About
This article explains how to upgrade the Kaltura LMS Video integration for Canvas from LTI 1.1 to LTI 1.3. The integration is implemented using LTI external tools, added via an LTI Developer Key in Canvas.
Changes in user experience
Canvas does not support multiple tools by the same vendor in the same tool placement. With LTI 1.3, you can no longer have both My Media and Media Gallery together in the course navigation as was possible with LTI 1.1. For more information, see section Canvas LTI tool placements below.
Existing embedded videos created under LTI 1.1 will continue to work.
Prerequisites
- A Kaltura administrator account
- Kaltura LMS Video integration for Canvas, minimum version 5.99.46
- A Canvas administrator account
Step 1 - Backup your configuration
- Log into your Configuration Management console (https://{your_KAF_base_URL}/admin).
- Under Server Tools, click Backup Configuration.
- On the 'Backup Configuration' page, click Save Backup.
- Click Yes, Save.


A confirmation message displays: Are you sure you want to save current configuration? Remember that previous backups will be deleted.

Once the backup is complete, you'll see a confirmation message: Configuration file was saved successfully.
The backup page will display the 'last configuration save date', which reflects the date when the configuration settings were last modified, not the date the backup was performed.
Step 2 - Enable LTI 1.3
- In your Configuration Management console, navigate to the Hosted module.
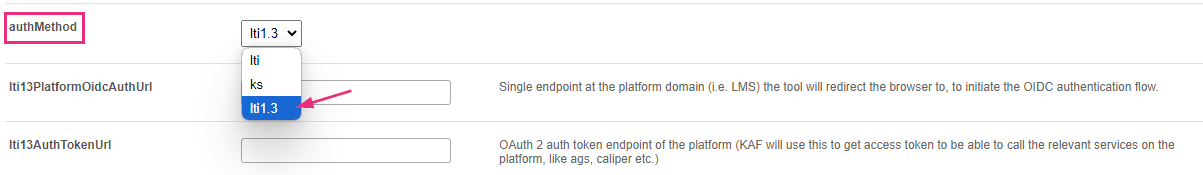
- On the Hosted module page, locate the authMethod field and select lti1.3 from the dropdown.
- Configure the following fields:

An additional section displays.

- lti13PlatformOidcAuthUrl = https://{your_Canvas_Domain}/api/lti/authorize_redirect
- lti13AuthTokenUrl = https://{your_Canvas_Domain}/login/oauth2/token
- lti13KeysUrl = https://{your_Canvas_Domain}/api/lti/security/jwks
4. Scroll down to the LTI3service section and click Generate key pair here.

This generates the keys.
5. In the Certificate Generator window, click Use to have the key pairs saved to the lti13ServicePrivateKey and lti13ServicePublicKey fields.

6. Scroll to the bottom of the Hosted module page and click Save.
Step 3 - Generate LTI developer key JSON
Enter the following URL in your browser: https://{your_KAF_URL}/canvas/config/create-json-for-instance Example:https://12345.kaf.kaltura.com/canvas/config/create-json-for-instance
If you're using a KAF domain other than .kaltura.com, make sure to use it as the input for your_KAF_URL.
The JSON will be used in the next step to create the LTI developer key.
Step 4 - Create LTI developer key
- Log into your Canvas instance as an administrator.
- Click the Admin tab.
- Click the Developer Keys tab.
- Click +Developer Key and select + LTI Key from the drop-down list.
- Configure the following:

The Developer Keys page displays.


The Key Settings page displays.

- Key Name - Enter 'Kaltura Video Plugin'.
- Owner email - optional
- Redirect URIs - Enter https://{your_KAF_URL}/hosted/index/oauth2-launch Example:https://12345.kaf.kaltura.com/hosted/index/oauth2-launch
- Notes - optional
- Method - Select Paste JSON from the drop-down list.
If you're using a KAF domain other than .kaltura.com, make sure to use it as the input for your_KAF_URL.

6. In the LTI 1.3 Configuration field, copy the JSON code from the previous section (Generate LTI Developer Key JSON) and paste it between the brackets.

7. Scroll down and click Save.
The new LTI developer key will now be listed on the Developer Keys page. If the State is set to off (red), it means the key is disabled. To enable the key, click the toggle (green).

