About
Use this module to set up a Help page or FAQ page with sections for questions, answers, and optional titles or "Contact us" links. After enabling, your page will be accessible via "/help" URL. Make sure there are no conflicts with other modules using the same slug, such as the Custompages module.
This is a KMS-only module that depends on the Theming module.
Language tokens and exceptions are allowed so that the page's content can be translated to multiple languages.
You can configure a CTA button that directs users to a dedicated URL or sends an email using the "mailto:email@company.com" syntax. Any user can view the help page by entering {KMS_URL}/help.
Getting started
enable - Use the enabled field to enable the page. You may keep this setting disabled while configuring the module.
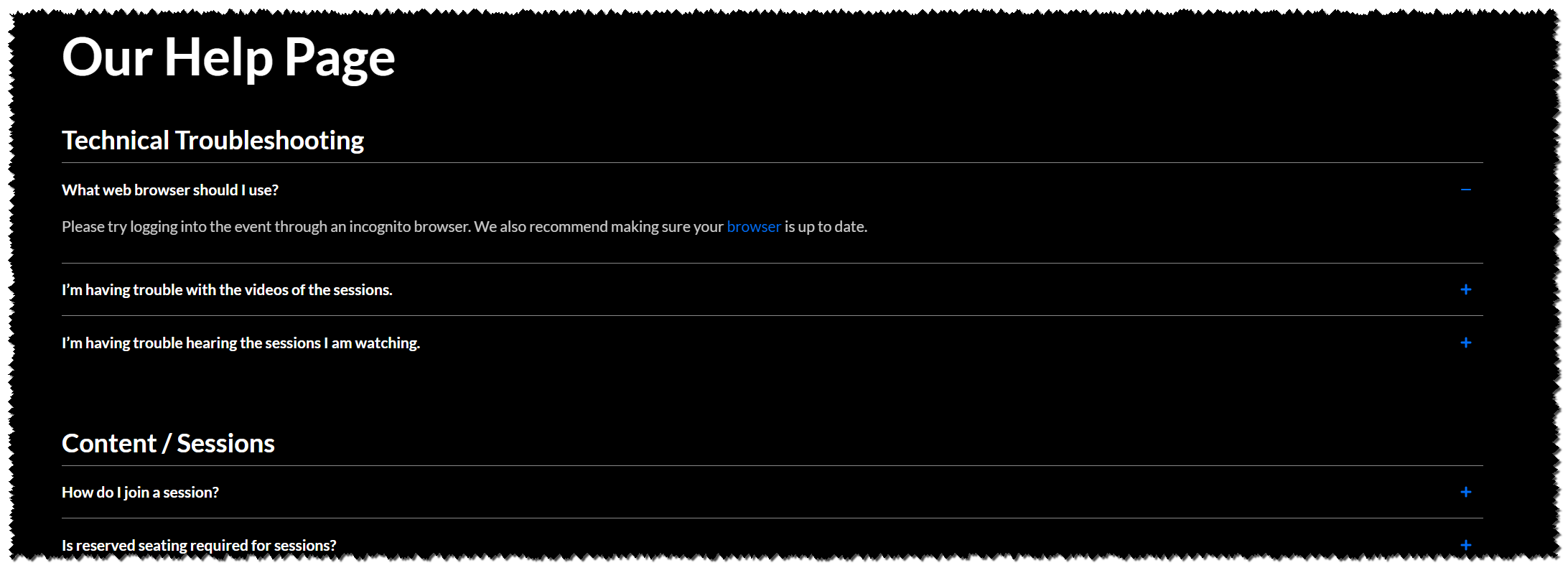
pageTitle - Use the pageTitle field to set the top page title.
