About
Template Pages offer administrators the flexibility to craft customized pages by selecting specific components. While typically used within the Custompages module, they aren't limited to it. In this article, we'll walk you through creating a template page and enabling it as a site page. You can also follow along with our instructional video below.
Prerequisites
To get started, make sure that the Theming module is enabled on your application, then turn on the Templatepages module and the Custompages module in this order.
Create a page
Build the page
Create and customize your page and its elements. To do so, navigate to the Templatepages module at https://{your_site_url}/admin/config/tab/templatepages and click the "Add TemplatePage" button. This will allow you to create a page from any of the template pages. Once you are done configuring, click the Save button.
For more detailed instruction, see the Templatepages module article.
Once your page/s are ready, move on to the next step.
Enable the page
Once you created at least one page is the templatepages module, navigate to the custompages module at https://{your_site_url}/admin/config/tab/custompages and click the "Add CustomPage" button. This will allow you to create a page from any of the template pages.
For more detailed instruction, see the Custompages module article.
Once ready, you should have a new page available for you to use with a unique URL.
Publish the page
The URL for your page can be used in a few locations, or can be shared via emails and not be directly available from the site.
To make the URL available on the site, use any one of the following modules as an example:
- Navigation module - to add the URL to the navbar
- HeaderMenu module - to add the URL to the header or the user menu
- Footer module - to add the URL to the footer
- HelpPage module - to add the URL to the help page
- ListPages module - to add the URL to any of the playlist pages
You can also add it as a link to entry or channel descriptions, and event on other template pages.
Examples
Set up a homepage
To use any of the template pages as a homepage, first follow the instructions above to create a template page, and then a custom page.
At this point you should have a working page with a dedicated URL such as "https://site_url/home". You can choose "home" as the slug or any other for that matter.
Turn off the home module to work with the template pages.
In this example, we will work with a new page that was created for the "https://site_url/home" URL.
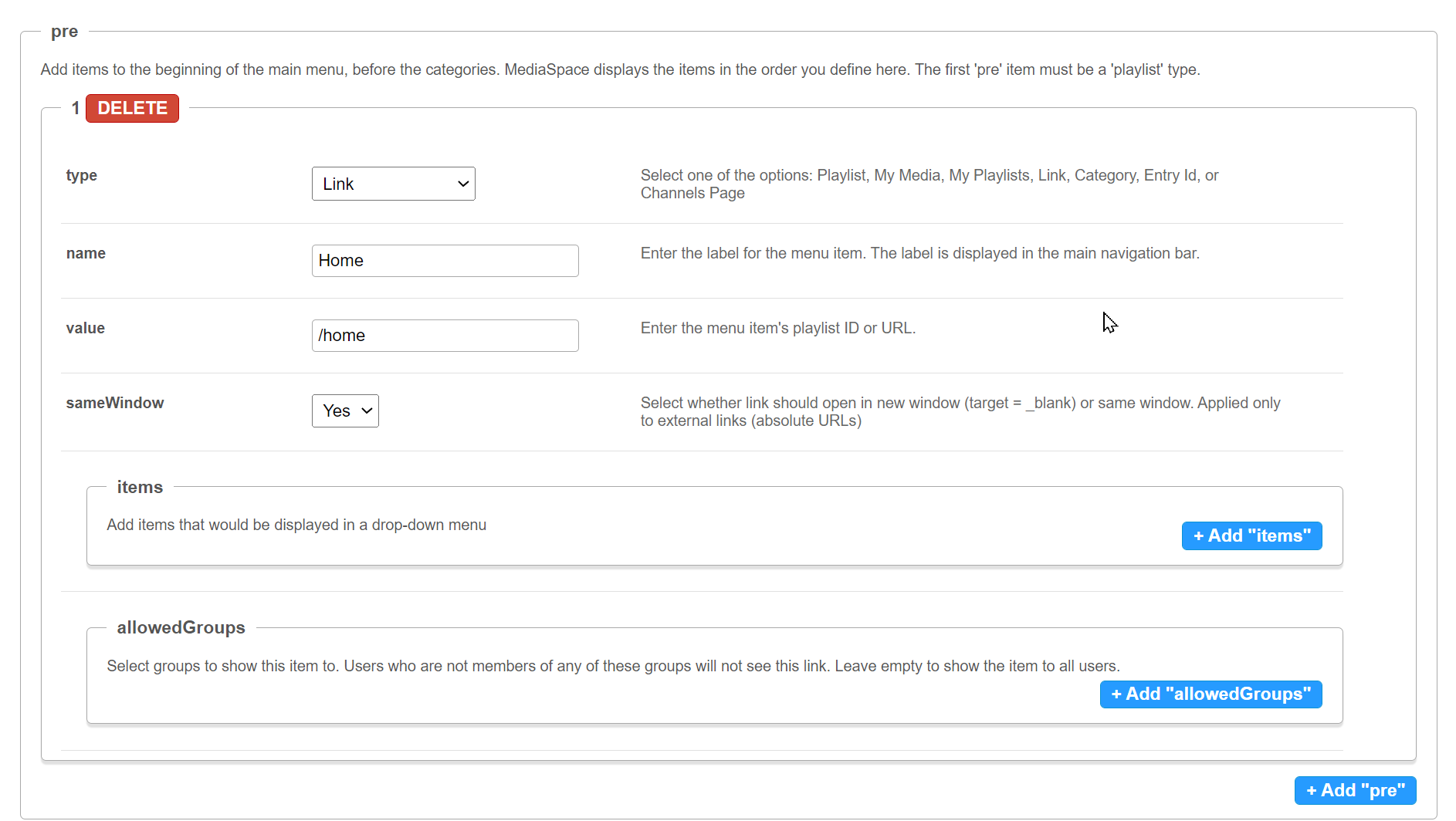
Navigate to the navigation module, and set the first "pre" element as described below:
- Type = Link
- Name = Home
- value = /home
- sameWindow = Yes

Set up multiple homepages
You can setup multiple homepages, directed to different user groups.