Step 5 - Configure LTI developer key LTI advantage services
In order for the LTI developer key to work properly, certain LTI advantage services must be enabled.
- Edit the LTI developer key you created by clicking on the pencil icon to the far right of the key.
- In the Method field, change to Manual entry.
- Scroll down to the LTI Advantage Services section and click to expand the section.
- Make sure the following LTI Advantage Services are turned on in addition to others that are enabled:

The Key Settings page displays.


- Can create and view assignment data in the gradebook associated with the tool.
- Can view assignment data in the gradebook associated with the tool.
- Can view submission data for assignments associated with the tool.
- Can create and update submissions for assignments associated with the tool.
- Can retrieve user data associated with the context the tool is installed in.
- Can update publish jwk for LTI services.
5. Click Save if you have made any changes.
Step 6 - Confirm values in the LTI developer key additional settings
- Click Additional Settings to expand the section.
- Review the following fields:

- Domain - your KAF domain without the https://
- Tool Id - your KAF URL including https://
- Icon Url, Text, Selection Height, Selection Width – leave blank
- Custom Fields - include the following three custom parameters:
- custom_canvas_user_id=$Canvas.user.id
- custom_canvas_course_id=$Canvas.course.id
- custom_canvas_user_login_id=$Canvas.user.loginId
Step 7 - Confirm or edit LTI developer key placement settings
Clicking on the bubble in the placements box will delete the placement. To edit a placement, click on the > icon to the left of each placement listed.

Canvas only allows each placement to be used once per developer key. The JSON file generated by Kaltura includes five placements.
Review and edit the Text field for each tool placement as needed:
- Link Selection: For the Kaltura Browse Search and Embed tool, used to create video pages.
- Course Navigation: For the Kaltura Course Media Gallery.
- Global Navigation: For the Kaltura My Media tool in the global left-hand navigation.
- Editor Button: For the Kaltura Browse Search and Embed tool in the Canvas Rich Content Editor.
- Assignment Selection: For the Kaltura Interactive Video Quiz in the Canvas Assignment tool.
Step 8 - Set the 'lti13ClientID' value for the LTI developer key
- In Canvas, navigate to the Developer Keys page (https://{your_Canvas_base_URL}/accounts/1/developer_keys) .
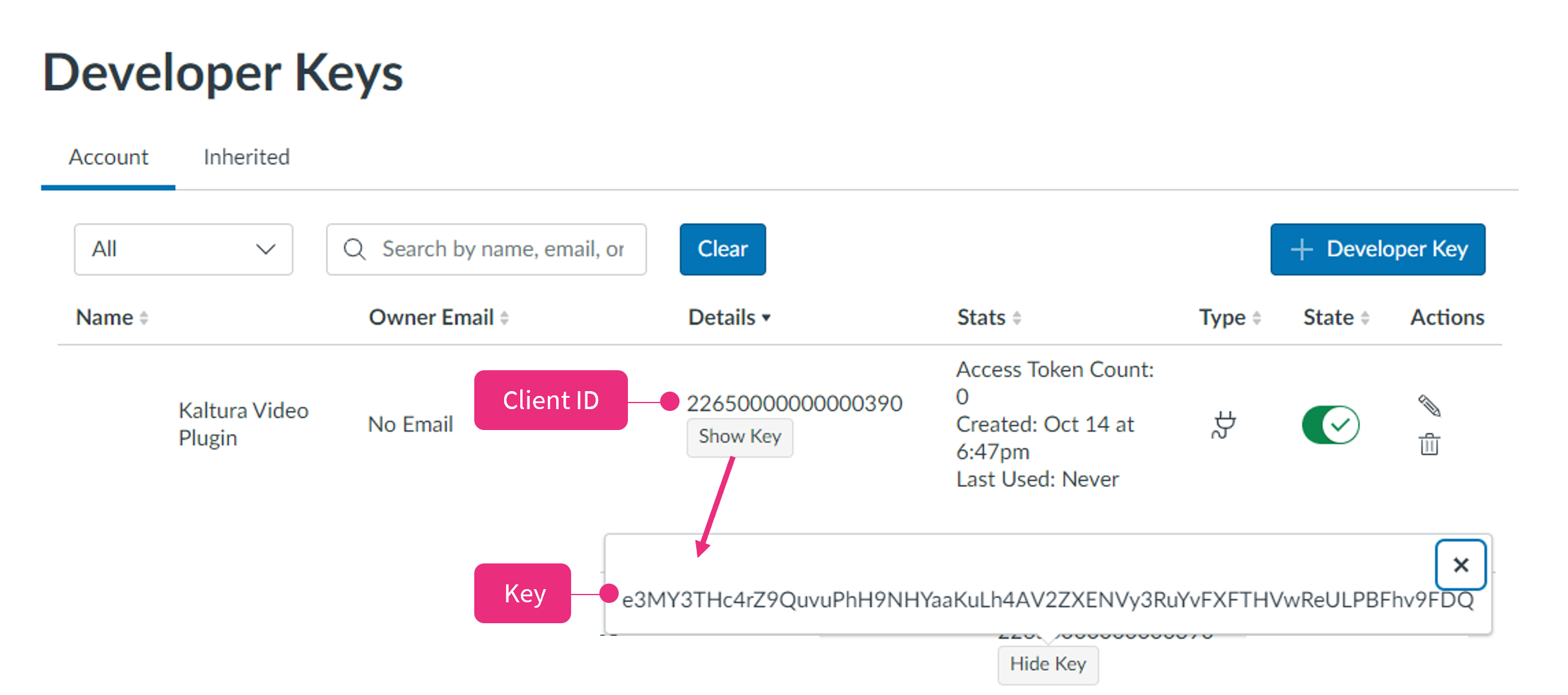
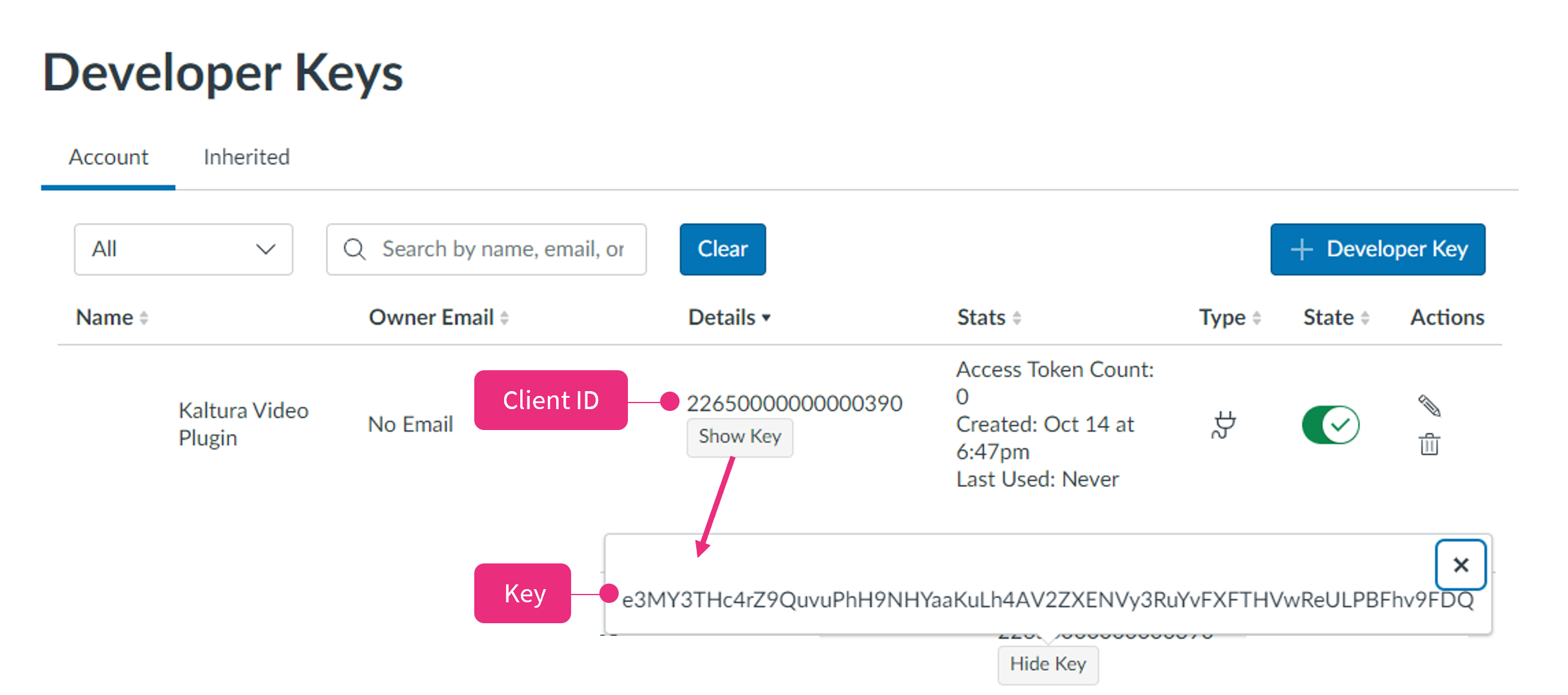
- On the Developer Keys page, locate the listing for the developer key you created in Step 4 - Create LTI Developer Key and copy the Client ID from the Details column.
- Log into your Configuration Management page (https://{your_KAF_base_URL}/admin).
- Navigate to the Hosted module (https://{your_KAF_base_URL}/admin/config/tab/hosted).
- Scroll down to the lti13ClientID field and paste in the Client ID.
- Scroll to the bottom of the Hosted module and click Save.


