About
Hotspots are clickable interactive objects in a video that viewers interact with to further engage with the content. They can serve various purposes, such as acting as a call-to-action, providing additional information, enabling viewers to skip to another point in the video, accessing an online shopping area, and more.
For Simulive (pre-recorded) sessions, adding hotspots is simple! Just include them in the source VOD entry, just like you would with any VOD entry. They'll automatically show up on the webcast entry when it's broadcasted. But please note, during Simulive broadcasts, you won't see hotspot cue points on the timeline.
Watch the video tutorial to learn how to create hotspots or read the instructions below.
Launch the editor
Option 1:
- Access the Media page. You can do this by clicking on the desired media's thumbnail.
- Click the three dots below the player.
- Select Launch Editor from the three-dots menu.

The media page displays.



Option 2:
- From the user menu, select My Media.
- Click the three dots to the right of the desired media and select Edit.
- Click Launch editor.

The My Media page displays.


The edit media page displays.

The video editor opens.

Click the Hotspots icon to open the Hotspots tab.

If you don't see the hotspots icon in your editor, ask your administrator to enable the Hotspots module.
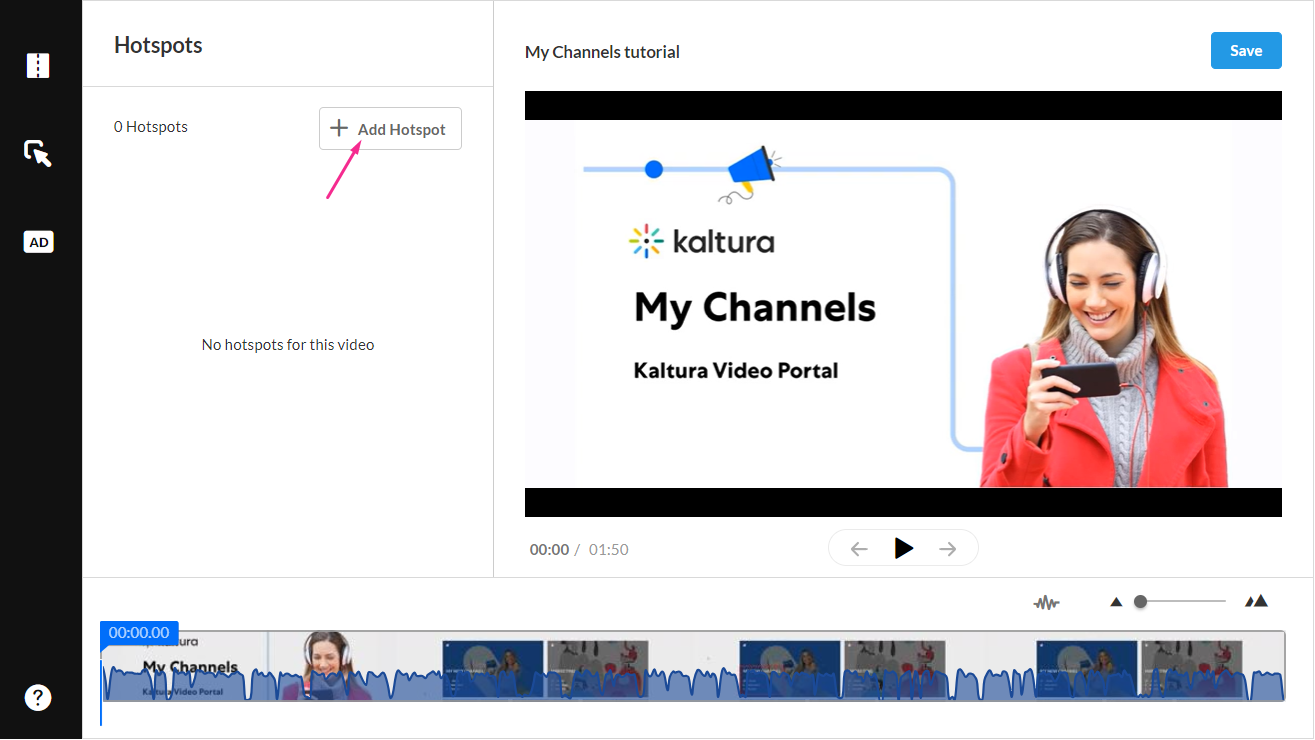
Hotspots window layout

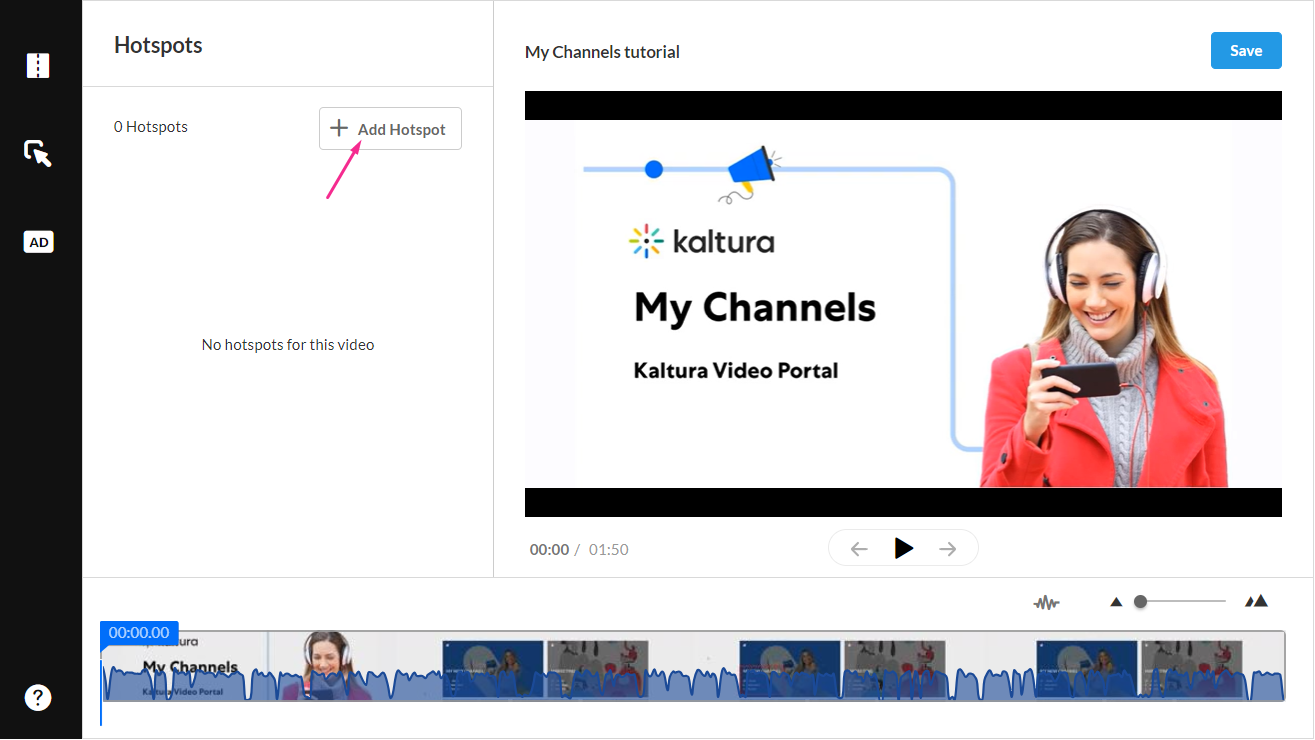
The hotspots window has three main areas, left pane, right pane and bottom pane:
- Left pane - Displays the +Add Hotspot button (1) and all the hotspots created for that media (2).
- Right pane - Consists of the following:
- player (3) to preview your timeline changes (the player is defined in the Editor module by your administrator)
- protected zone (4) - a visual rectangle at the bottom of the player which is reserved for captions. Hotspots may not be created on this area and a warning message will display.
- timer (5)
- buttons for play / pause / jump to start of next hotspot / previous hotspot (6)
- Bottom pane - Displays the timeline. The timeline includes the following functions and tools:
- the hotspot that was created (if any) (7)
- real-time marker (8) with handlebars which you can use to move to a certain point on the video segment.
- show / hide audio button (9)
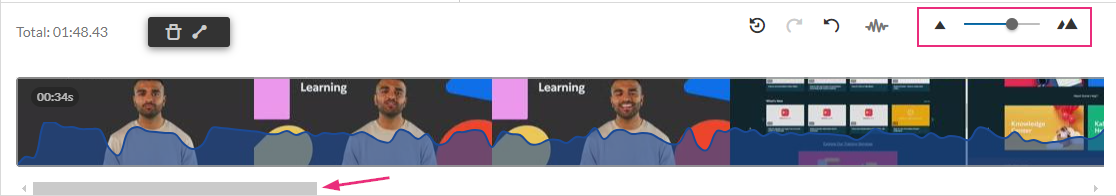
- zoom function (10) for adjusting your view of the timeline. Once you zoom in, a scroll bar is introduced underneath which you can use to scroll through your video, as shown in the image below:

Create a hotspot
- Seek to the point in the video where you want to add a hotspot (you can also click play and add the hotspot after pausing).
- Click + Add Hotspot.

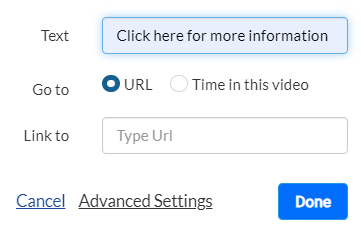
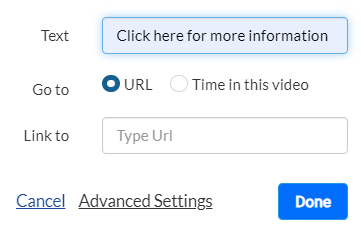
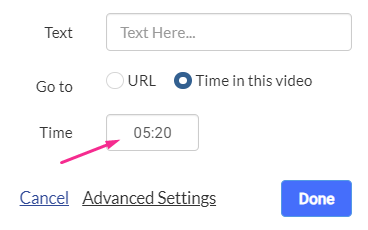
- In the settings box, configure the following:
A hotspot is created at the selected time on your media, and a settings box displays.
You can move the hotspot to the desired position by dragging it. The position and size can later be accurately adjusted using the Advanced Settings.
- Text - type a name for your hotspot.

- Go to - Choose where you want the hotspot to direct users:
- URL - If you'd like the hotspot to lead to a specific URL, select URL and enter a URL in the Link to field.
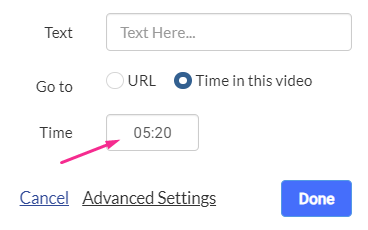
- Time in this video - If you'd like the hotspot to lead to a specific time in the video, select Time in this video and enter a time in the Time field.

Kaltura supports "Mailto" hotspots, enabling you to offer viewers a convenient way to reach you via email. Simply enter a descriptive text like "Email us" in the Text field, select URL, and type "mailto:[email address]" in the Link to field. When viewers click the "Mailto" hotspot in the video, their email application launches with a new email draft addressed to the specified email address.
Text, Go to, and Time are all optional. If you leave them blank, the hotspot will be transparent.
Customize
1. Click Advanced Settings.

The Edit Hotspot panel displays.

2. Edit your hotspot as follows:
- Text - Edit the text you typed in.
- Go to - Edit where you want the hotspot to lead.
- Time - Edit the time when you want the hotspot to appear.
STYLES
- Text Color & Style - Click to open the color palette and change the text color. Use the dropdown to change the font weight.
- Text Size - Choose the weight of the font by typing the font size, or by using the up and down arrows or slider.
- Roundness - Choose a roundness by typing a number or by using the slider.
- Background Color - Select a background color from the palette or type in a hex code / RGB.
- Position - Enter a position for the hotspot in X and Y coordinates (0,0 point is the top left of the player).
- Size - Enter a width and height for the hotspot. The position may be used to align your hotspots accurately on the display and depends on the player's boundaries. The size is in pixels and should conform to your display screen configuration.

TIMELINE
- Start Time - Enter a start time for the selected hotspot to display.
- End Time - Enter an end time for the hotspot to stop displaying.
3. Click Done to save your settings.
The new hotspot displays in the left pane.
Click Save.
The duration of the hotspot is highlighted in the timeline in yellow with handlebars for editing. The order of the hotspots is according to the start time. If you change the start time in the timeline, hotspots will automatically reorder accordingly.
If you change the Advanced settings when creating a hotspot, the settings become the default settings for the current editing session. If you edit the Advanced settings for an existing hotspot, the default settings will not change.
Display media with hotspots
After you save hotspots, you can view them on your media. The hotspots are displayed on top of the player with a real-time update during play and seek.
If you don't see the hotspots on your media, ask your administrator to enable the Hotspot plugin.

Clicking on a hotspot opens the link to URL in a new tab and pauses the video. Hotspots without a URL are not clickable, and the video will continue to play.