About
This module allows metadata tags like the thumbnail, entry name, description, and URL to display in posts on platforms like Facebook, LinkedIn, and MS Teams. Without this module, pasting a Kaltura media page URL in a social media post will only show the URL, not the rich content.
Check out our Share and embed media user guide for more information.
Prerequisites
- Your Kaltura representative must disable Default Entitlement Enforcement in the Admin Console.
- To share an entry, make sure it is published to an open category (gallery) or set as 'unlisted'. Please note that if the entry is published to a channel that requires authentication, it will not play. To learn about publishing entries, visit our article Publish media.
Step 1: Configure the Embed module
- Go to your Configuration Management console, and navigate to the Embed module. You can also navigate directly using a link: https://{your_KMS_URL}/admin/config/tab/embed.
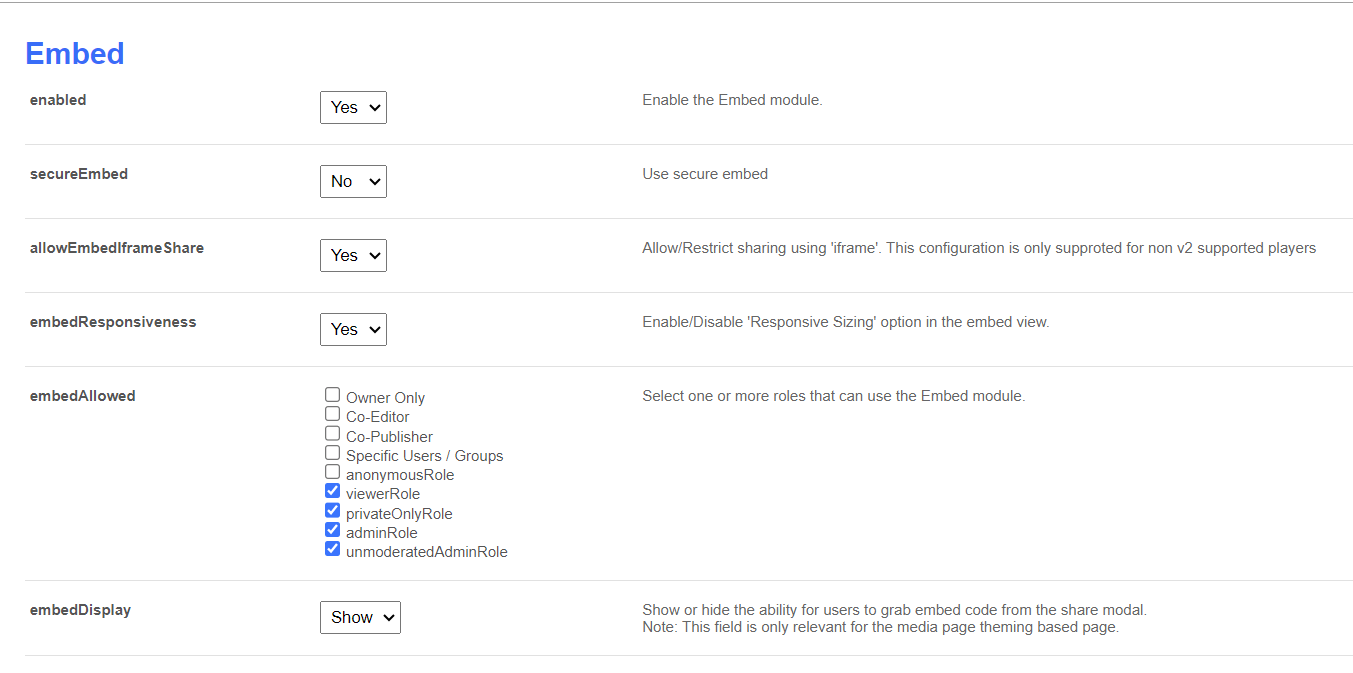
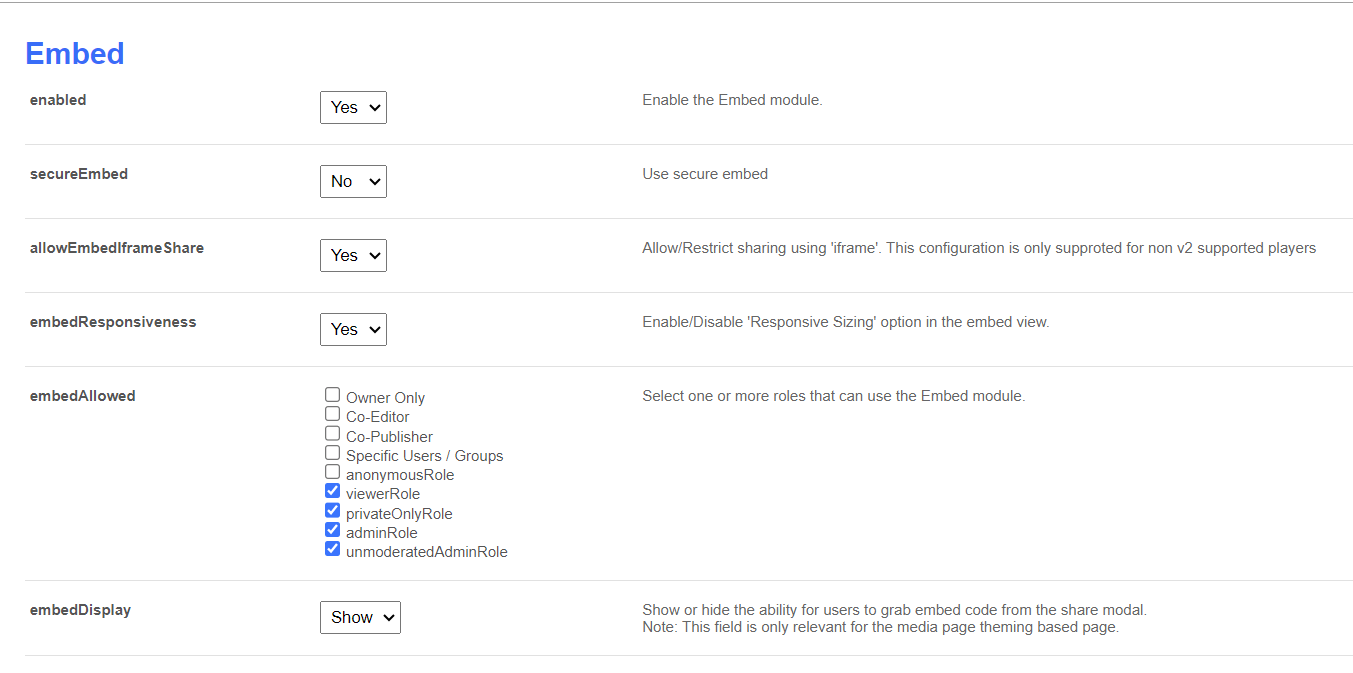
The embed page displays.

- In the secureEmbed field, select 'No' from the dropdown.
- Scroll to the bottom of the page and click Save.
Step 2: Configure the Auth module
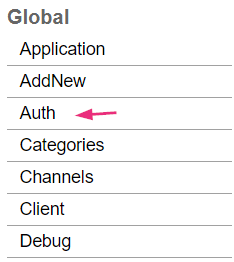
- Select Auth from the panel on the left of the Configuration Management console.
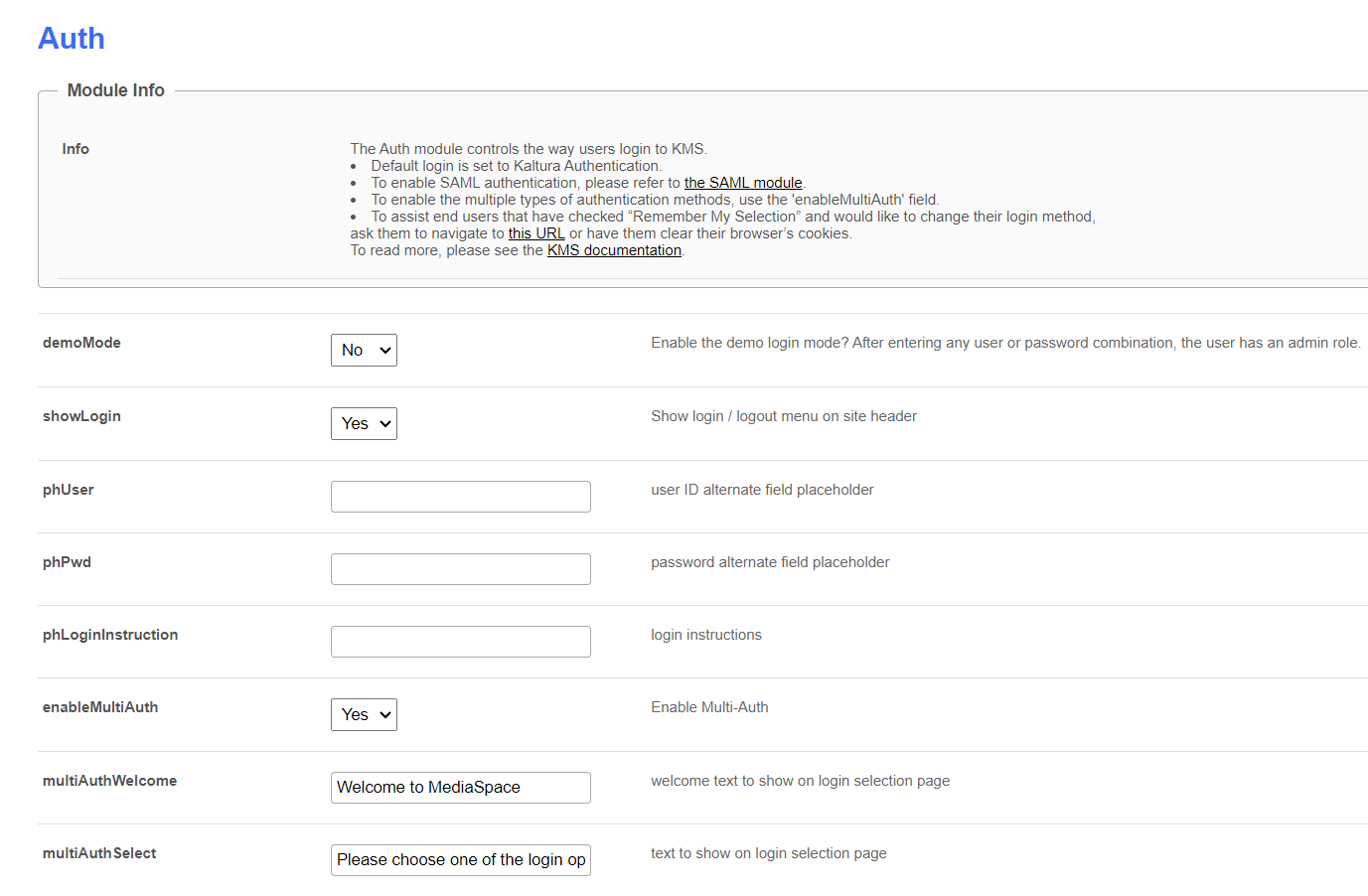
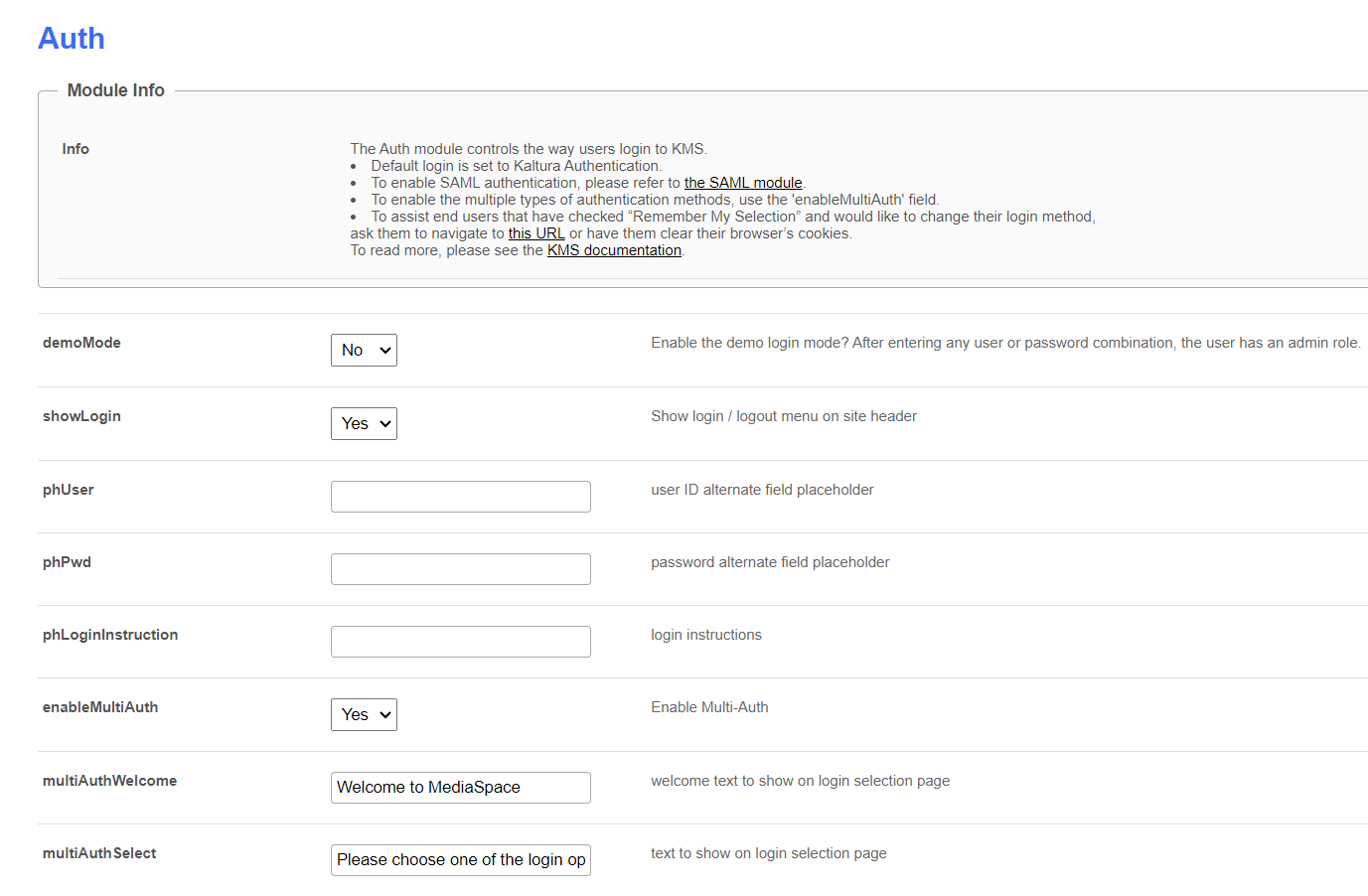
The Auth page displays.

