About
This guide covers the visual settings tab (denoted by a grouping of stars icon), where you can change the look and feel of the player, such as adding a custom CSS, logo, change colors, and more.
Access the visual settings tab
1. Log into the KMC and click the Studio tab.

2. From the list, choose the player you want to customize.

The settings tab opens.

3. Click the stars icon.

A list of available settings for that player is displayed.
Here’s how to identify which settings apply to which players:
| Tag | Player |
| VOD | VOD player |
| Audio | Audio player |
| Reels | Reels player |
Unless noted otherwise, the images shown in this article are of the VOD player.
Visual options
Visual options vary depending on the type of player.
| VOD player | Audio player | Reels player |
 |
 |
 |
Dark/light mode
Audio
Choose whether your player will have a dark or light appearance.

Audio player shown in image above.
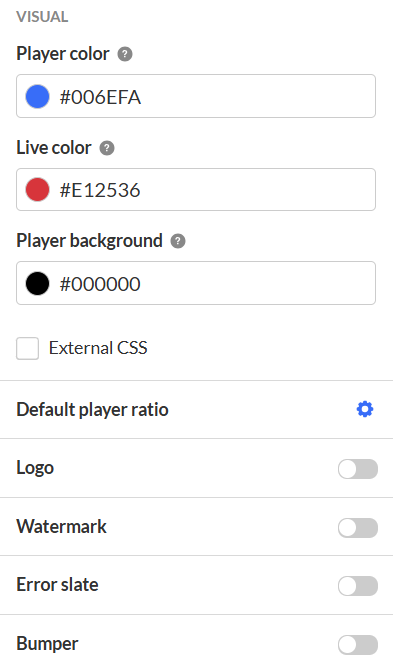
Player color
VOD Audio Reels
Player color - customize the player color
#006EFA
Live color - All related buttons and Live indicators will be displayed in the selected color.
#E12536
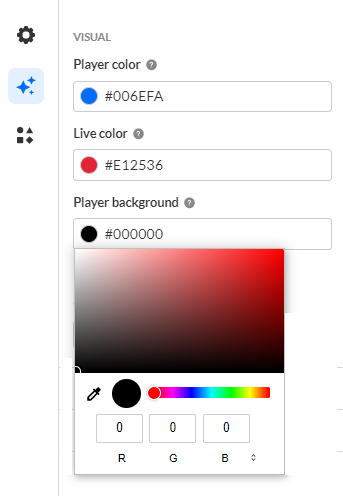
Player background - The playback color will appear if the playback isn't in full size.
#000000

External CSS
VOD Audio Reels
Type a URL for the external CSS. The player will load the CSS file using this URL.

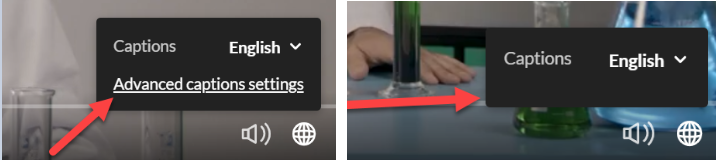
Example - The following CSS code will hide the Advance captions settings from the player.
a.playkit-advanced-captions-menu-link {
display: none;}

Set default player ratio
VOD Audio Reels
Set the default ratio (width and height) of the player. The values that are set will be used in player embed codes that are generated by embedding tools such as the KMC share & embed tool, and the player Share & embed plugin.
1. Click the gear icon to open the settings.

2. Configure the following:
- Insert the preferred width (in pixels)
- Insert the preferred height (in pixels)
Logo
VOD
- Choose whether to use the Kaltura custom logo plugin. If you choose to enable the custom logo plugin, additional options display.
- In the Logo image URL field, type the URL for the custom control bar logo image. The logo image URL can be obtained by right-clicking on an image and selecting "Copy image address". Recommended image size is 32x32 pixels.
- In the Logo link field, set a logo URL. There are two types of logo URLs that you can set:
- Click-through URL - This logo URL is the website address that is being referred to upon clicking on the logo image. Type the URL for the control bar logo to click through to.
- Dynamic logo URL - A dynamic logo URL is a website address that automatically changes based on what video is playing. For instance, if someone clicks on your logo while watching a video, the link can take them directly to that same video on another site, such as your video portal. To set up a dynamic logo link:
- Type the URL and add {entryId}, for example: https://mycompanymediaspace.com/media/{entryId}. The link updates according to the entry ID of the video being played.


