About
This module is used to enable and configure the KMS GO application on a mobile device.
KMS GO, is available for Android and iOS and is associated with your MediaSpace instance.
For more information about KMS GO, please see Kaltura MediaSpace GO (KMS GO).
This guide is intended for the Generic setup (default). If you are interested in more information for the branded setup (or customizing your application), please contact your Kaltura representative.
Configuration
To enable the module:
- Go to your KMS admin page.
- Navigate to the Kmsapi module.
- Set Enabled to Yes.

Deep Linking
The next set of attributes builds the Deep Linking that is used to open a MediaSpace URL via the KMS GO application.
You may skip this section if you are using the Generic setup. If your app is branded by Kaltura, make sure to modify it to your custom values.
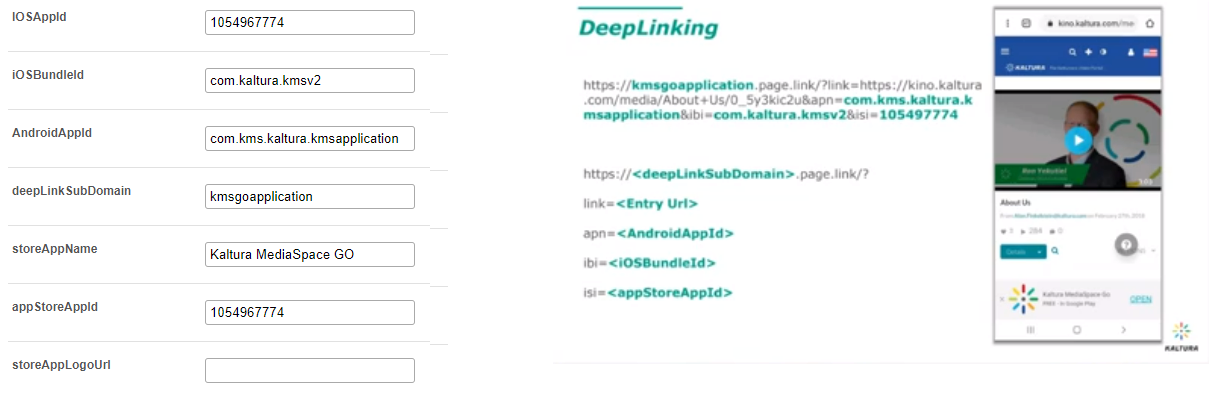
IOSAppId - The Apple application id that is used when smart banners on iOS Safari are displayed.
For the Generic setup, the default value is 1054967774.
iOSBundleId - The bundle ID of the iOS app to use to open the smart banner link.
For the Generic setup, the default value is com.kaltura.kmsv2.
AndroidAppId - The Android application id that is used when smart banners on Android mobile browsers are displayed.
For the Generic setup, the default value is com.kms.kaltura.kmsapplication.
deepLinkSubDomain - The iOS/Android branded application subdomain. Used for deep-linking.
For the Generic setup, the default value is kmsgoapplication.
storeAppName - The name of the branded mobile application.
For the Generic setup, the default value is Kaltura MediaSpace Go.
appStoreAppId - (iOS) Your app's App Store ID, is used to send users to the App Store when the app isn't installed.
For the Generic setup, the default value is 1054967774
storeAppLogoUrl - The URL for the branded application logo. Image dimensions: 64x64 pixels.
Keep empty to use the default logo. ((The image URL can be obtained by right-clicking on an image on your website and selecting "Copy image address".)
The following screen captures demonstrates the Generic setup and Deep Linking example:

The KMS GO Homepage
The next set of attributes are used to setup the KMS GO app home page.
homeCarouselMode - Set to Automatic to use the Web home carousel configuration or configure it manually for mobile.
Kaltura's best practice is to configure the mobile home playlist manually. Otherwise, you might experience an empty home page.
If Manual is selected, configure the Home Playlists section.
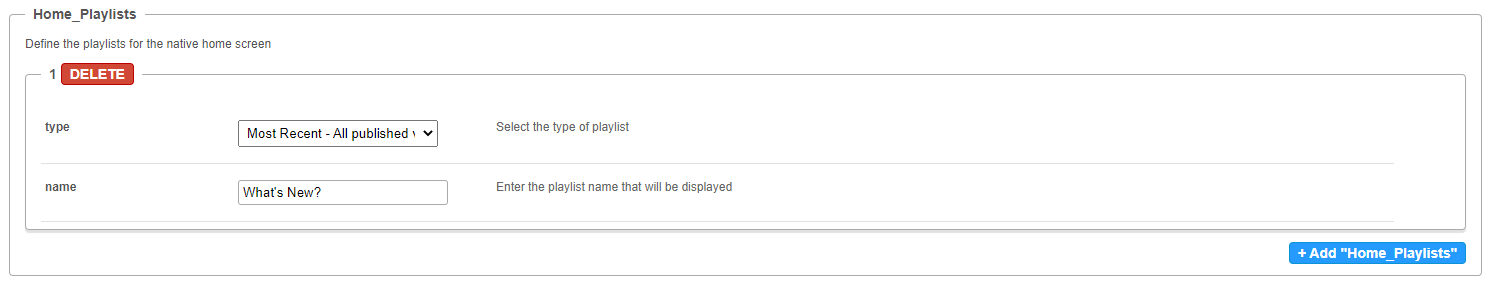
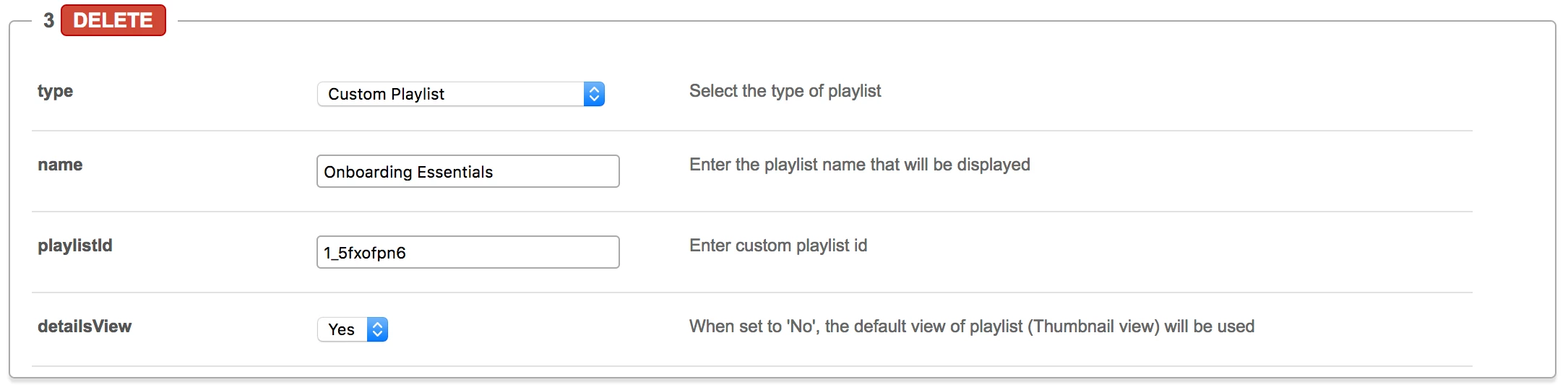
Home_Playlists - Define the playlists for the native home screen. Add as many playlists as you want, but the recommended number of playlists is less than 8.
- type - Select the type of playlist.
- name - Enter the playlist name that will be displayed.
The first playlist defines the videos in the carousel.
1st example; is a dynamic playlist option "Most Recent", with the name 'What's New".

