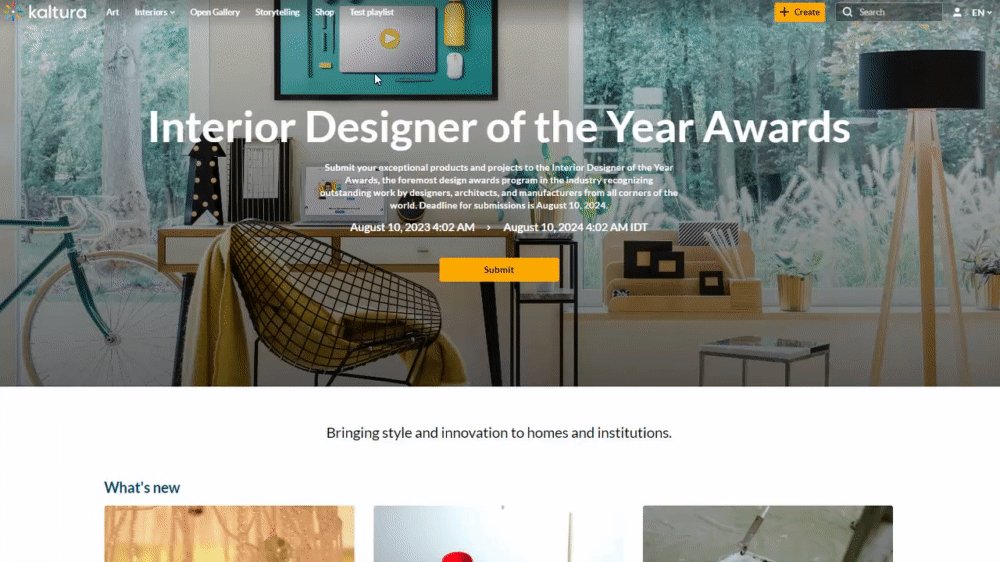
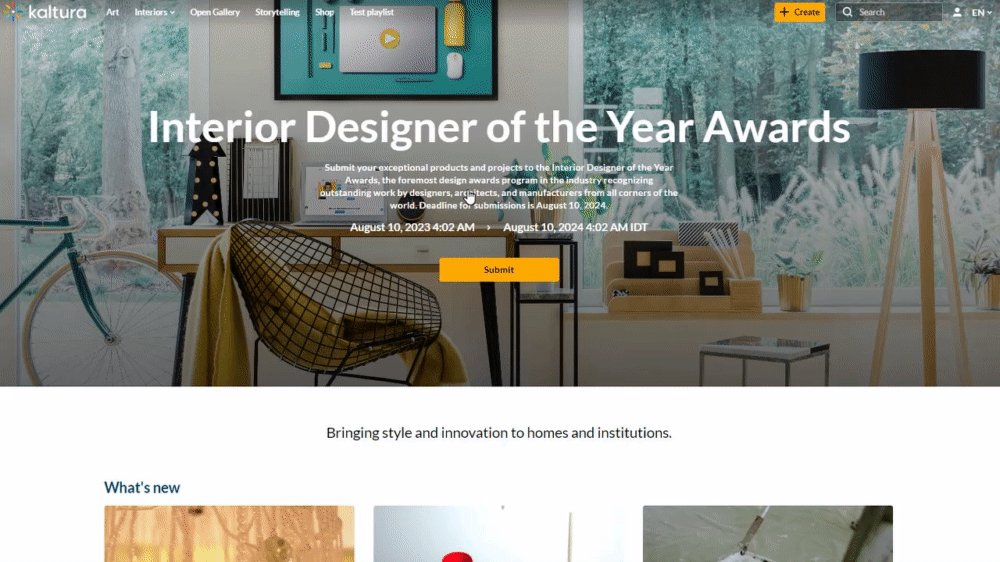
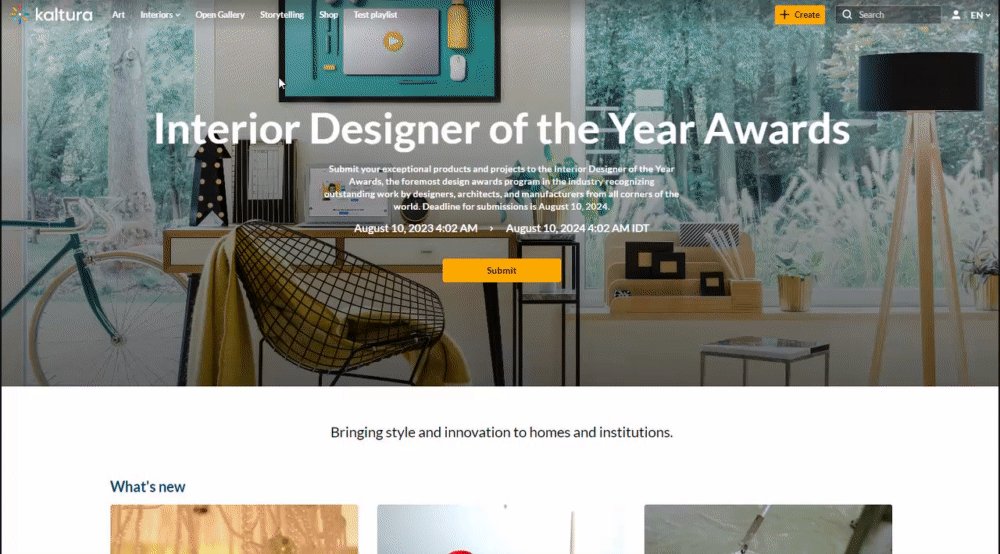
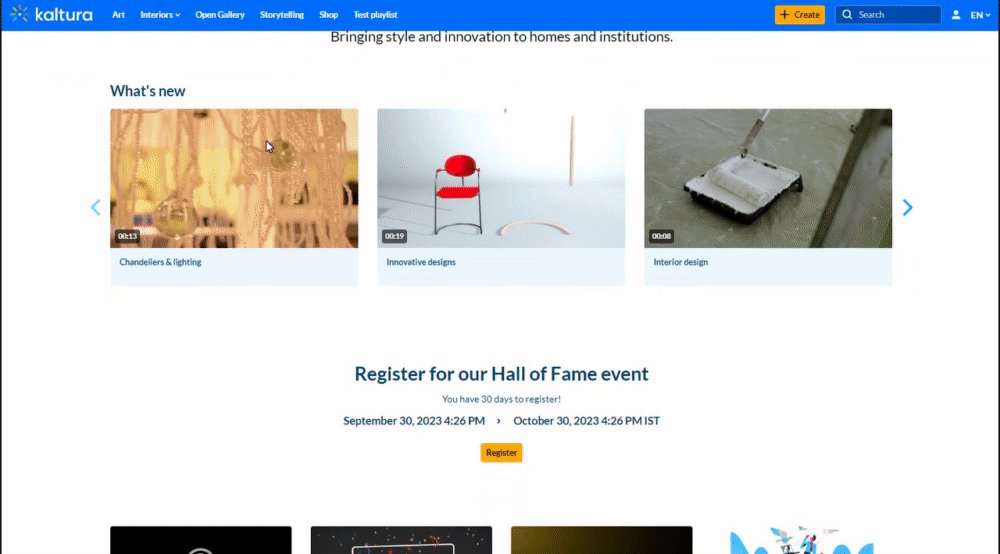
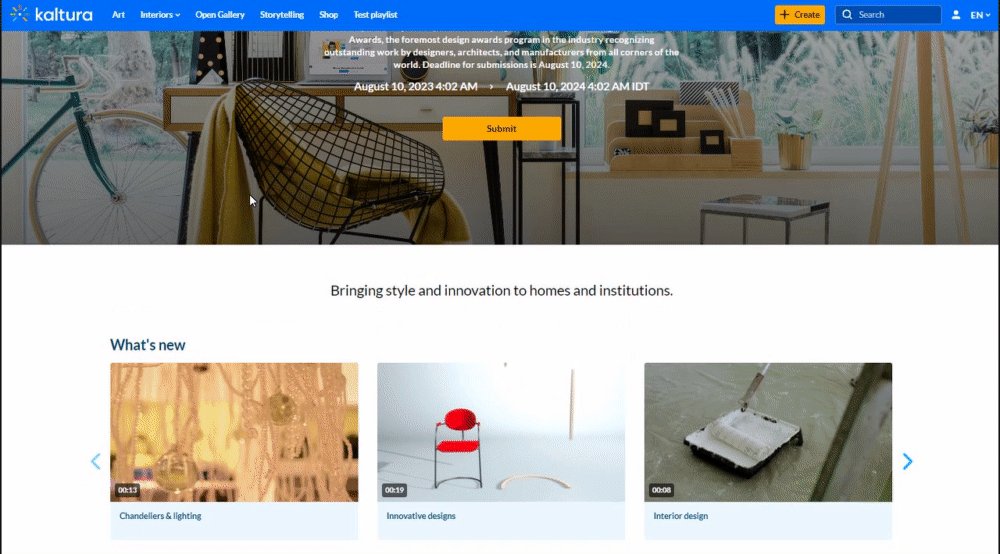
The example below shows a Video Portal homepage with the sticky navbar enabled:

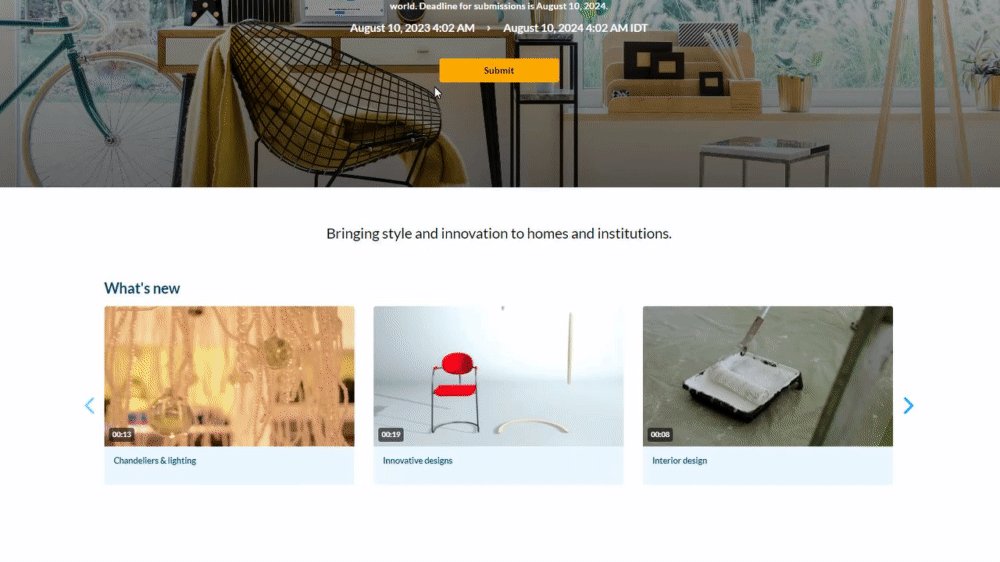
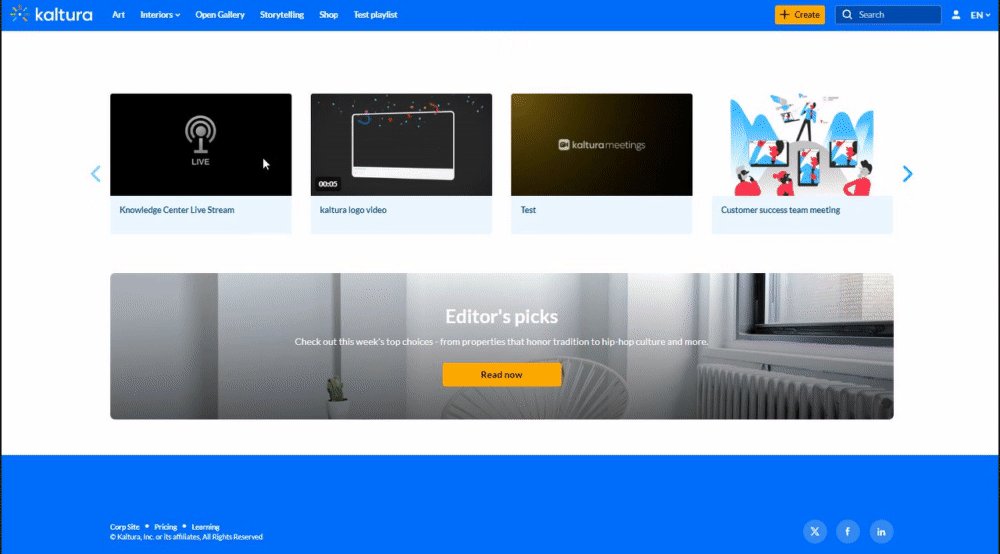
The example below shows a Video Portal homepage with the sticky navbar disabled: