About
This is a Video Portal-only module that depends on the Theming module.
Related modules
Getting started
enabled - Set the enabled field to Yes to enable the Footer module.
Basic UI - Logo Selection and Display
showLogo - Select one of the following options:
- No - do not display a logo on the footer.
- Use header's logo - select to display the same logo that is taken from the Header module.
- Upload your own - select to upload a custom logo file for the footer. recommended 132px x 32px. Enter the logo URL in the footerLogo field.
logoAltText - The configuration options are:
- If you insert an image file in the footerLogo' field, you may enter alternate text for the tag's 'alt' attribute;
- If you enter 'false' or an empty string in the 'footerLogo' field, you must enter text for the page image.
logoLink - The options for defining the behavior when clicking the logo are:
- Enter 'false' if you do not want the logo to be clickable.
- Enter 'home' to display the home page (displayed when MediaSpace opens).
- Enter a full URL (starting with http://) to open a different page in a new browser window/tab.
Basic footer configuration
bottomText - Enter plain text for the bottom part of the footer. Leave empty to set the section as plain text
backgroundUpload - use to set a custom banner at the bottom of the page. Recommended 2160px w / 404px h. The image will be aligned to the bottom right of the footer, allowing for atmospheric transparent images to be added.
backgroundColor - use to setup a different color for the footer background. Make sure the color is compliant with the accessibility standards.
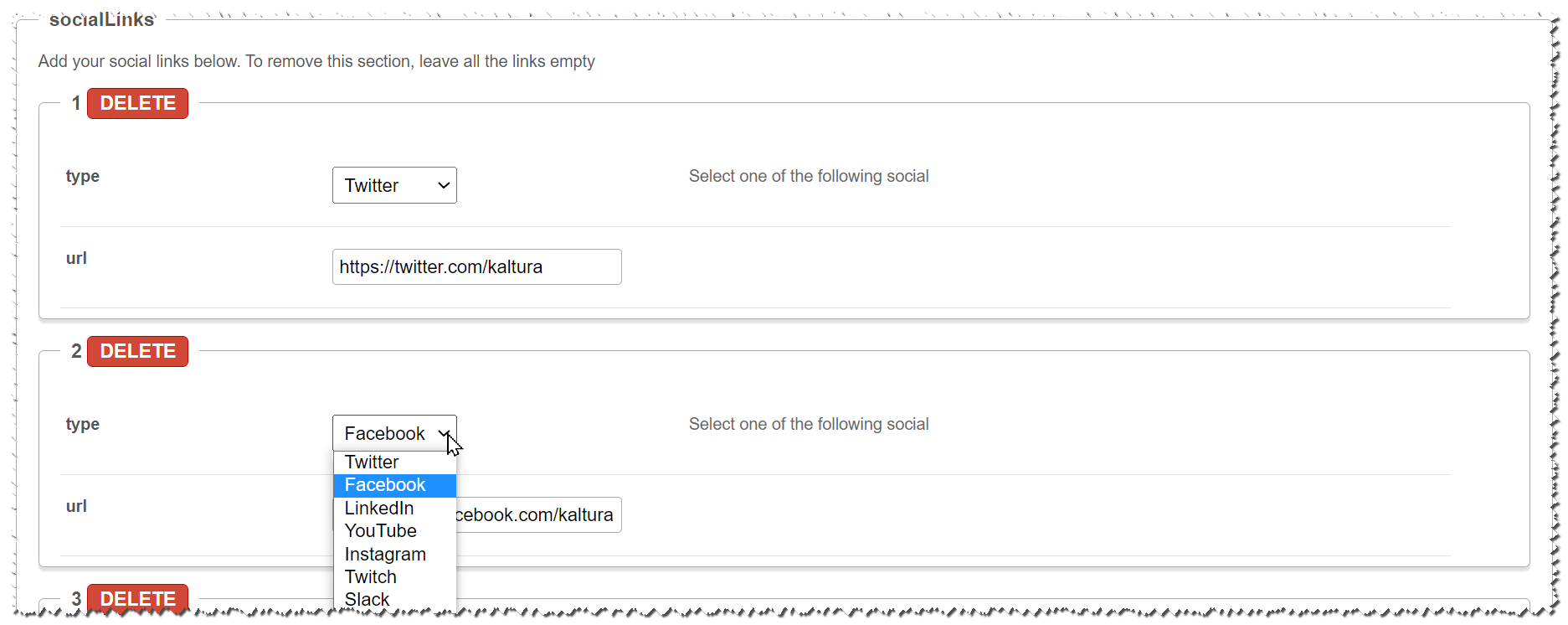
Social Links
Use the socialLinks section to add links to your social network pages in the form of icons to the right of the footer.
Click +AddSocialLinks to expand this section.
Type - Select one of the following social networks from the drop down menu.
URL - Enter the URL for the social network.
Add values for each social network you want to display in your site's footer, using these fields.
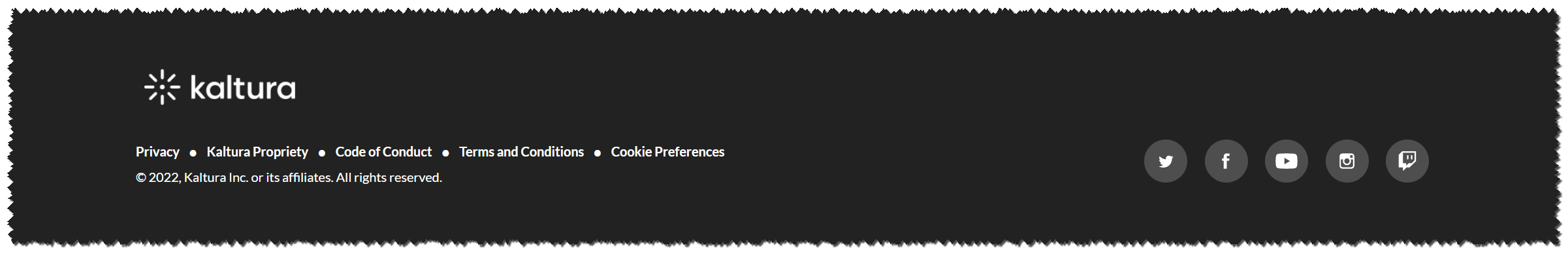
An example footer:

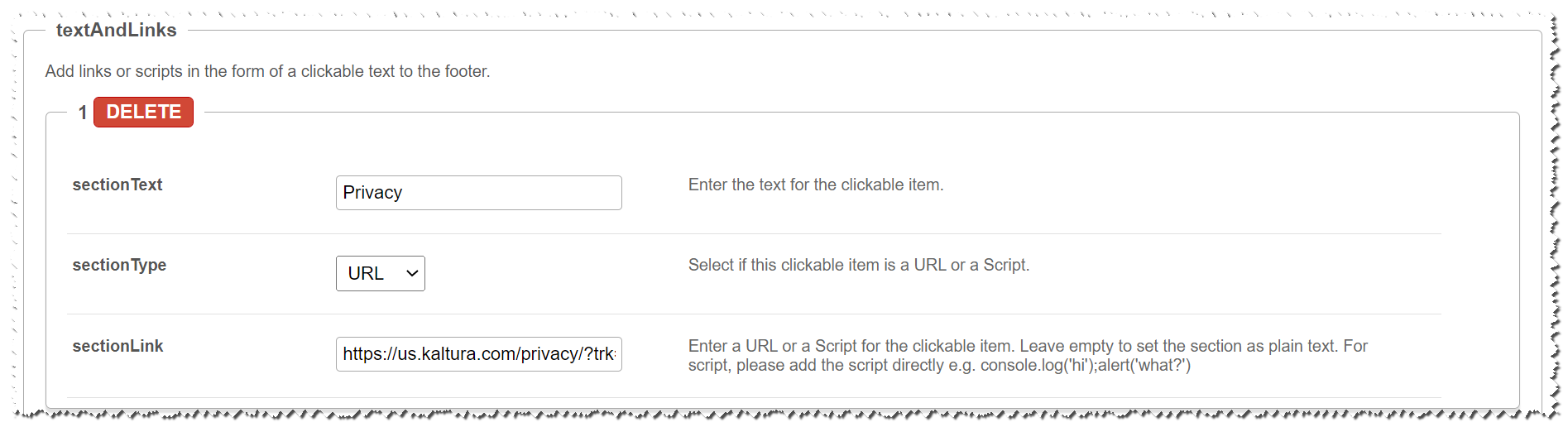
Text and Links
textAndLinksSeparator - Choose a separator for the texts. Leave empty to use the default bullet style '•'.
Use the textAndLinks section to add text and links separated by a divider to the left side of the footer.
You may add simple text, links, and even scripts.
- sectionText - Enter the text for the clickable item.
- sectionType - Select if this clickable item is a URL or a Script.
- sectionLink - Enter a URL or a Script for the clickable item. Leave empty to set the section as plain text. For script, please add the script directly e.g. console.log('hi');alert('what?')