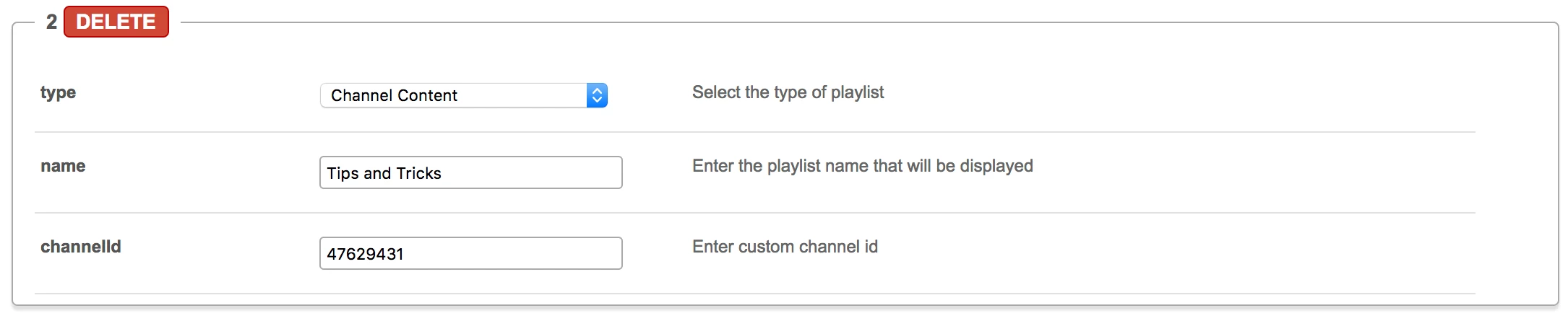
2nd example; It is very useful to add a playlist that features a channel on the home page. Note that if the channel is not public, it will only be displayed after users have logged in. See example:
Note that you can subscribe to Channels. To set a subscription, go to MediaSapce Channel Subscriptions.
3rd example; For a specific channel playlist, AKA Podcast, choose the following setup as in this example:
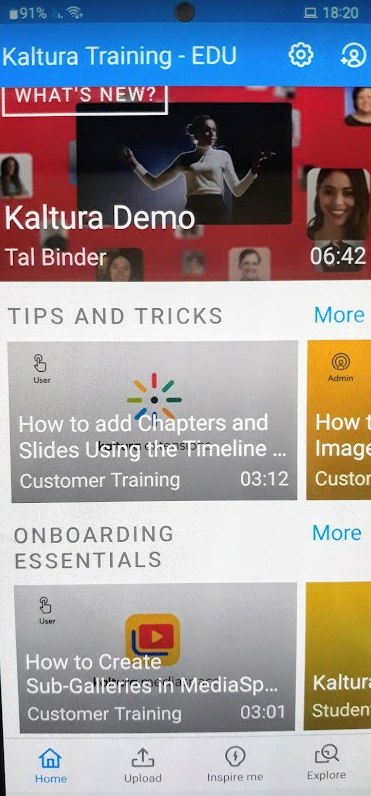
 The following screenshot demonstrates the home page with three playlists examples.
The following screenshot demonstrates the home page with three playlists examples.

Global Attributes
playerAutoPlayOnLoad Should the video begin playing automatically when the entry page loads?
mobileSessionLifeTime - The length of a mobile KMS user session (in seconds). Note that every KMS SaaS version deployment will force a new session (on top of the value input here).
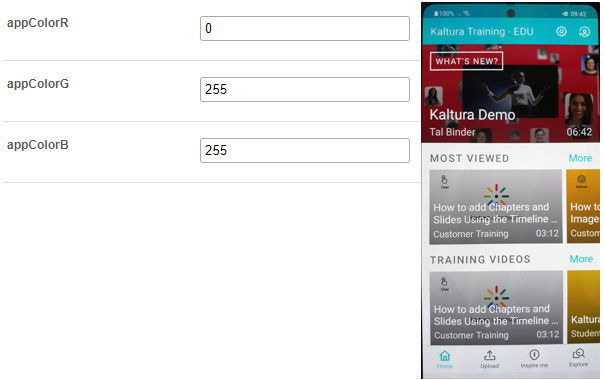
appColorR - The R value for RGB that is used as the custom brand color of the app. Input a number between 0-255.
Note: RGBalpha fields cannot be partially filled out.
appColorG - The G value for RGB that is used as the custom brand color of the app. Input a number between 0-255.
Note: RGBalpha fields cannot be partially filled out.
appColorB - The B value for RGB that is used as the custom brand color of the app. Input a number between 0-255.
Note: RGBalpha fields cannot be partially filled out.
The following screenshots demonstrate the application color RGB(0, 255, 255).

splashImageUrl - Set an image URL for the KMS GO app splash screen. The splash image is displayed at the app start.
Use an image size of 192x131, URL must be a secured URL (begin with https://).
The image URL can be obtained by right-clicking on an image on your website and selecting "Copy image address".
The following are an examples of an image URL and a splash image:
https://cfvod.kaltura.com/p/4353783/sp/435378300/thumbnail/entry_id/1_urnrp39k/version/100001/width/280

downloadEnabled Enable to allow downloading media for offline viewing.
- downloadQuality Choose the rendition/flavor of the video to be available for users to download for offline playback. High downloads are the highest quality possible (in terms of dimensions and bitrate) and low is the lowest.
- downloadToGoQuality Chooses the quality of the video to be available for users to download for offline playback.
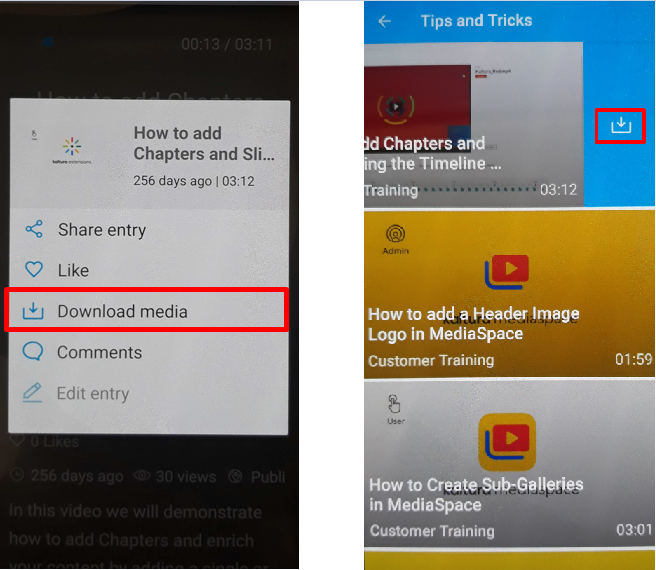
When enabled, Downloading media can be accessed via tapping the three dots icon on a media page (left figure below), or by swiping a media to the left from a vertical view of a gallery or a playlist (right figure below).

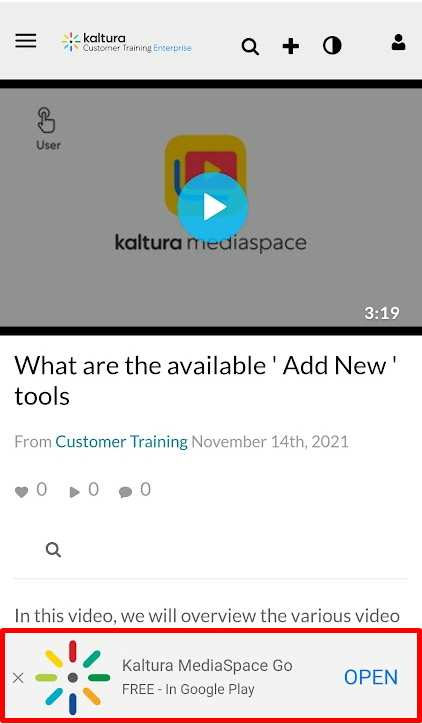
smartBannerEnabled Enable the smart banner for Android and iOS applications.
When opening your KMS links on a mobile device via the browser, Kaltura automatically pushes a banner at the bottom of the page inviting the end user to open the Kaltura Go app instead.

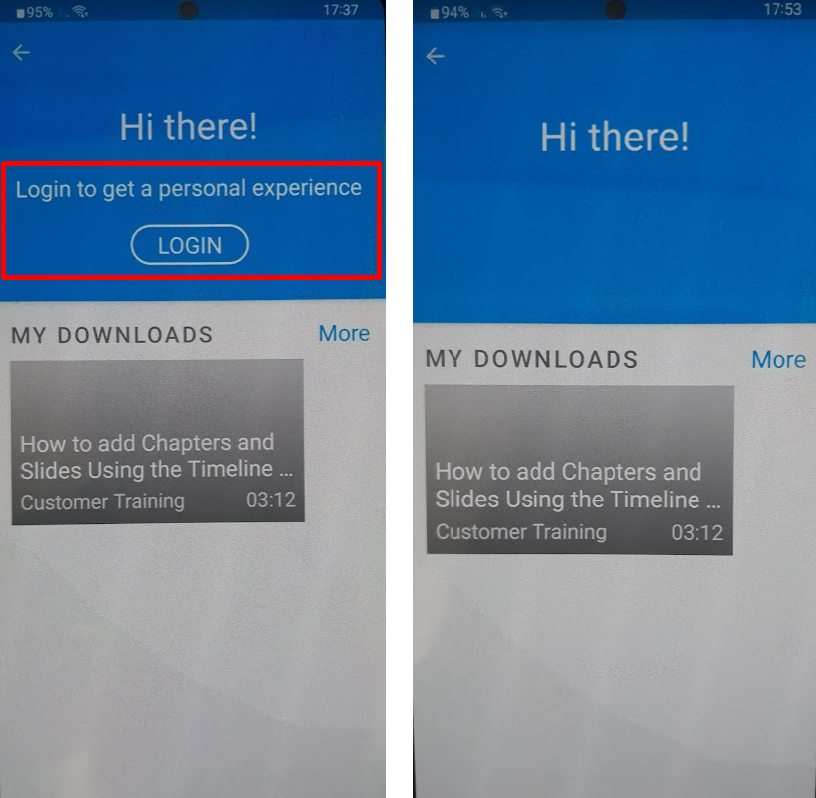
dontShowLoginInMyPage Don't show the login button on my page.
When set to 'No', the login button is displayed on My Page (see left figure). When set to 'Yes', the login button is not displayed (see right figure).

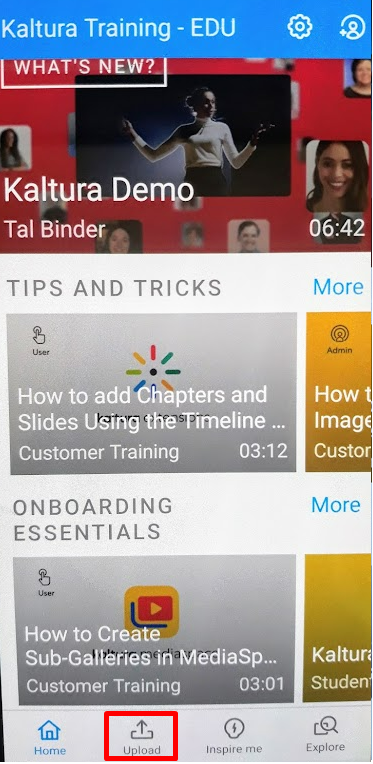
uploadEnabled Enable displaying the upload functionality.
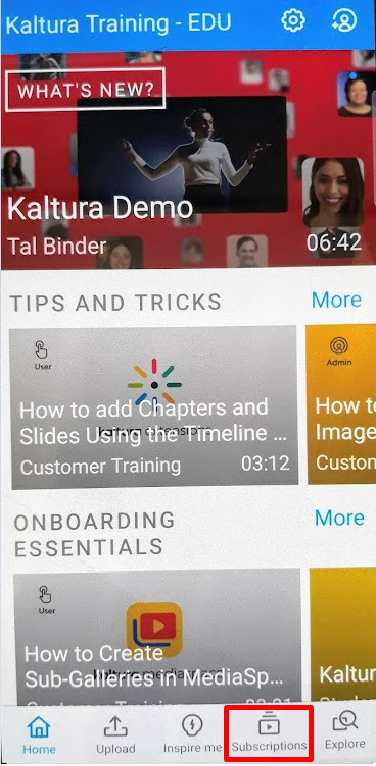
When set to 'Yes', the Upload button is displayed on the bottom navigation bar, as seen below:

showMySubscriptionSection Enable displaying the list of channels on top of the home screen that the user is subscribed to.

playlistContinuousPlay Select whether the playlist entries should play automatically one after the other.
allowPushNotifications Allow the app to push notifications on Android and iOS mobiles.
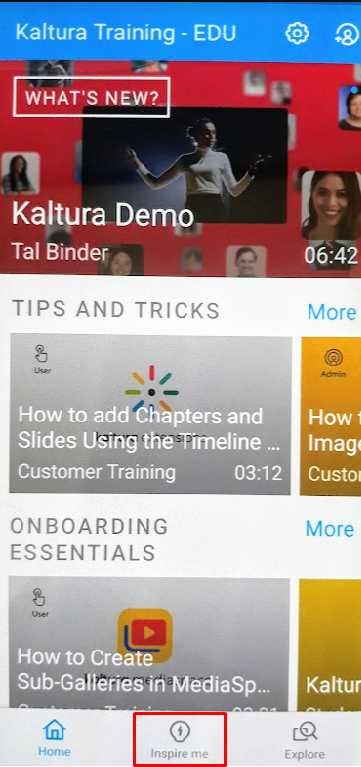
hideInspireMe Selects whether to hide or show the Inspire Me section.

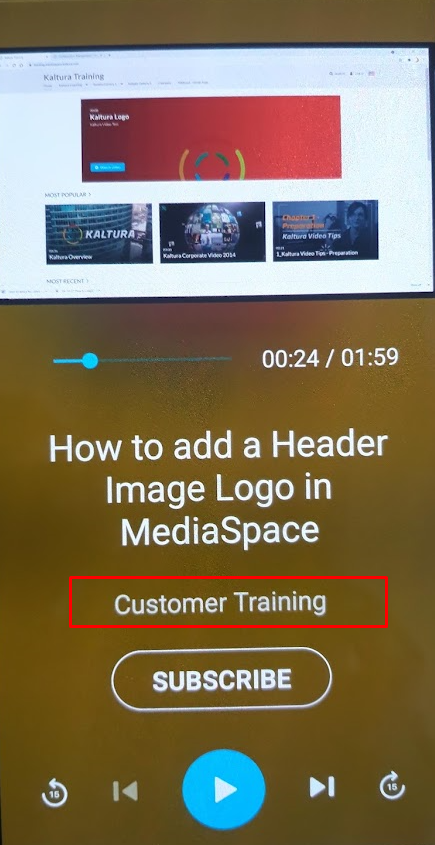
hidePublisherName Selects whether to hide the entry's publisher name.

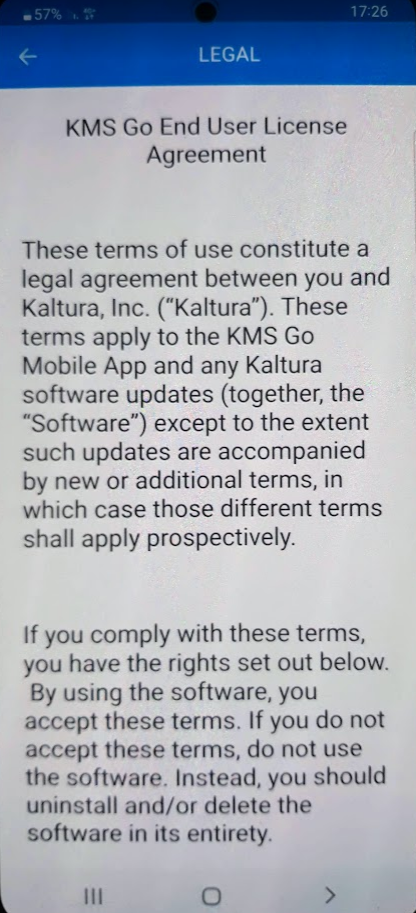
iosTermsOfUse - Add the terms of use that will be displayed to the user on iOS devices.
Note: For translation, fill this field with 'terms_of_use_ios' and translate via a PO file.
androidTermsOfUse - Add the terms of use that will be displayed to the user on Android devices.
Note: For translation, fill this field with 'terms_of_use_android' and translate via a PO file.
Go to Settings and select Legal for the KMS GO End User License Agreement.

spotlightSearchEnabled Enable spotlight Search from outside the application on iOS. Spotlight lets you search your entire Mac or iOS device at once. When using this feature, you may not want a certain file type disaplying in your search results.
adTagUrl - Add the URL for the IMA (Interactive Media Ads) to enable DFP (DoubleClick for Publishers – to display ads on top of videos).
idleTimeout - Max allowed idle time before the session’s timeout (in seconds). To disable the idle timeout, enter 0.
disableIosBackgroundSnapshot Disable the cache background snapshot in iOS.
shareUrlAsDeepLinks
Selects whether the shared URLs will be deep links.
For example, when shareUrlAsDeepLinks is set to No:
https://4353783.mediaspace.kaltura.com/media/How+to+add+a+Header+Image+Logo+in+MediaSpace/1_mf3yyeq1
For example, when shareUrlAsDeepLinks is set to Yes:
https://kmsgoapplication.page.link/?link=https://4353783.mediaspace.kaltura.com/media/How+to+add+a+Header+Image+Logo+in+MediaSpace/1_mf3yyeq1&ibi=com.kaltura.kmsv2&isi=1054967774&apn=com.kms.kaltura.kmsapplication
deleteRecordedContent When enabled, content that is recorded using KMS GO will not be stored on the user's device after upload.
appleAppSiteAssociation - Add the apple-app-site-association response for deep linking. Associated domains establish a secure association between domains and your app so you can share credentials or provide features in your app from your website. Log into your Apple developer account and go to the app's ID page. Enable the Associated Domains app service. Take note of your Prefix (bundle ID) and your ID (team ID) - you will need them later. Add the "Associated Domain" capability to your app in Xcode, and add your web servers' domain as an associated domain.
webAuthenticationLogin Use web authentication login instead of Webview login. WebView by default only displays a web page.
KMS GO App Known Limitations
- The 'sslettings' field must be set to 'login' or 'all site' (cannot be 'none'). Set sslSettings' in the KMS admin under Auth/sslsettings. This is due to Apple's requirement.
- For iPad users - The app can be used on an iPad, Note: it is an iPhone app (not a Universal app) when you search for it in the store.
- Authentication:
- All authentication methods are supported, including Multi Auth.
- For SAML authentication method - In order for the Identity Provider (IP) to clean the session on its side, you will need to configure the following settings on your MediaSpace instance SAML module:
- logoutRedirectUrl – fill in the IP logout URL.
- useInternalLogoutPage – Set to 'NO'. This configuration effects whether the users will be redirected to KMS web logout page or to an external one.
Currently SAML module configuration is shared between KMS WEB and KMS GO. Therefore, KMS Web will be effected from this setting as well.
For more information on SAML settings for Kaltura MediaSpace see the Kaltura MediaSpace SAML Integration Guide.- In Android, when configuring SSO via HTTP authentication, the user will not be able to log out after the initial log-in.
This is due to an Android limitation.
Work around: To log-out, the end user will either have to clear the app data via device settings, OR uninstall the app and re-install it again.