Contact Us button
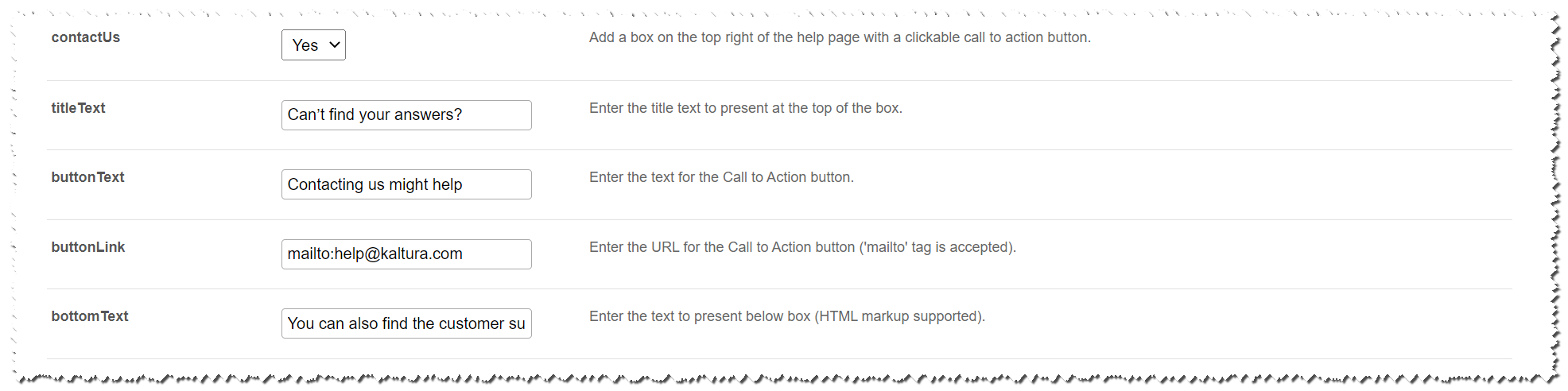
contactUs - Adds a box on the top right of the help page with a clickable call to action button. Set to Yes to expand this section and configure the contact us fields.

titleText - Enter the title text to present at the top of the box.
buttonText - Enter the text for the Call to Action button.
buttonLink - Enter the URL for the Call to Action button ('mailto' tag is accepted).
bottomText - Enter the text to present below box (HTML markup supported).
Enter the title, the button and its link (you can use an "https://help.company.com" link or a "mailto:email@ocmpany.com"), and additional text below the button.
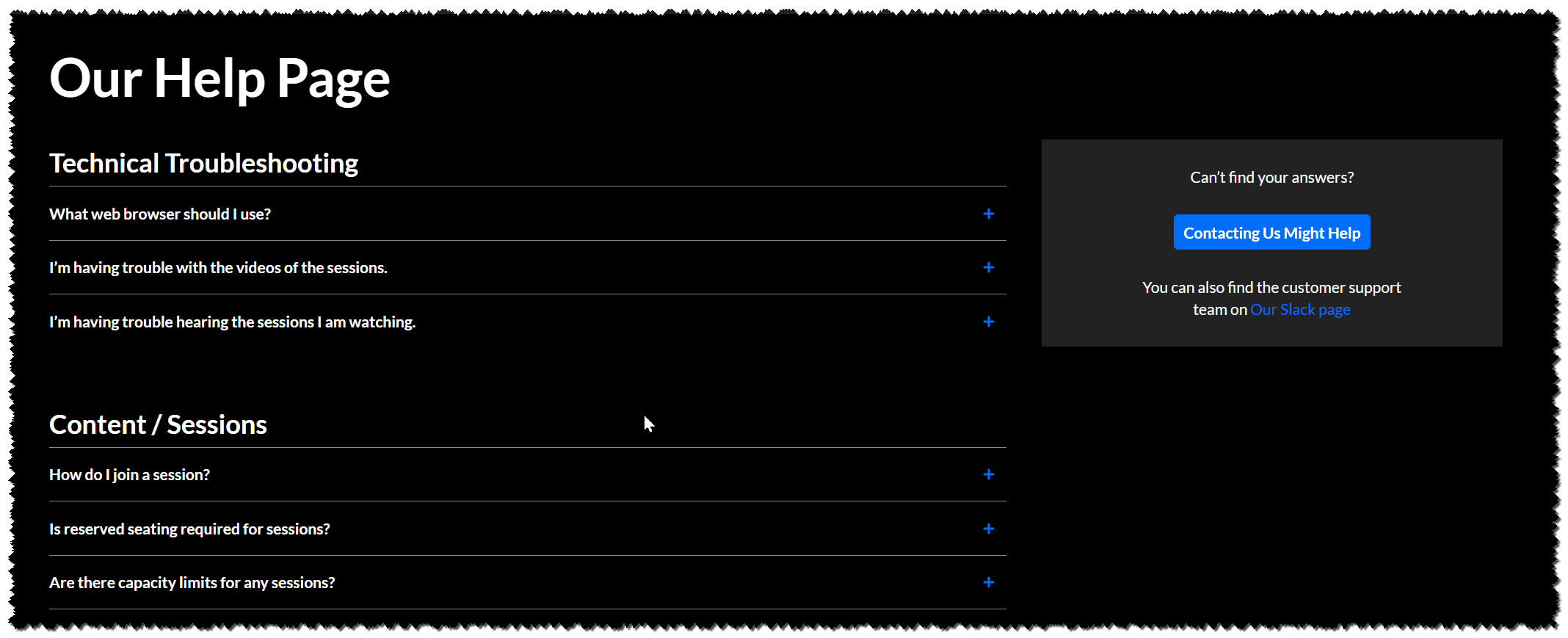
Sample Contact Us button

Questions and Answers aka FAQs
The helppage UI may be separated into sections for FAQ according to topics, or you may use just one section. You can place multiple questions and answers in each section.