For the user guide, see Logo plugin.
Watermark
VOD
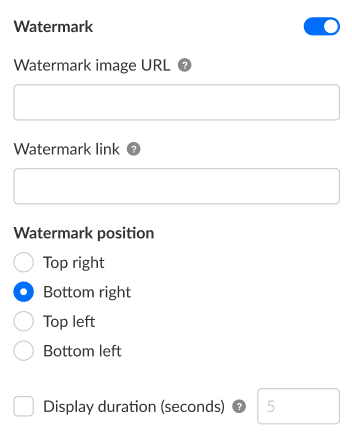
- Choose whether a watermark is displayed. If you choose to enable the watermark, additional options display.
- In the Watermark image URL field, type a URL to be used as the watermark.
- In the Watermark link field, type a watermark URL. There are two types of watermark URLs that you can set:
- Click-through URL - This watermark URL is the website address that is being referred to upon clicking on the watermark image.
- Dynamic URL - A dynamic watermark URL automatically changes based on the video being played. For example, clicking on the watermark while watching a video can take users directly to the same video on another site, like your video portal. To set up a dynamic watermark link:
- Type the URL and add {entryId} where the video ID should appear, for example: https://mycompanymediaspace.com/media/{entryId}. The link dynamically updates based on the entry ID of the video being played.

For the user guide, see Watermark plugin.
Error slate
VOD
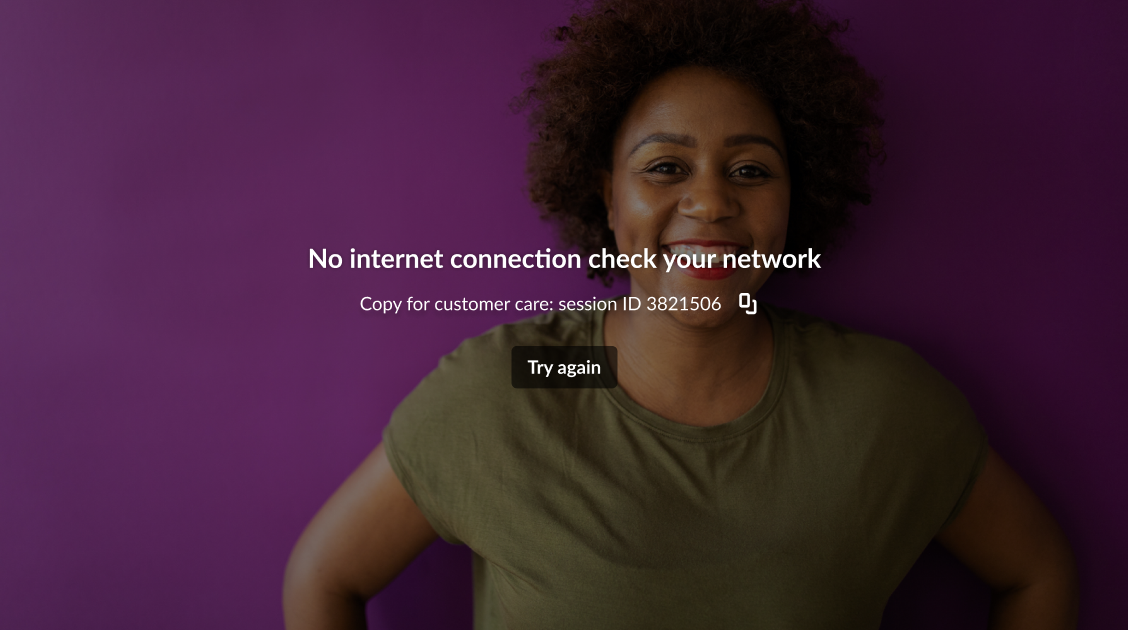
By default, error messages display over a black background, as seen in our example below.

The Error slate setting allows you to set an alternative image to be used as a background for player error messages.
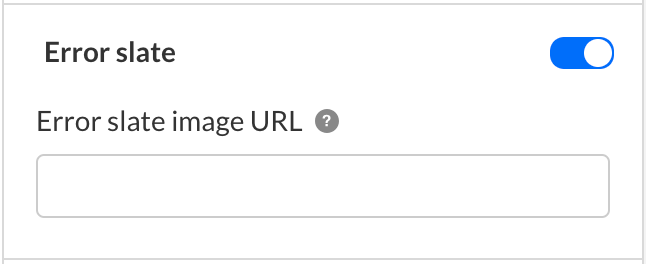
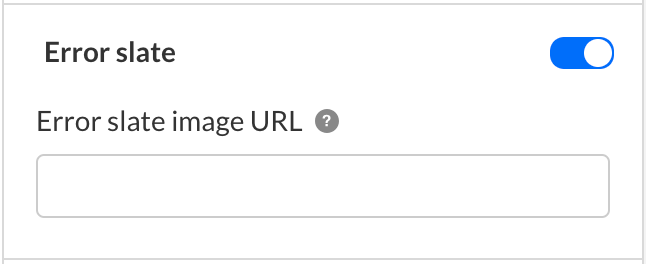
To set a background image:
- Click the toggle to the right to display blue in the toggle.

- In the Error slate image URL field, type a URL to be used as the alternative background image for player error messages. The provided image will be used as a background for all error slates.
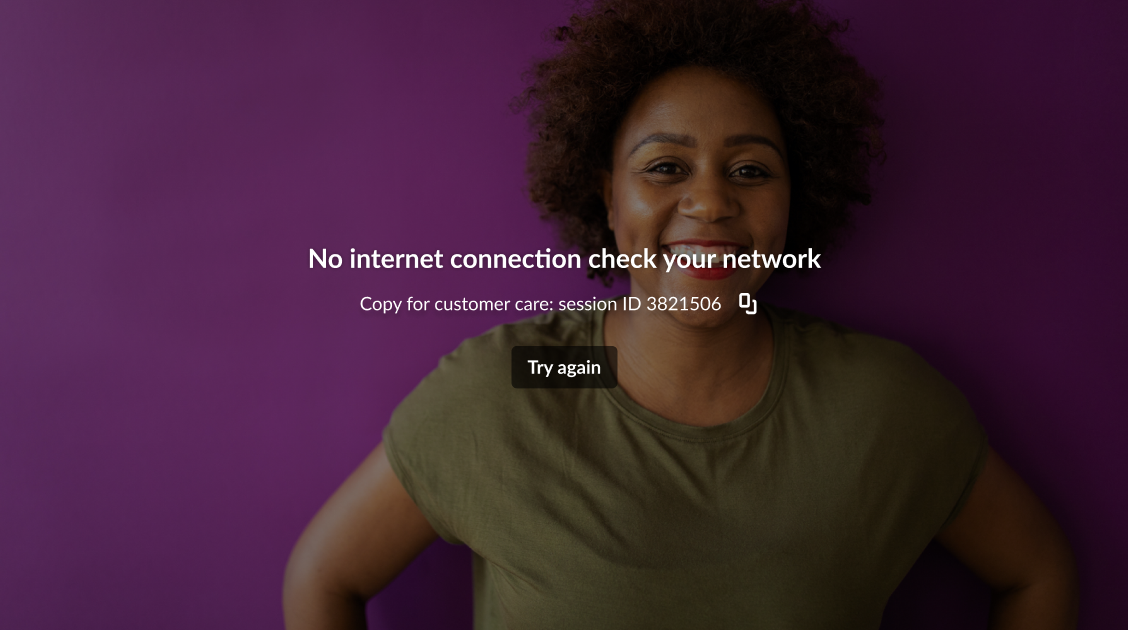
- Click Save. The background for player error messages is now customized with your image. Below is an example of a customized error slate.

For the user guide, see Error slate.
Bumper
VOD
You can choose to enable a bumper to be displayed before and / or after your content. The bumper is either attached to an entry (in which case, the External URL field should be left blank) or provided as an external URL (by filling in the External URL field).

To enable a bumper:
1. Click the toggle to the right to display blue in the toggle.
2. In the External URL field, type / paste in the video content URL to be used as a bumper. This is the URL of your video file that you want to be the bumper. You can use any URL, but here are ways to generate a link from some common sources:
Use a video file from your KMC:
- Click on the entry in KMC.
- On the left menu bar, click Flavors.
- Click the three dots menu on the right of the flavor you want to use.
- Click Preview in the drop-down menu.
- Right-click on the video, and then click the following according to what browser you're using:
- Chrome - click Copy Video Address
- Firefox - Copy Video Link
- Microsoft Edge - click Copy Link
- Paste it into the External URL field.
Use a video from Dropbox:
- Copy the Dropbox link of your file.
- Paste the link into the External URL field, but change the end of the link from '=0' to '=1' - this changes the URL from a 'show' to a 'download'.
Use a video from Google Drive:
- Copy the 'share' link of your file (ie. the link for your file when sharing it).
- Change the link from a "share" to a "download" link by using the Google Drive Direct Link Generator.
- Paste the new, "download" link into the External URL field.
3. In the Click Through URL field, type in the URL of where you'd like the user to be redirected to when clicking on the bumper.
4. In the Position field, choose when the bumper will be played: Pre = 0, Post = 1, or Both = 0,-1.
- Enter 0 to display the bumper before the playback (default).
- Enter -1 to display the bumper after the playback.
- Enter 0,-1 to display the bumper before and after the playback.
For the user guide, see Bumpers.