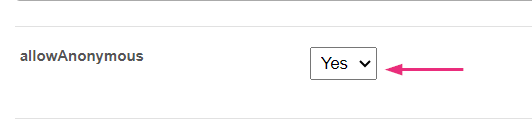
- In the allowAnonymous field, select 'Yes'.

- Scroll to the bottom of the page and click Save.
Step 3: Configure the Facebook module
- Select Facebook from the panel on the left of the Configuration Management console.
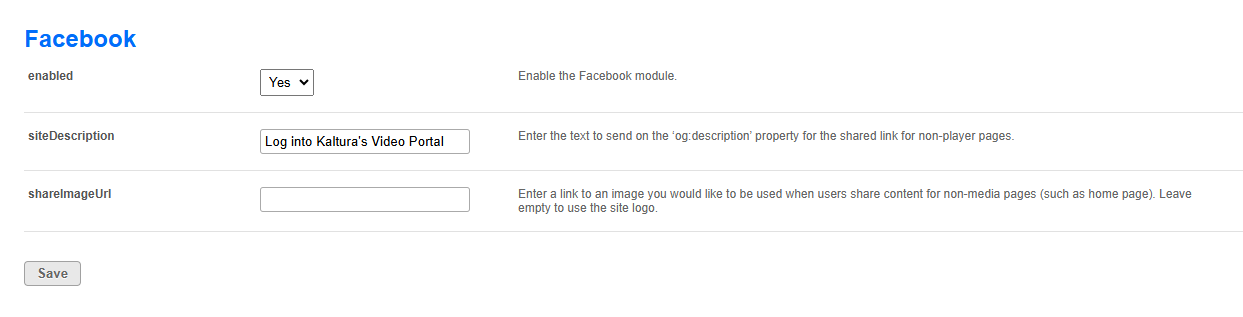
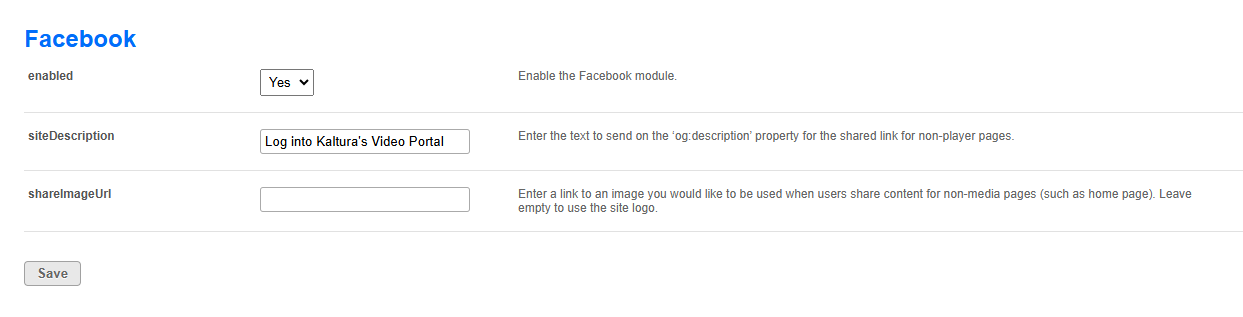
The Facebook page displays.

- Configure the following:
- enabled - Set to 'Yes'.
- siteDescription - Enter the text to send on the og:description property for the shared link for non-player pages. 'OG' stands for Open Graph, a protocol used by social media platforms to extract and display rich information from web pages. The og property specifically allows you to set a description that will appear when the page is shared on social media.
- shareImageURL - Type in the link of an image you would like to use when users share content to non-media pages (such as the homepage). Leave this field empty to use the site logo.
- Click Save.
Below is an example of a shared link with text and logo.