Click "+ Add faqSections" to create a section.
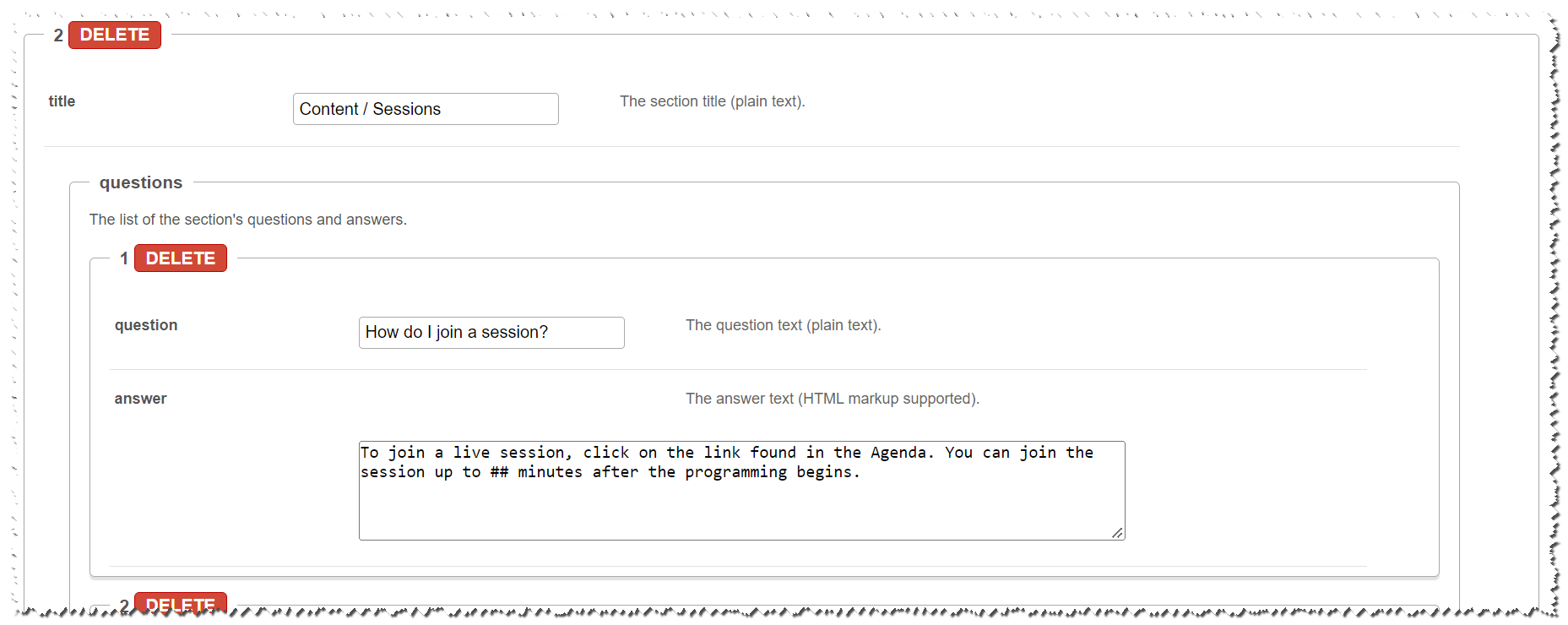
title - Enter the section title in the title field:

Click +Addquestions to add questions and answers.
question - Enter the question text (plain text).
answer - Enter the answer text (HTML markup supported).
You can add links and make text bold using html tags (e.g. <a> or <b>) in the questions or answers