Add values for each text or link you want to display in your site's footer, using these fields.
Use the bottomText
field to add a one line below the textAndLinks elements.
Additional features
Promotional section
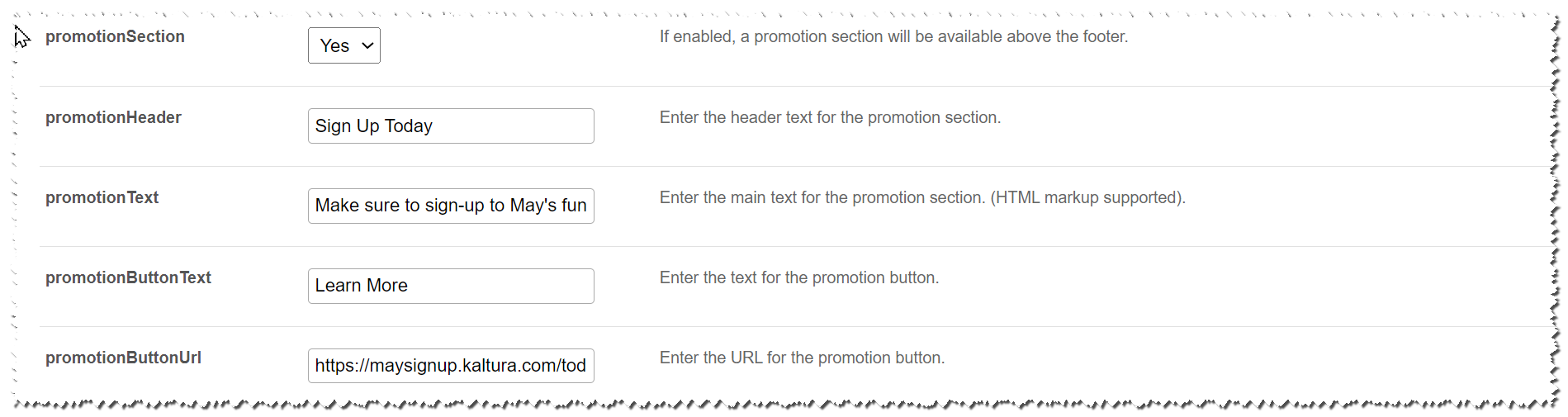
A promotional section may be added, by setting promotionSection field to YES. When set to Yes, fill in the fields with the desired text and link, to display the new section.

promotionHeader - Enter the main text for the promotion section. (HTML markup supported).
promotionText - Enter the main text for the promotion section. (HTML markup supported).
promotionButtonText - Enter the text for the promotion button.
promotionButtonUrl - - Enter the URL for the promotion button.
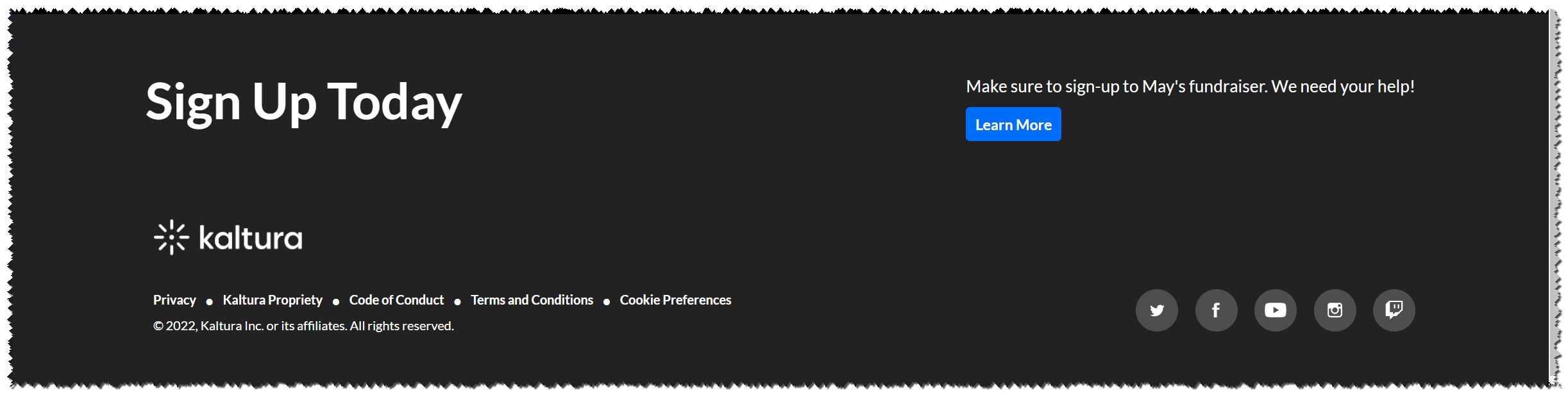
The results:

Exclude footer from page
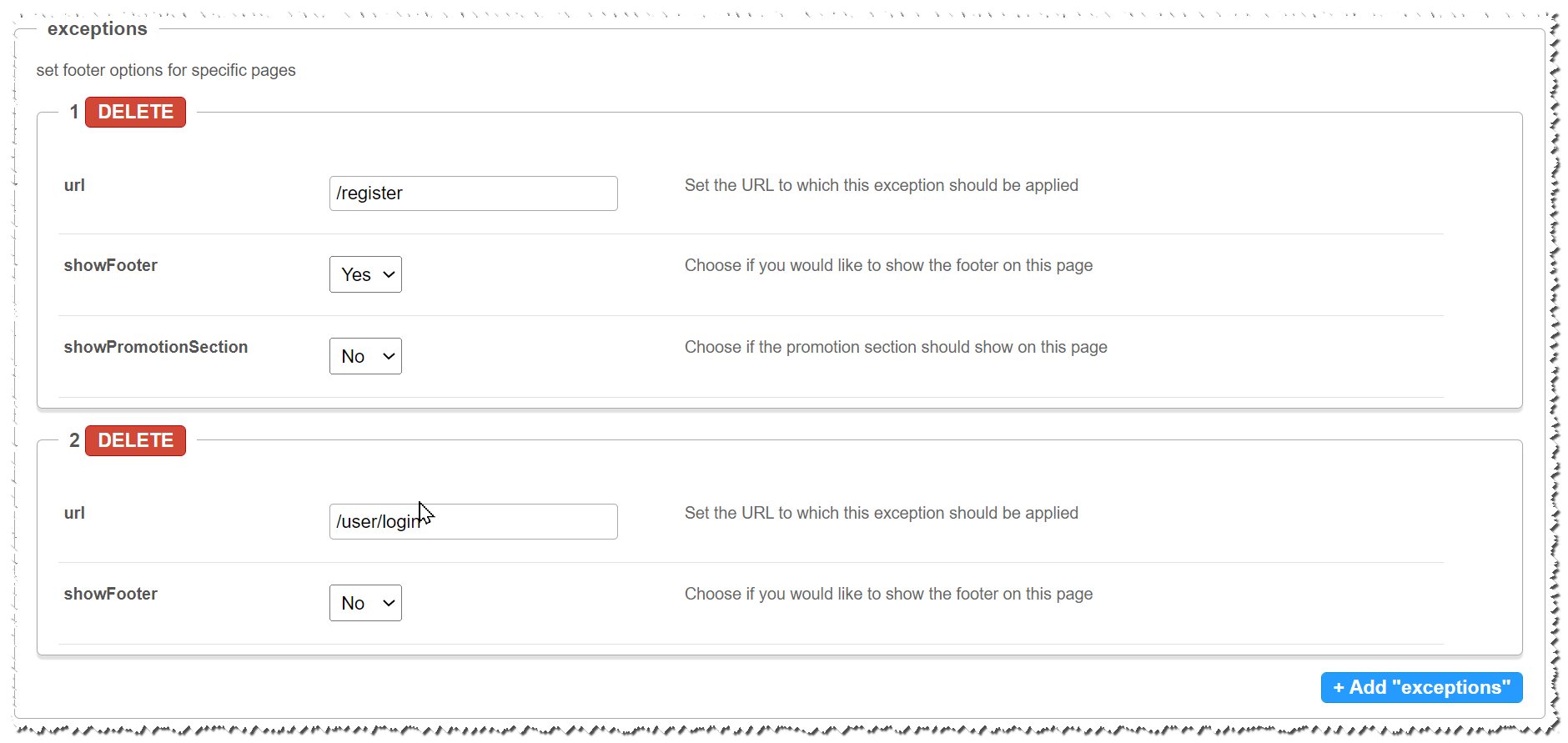
You can exclude the footer from different pages on the site from the exceptions section. This can be used to hide the entire footer or just the promotion section from any page.
In the following example, the site is configured so that it does not display the promotional section on the registration page, and does not display the footer on the login page. 
To set footer options for specific pages
URL - Set the URL to which this exception should be applied.
showFooter - Choose if you want the footer to be displayed on this page. When set you Yes you may also configure whether to hide or display the promotion.