Step 9 - Configure the Kaltura user ID value
The default Kaltura User ID is your Canvas User ID, which is often the same as the user’s email address. If your organization uses a different value for User IDs, please refer to Configuring the Kaltura User ID Value to Use with Your LMS Integration before proceeding.
With the Kaltura LMS integration, user ID records are passed from the LMS to Kaltura during the LTI Launch. When using LTI 1.3 authentication, admins can configure which LTI attribute to use for the user ID in the KAF Hosted module.
Kaltura uses a custom parameter in Canvas to store the User ID value. To set this up:
- Log into your Configuration Management page (https://{your_KAF_base_URL}/admin).
- Navigate to the Hosted module (https://{your_KAF_base_URL}/admin/config/tab/hosted).
- Scroll down to the ltiUserIdAttribute setting.
- Set ltiUserIdAttribute to custom_canvas_user_login_id.
- Scroll to the bottom of the Hosted module and click Save.
Step 10 - Set the API developer key
Option 1 – Inherited API Key
If your KAF domain is on *.kaltura.com, you can use the existing inherited Kaltura key without creating a new API key. You may, however, prefer to use a Scoped API Developer Key. In that case, jump to Option 2 below.
- Log into Canvas as an administrator.
- Navigate to the Developer Keys page.
- On the Developer Keys page, click the Inherited tab.
- Scroll down and click Show All Keys.
- Scroll to the listing for the Kaltura key and click the toggle to enable it.
- A confirmation message displays: Are you sure you want to change the state of the developer key [name]?
- Click Switch to On. When the key is enabled, it turns green.





Go to Step 12 - Add Kaltura tools.
Option 2 – Scoped API developer key
If your KAF domain is not on *.kaltura.com, or you prefer added security, you’ll need to create a Scoped API Developer Key.
- Log into Canvas as an administrator.
- Navigate to the Developer Keys page.
- On the Developer Keys page, click on + Developer Key and select + API Key from the drop-down list.
- Enter the following:
- Key Name - 'Kaltura Scoped Key'
- Owner Email - Optional
- Redirect URLs - Enter your KAF URL starting with https:// .Use your vanity domain if you have implemented one.
- Redirect URL (Legacy) - Enter your KAF URL starting with https:// .Use your vanity domain if you have implemented one (the value should be the same as used in the Redirect URLs field).
- Vendor Code (LTI 2) - Leave blank.
- Icon URL - Optional
- Notes - Optional
- Test Cluster Only – Leave unchecked.
- Client Credentials Audience – Canvas should be selected.
- Scroll to the top and click on Enforce Scopes to display all the available scopes.
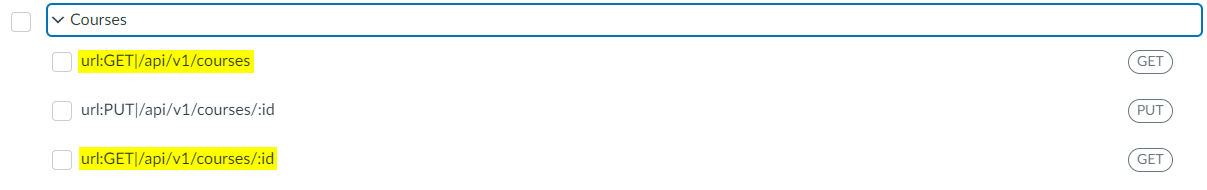
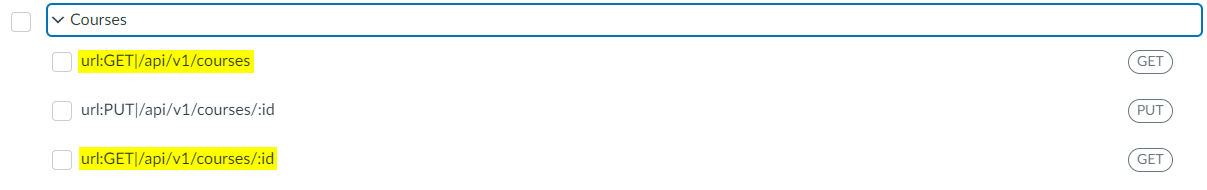
- Scroll down to Courses and click to expand.
- Check the following scopes:
- url:GET|/api/v1/courses
- url:GET|/api/v1/courses/:id

- Click Save.
- Click the toggle to enable the key.
- Click Switch to On. When the key is enabled, it's green.

The Key Settings page displays.


The Enforce Scopes section expands.

Leave Allow Include Parameters unchecked


A confirmation message displays: Are you sure you want to change the state of the developer key [name]?


Step 11 - Set the API developer key in the Canvas module
The lti13ClientID value in the Hosted module tells KAF which Canvas LTI developer key to connect to.
Only complete this step if you used Option 2 - Scoped API Developer Key above.
- Log into your Configuration Management page (https://{your_KAF_base_URL}/admin).
- Navigate to the Canvas module (https://{your_KAF_base_URL}/admin/config/tab/canvas).
- In the useScopedKey field, set to 'Yes'.
- Fill in the customAppId and the customAppKey fields using the Key ID and the Key for the API Developer Key you created in Option 2 above. You can locate the keys as follows:
- Navigate to the Developer Keys page and locate the Canvas API developer key you created.

- Copy the Client ID and paste into the customAppId field in the Canvas module.
- Click Show Key, copy the key and paste it into the customAppKey field.
- Scroll to the bottom of the Canvas module and click Save.

This will expose the customAppId and customAppKey settings.

Step 12 - Add Kaltura tools
Once you've completed the previous steps, you can add the Kaltura external tools.
- Log into Canvas as an administrator and navigate to the Developer Keys page.
- On the Developer Keys page, locate the LTI developer key you created and copy the Client ID from the Details column.
- In the left-hand navigation, click the Settings tab (https://{your_Canvas_base_URL}/accounts/1/settings#tab-settings).
- On the Settings page, click the Apps tab.
- Click View App Configurations.
- Click +App.
- Click on the Configuration Type drop-down menu and select By Client ID.
- Paste the Client ID copied in Step 4 - Create LTI developer key into the Client ID field.
- Click Submit.



The Settings page displays.

The External Apps page displays.

A list of apps displays.

The Add App page displays.



After the upgrade - Remove LTI 1.1 tools
Once you've upgraded to LTI 1.3 and have tested the Kaltura LMS Integration, remove the old LTI 1.1 tools.
- Log into Canvas as an administrator.
- On the Admin tab in the navigation menu, select the account level where the Kaltura External Learning tools – LTI 1.1 are installed.
- In the left-hand navigation, click the Settings tab.
- The Settings page displays.
- Click the Apps tab.
- On the External Apps page, click View App Configurations.
- Find the Kaltura LTI 1.1 apps, click the gear icon next to each app, and select Delete.
- Confirm the deletion in the pop-up message. The app and its placement will be removed.



On the External Apps page, you'll see a list of the Kaltura External apps that have been implemented.
Your list may look different based on the external learning tools implemented at your institution and the name used when the tool was implemented.

The list of apps displays.

Canvas LTI tool placements
Instructure provides multiple placements for external tools in Canvas. The recommended Kaltura placements align with those used in earlier LTI versions. Note that placement limitations may apply depending on where the Kaltura tools are added within the Canvas account structure (account, sub-account, course). See Step 12 - Add Kaltura tools.
Below is an example of My Media and Media Gallery in a Canvas navigation menu.