Follow the instructions above to create a few template pages, and then a custom pages. At this point you should have a few working pages with a dedicated URL each such as "https://site_url/home_en", "https://site_url/home_fr"..
Turn off the home module to work with the template pages.
In this example, we will work with the 2 pages that were created the "https://site_url/home_en" and "https://site_url/home_fr" URLs.
Navigate to the navigation module, and set the first "pre" element as described below:
- Type = Link
- Name = Home
- value = /home_en
- sameWindow = Yes
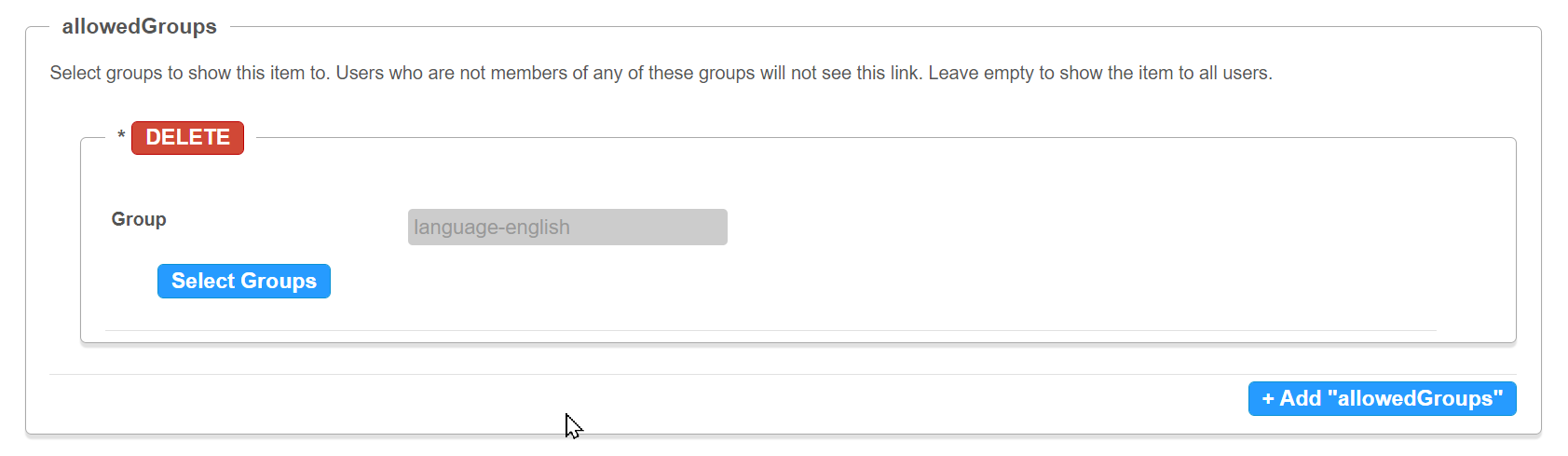
Under the allowedGroups section, choose the group that should see this home. Any user not in that group, will not have this home page in their navigation bar.

Create the next "pre" element (must be the second in the list), and fill up the config:
- Type = Link
- Name = Home
- value = /home_fr
- sameWindow = Yes
Under the allowedGroups section, choose the second group.
You can continue with this process for more groups. Any user not in these groups will have the next available "pre" elements as their home page (Can be a generic page such as "My-Media" or "All Channels".
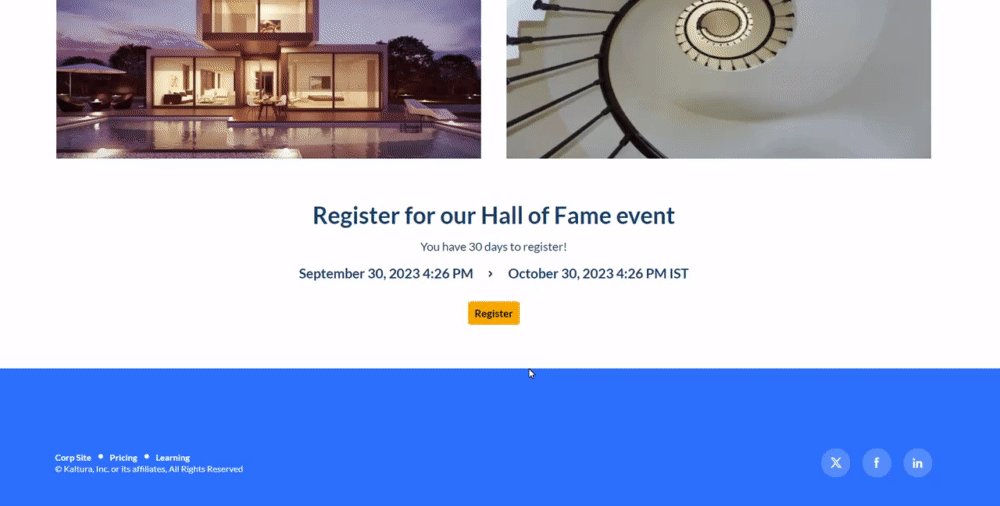
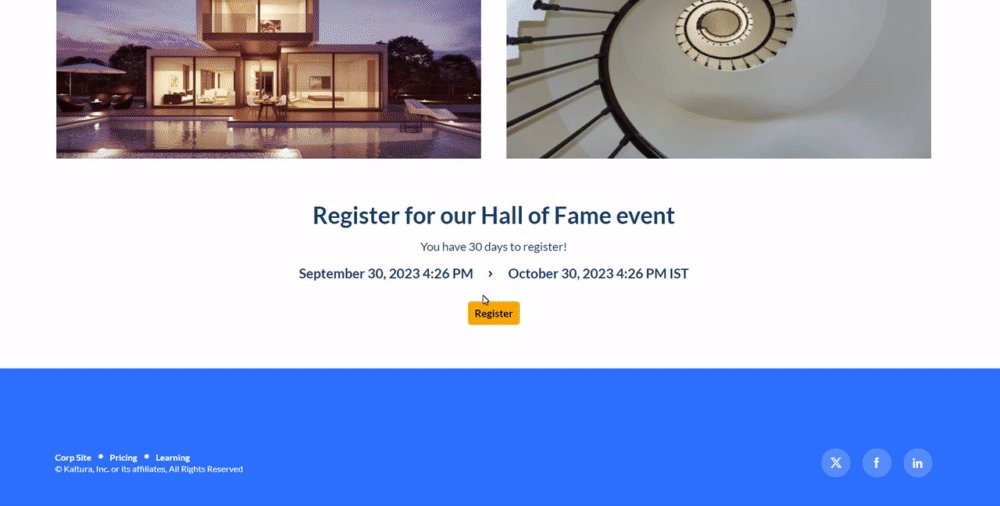
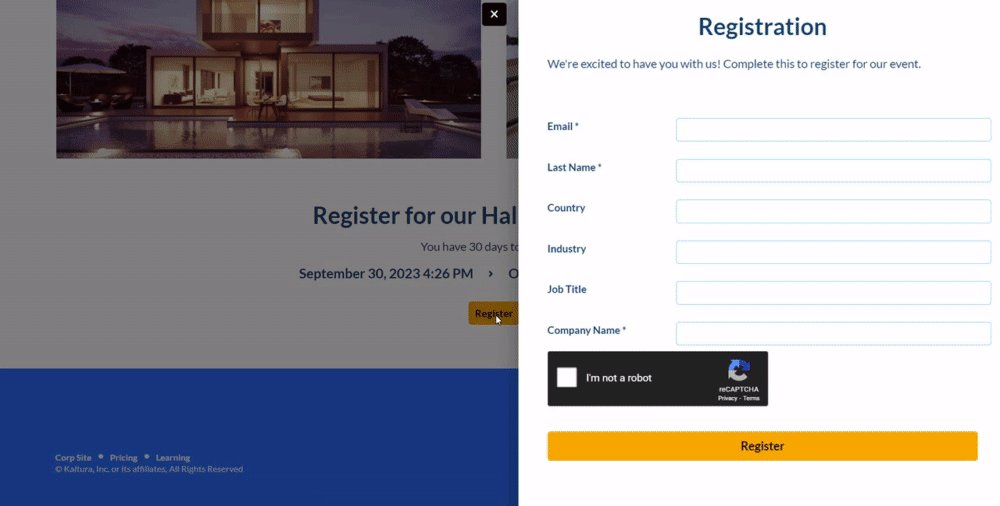
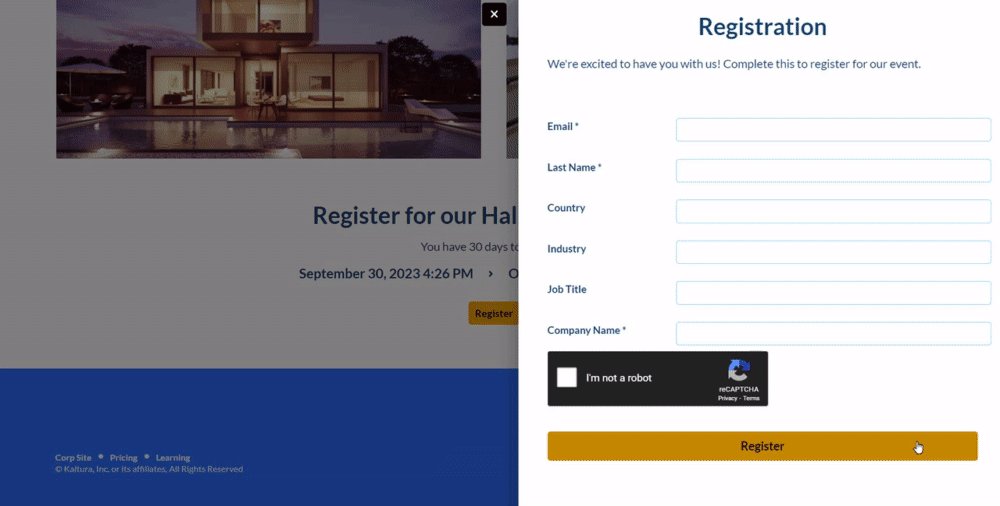
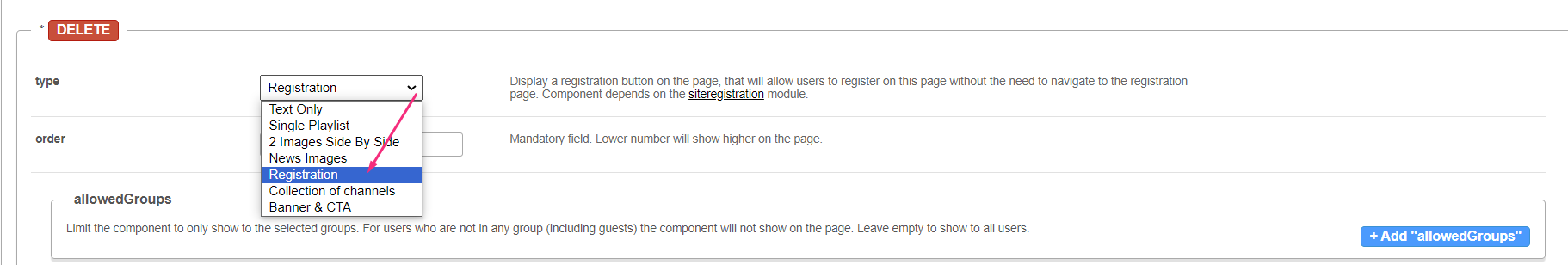
Registration component
This component makes registering quick and easy for users. By clicking the "Register" button, the registration page opens on the side of the page for easy completion. No need to navigate elsewhere!

title - Enter a title for your registration page, for example, Register for the event.
buttonText - Add any text you want. If you leave the field empty, the default text Register will display.
scheduleTimeFrom - Enter the time you want registration to begin in unix time. Leave empty if you don't want to show a time.
Unix time is a common computer timestamp system. It counts seconds from 00:00:00 UTC on January 1, 1970, known as the Unix epoch, without considering leap seconds. You can use the on-line EpochConverter tool to convert your times.
scheduleTimeTo - Enter an end time (unix time). Leave empty if you don't want to show a time.
inScheduleText - Enter text that you'd like to display while registration is open.
outofScheduleText - Enter text to display after registration has closed.
If the Siteregistration module is disabled, this component won't be visible to users. In addition, if the registrationClosed function in the Siteregistration module is set to 'Yes', the component won't appear.
Below is an example of the Registration component on a MediaSpace Video Portal homepage: