About
Kaltura's v7 player is a fast-loading, reliable, and customizable HTML5 player designed for an exceptional viewing experience. It supports rich media playback, including multi-stream video, multiple audio tracks, and interactive features, while offering intuitive controls for play/pause, skipping, adjusting video quality, selecting audio or subtitles, and changing playback speed. Additional features include indicators for total duration, current time for on-demand videos, and a “Live” status for streams.
With the Kaltura Player Studio, you can easily design, update, and manage your player to match your style and needs. Customize buttons, features, and the overall look to seamlessly integrate with your site.
To learn more, please visit our article Introduction to the player studio.
Key features
Player controls
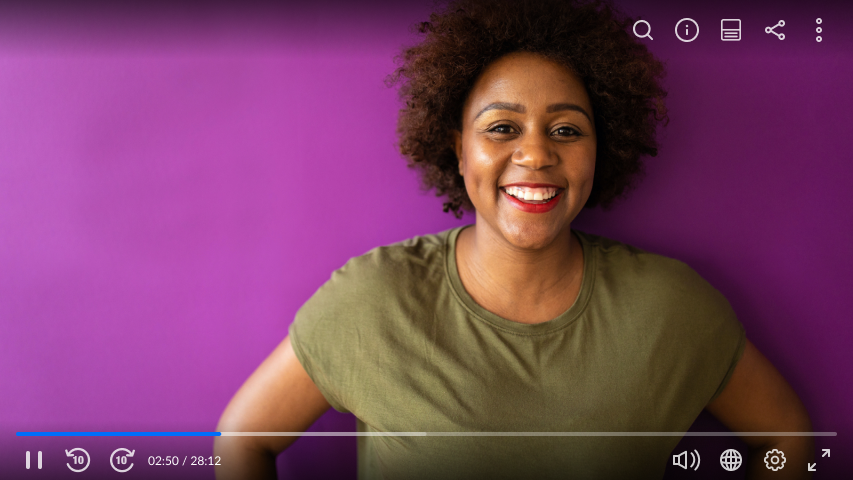
By default, the Kaltura Player includes play/pause controls and lets you skip forward or back by 10 seconds. It also shows the total video duration and your current position, including for live streams with a catch-up buffer, which lets you rewind to watch missed moments while the stream continues in real-time.

Quality / Speed selection
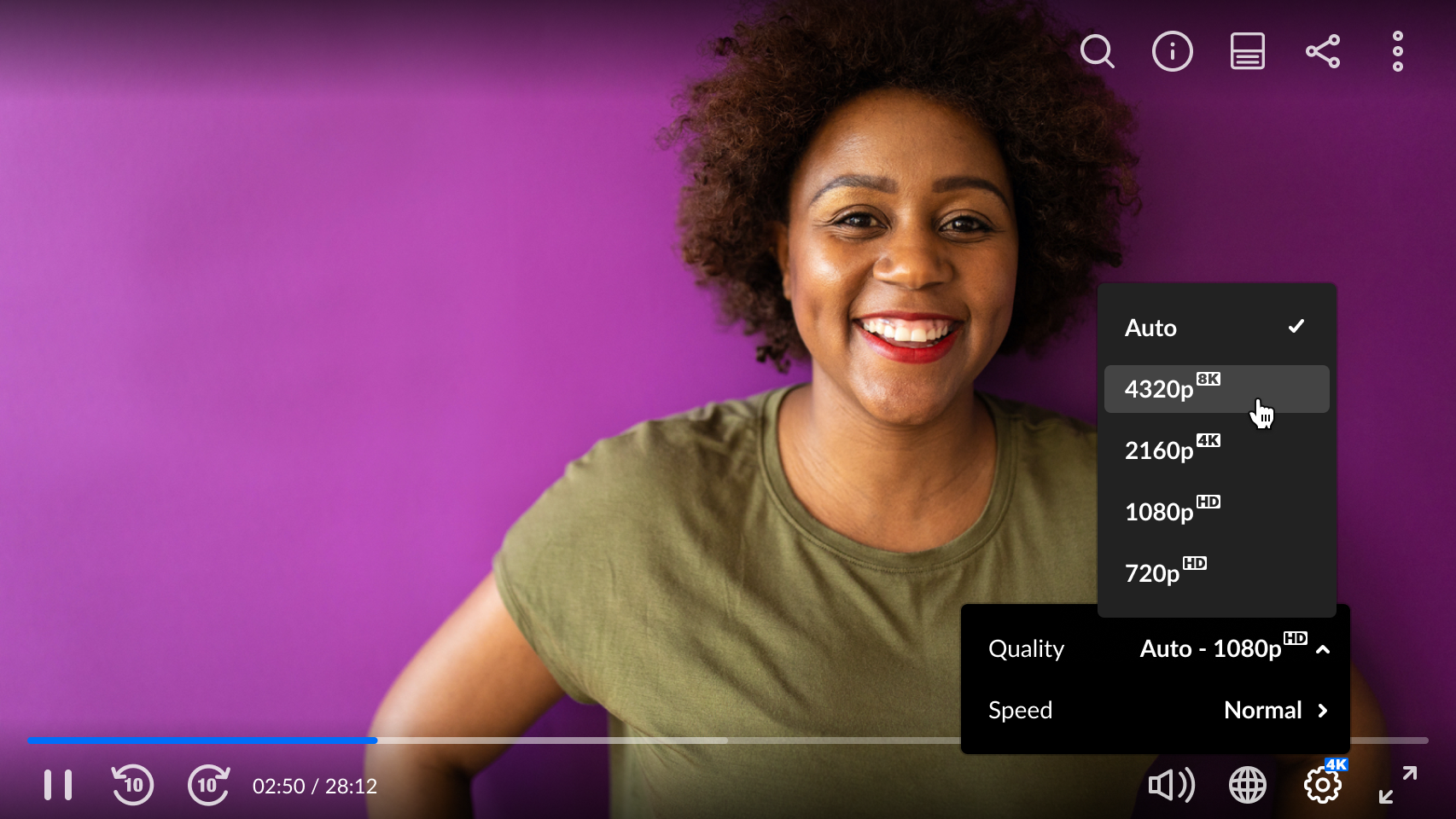
The Kaltura Player lets you set video quality automatically or manually. You can also adjust playback speed, with default options like 0.5x, normal, 2x, and 4x, or customize speeds based on your needs.

If you're using Safari, you might notice that the quality selection option is missing. This is because Safari uses adaptive bitrate streaming (HLS), which automatically adjusts the video quality for you, ensuring smooth playback.
For administrators: If you'd like to enable manual resolution selection, you can do so by adding the preferNative setting in the player's Advanced Settings. See our article Advanced Settings for instructions.
Picture in Picture
Picture-in-Picture (PiP) lets you watch videos in a floating window that stays on top, even when switching tabs or scrolling. On mobile, it uses native PiP functionality (iOS 14+ and Android 8+), so you can keep watching while using other apps or browsing.


Viewability ensures the player stays visible during playback, which is key for ads and bandwidth efficiency.
- Floating player: Minimizes to the bottom corner if less than 50% of the player is visible.
- Auto-pause: Playback pauses when less than 50% of the player is in view, saving bandwidth.
- Auto-play: Starts playback only when the player is fully in view.
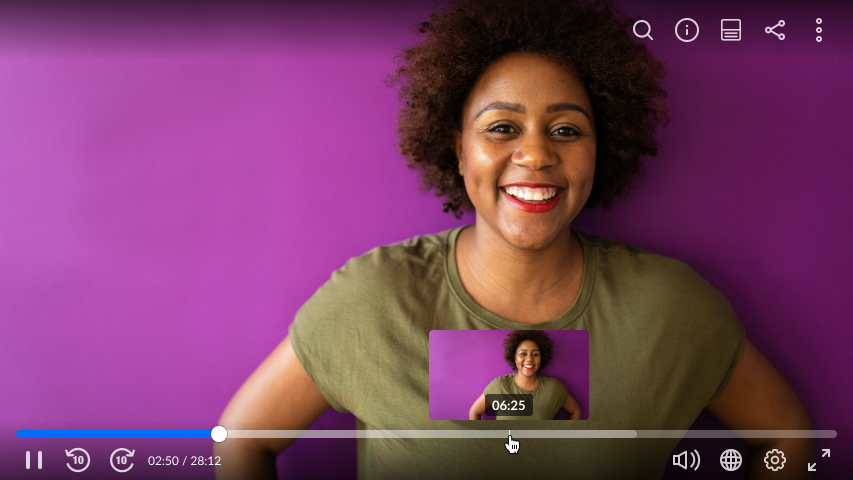
Timeline scrubber
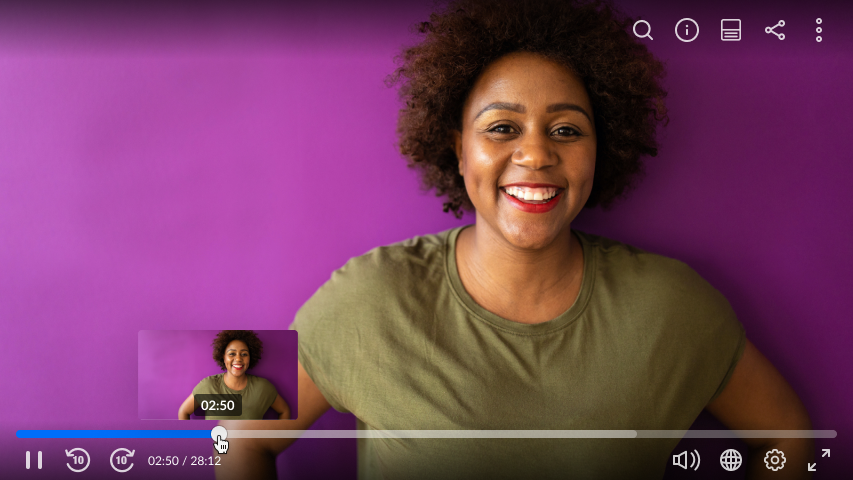
The timeline lets you navigate through content with preview thumbnails for a better viewing experience. It can be customized with markers for ads, chapters, highlights, or other use cases, with options to adjust their shape, color, and images.

When using Interactive Video Paths on the V7 player, the time elapsed and time remaining display is intentionally hidden. Since these videos are made up of dynamically loaded segments based on viewer choices, there's no continuous timeline to show. This design supports the interactive structure and encourages active engagement.
Branding
The Kaltura Player offers several branding opportunities to customize the look and feel of the UI.
UI customization - The Kaltura Player user interface is created using HTML and CSS, so you can tailor the UI to your needs. Any aspect of the player may be modified, the colors, the fonts, the buttons, the icons, etc.
Localization - Menus, tooltips, and screen reader labels are localized into many common languages, and custom translations can easily be uploaded.
Logo - Add a clickable branded logo to the player (default position: bottom right).

Accessibility
The Kaltura Player is fully accessible and supports:
- Keyboard navigation: Control playback with arrows, tab, space, enter, or escape keys.
- Screen reader compatibility: Each control has an aria-label, so screen readers can announce the content.
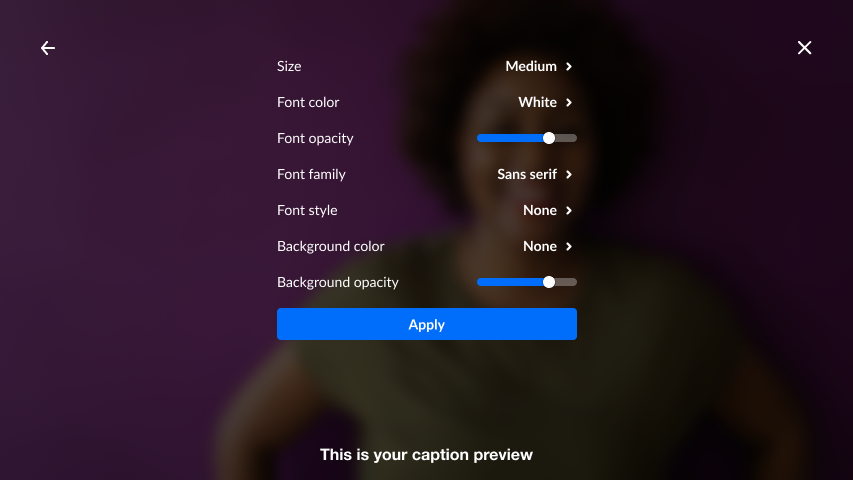
- Customizable captions: Adjust caption styles for readability.
The player also adheres to color contrast guidelines to enhance visibility for all users.

Audio language and captions
Select audio and caption languages, and the player will remember your choice for future videos. Captions can be styled, repositioned, and support various formats like WebVTT, SRT, and SMPTE-TT. See Captions and audio tracks for more information.
Responsiveness
The Kaltura player automatically adjusts to different screen sizes for playback on any device.


Screen orientation
On mobile browsers that support it, the application can lock the screen orientation (e.g., to portrait) when switching to full screen.
Engagement tools
The Kaltura Player includes several features to drive engagement and by that increase viewership.
Keep your users engrossed in your content by directing their attention after they finish watching their chosen asset and even when they interact with other content sites.
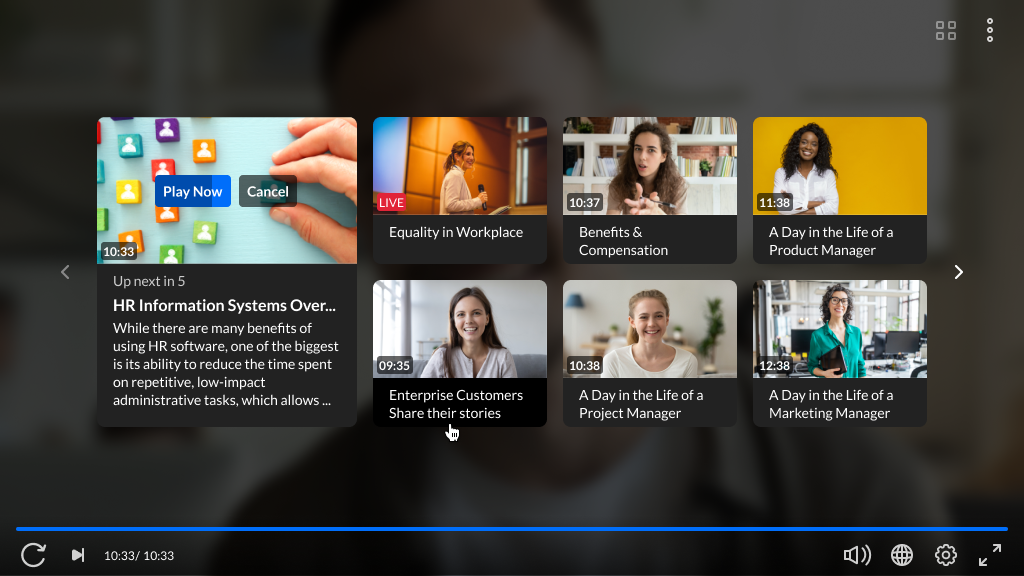
Playlist - Play videos back-to-back, display an 'Up Next' indicator, and loop content.

Related content - Suggest videos automatically (based on metadata) or manually (by providing content lists).

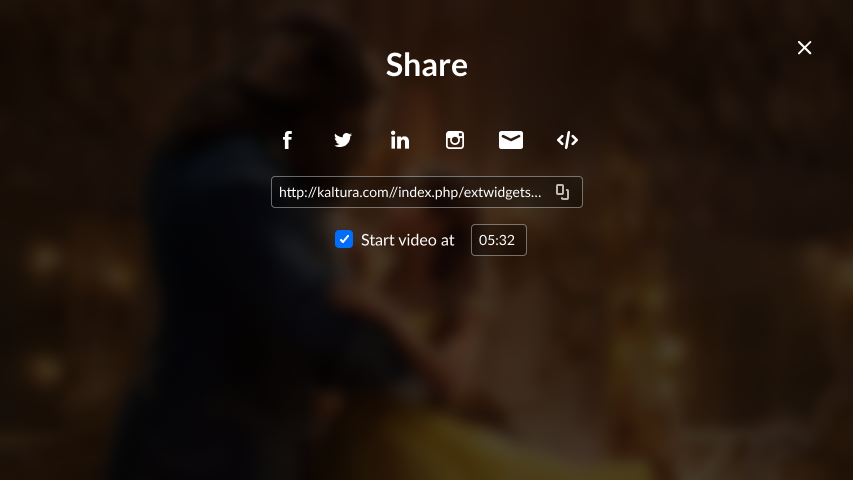
Social share - Let viewers share videos via social media, email, or embed codes, with options to start playback at a specific position.

Advanced features
Thumbnails
A thumbnail is a reduced-size image of a specific frame, which helps viewers to seek a specific event or scene in a video. For the Kaltura Player, a timeline scrubber is provided as part of the player user interface.

For the native SDK players (Android, iOS) there are no user interface components. However, the SDK player exposes the thumbnails to the application, allowing the developer to easily implement a timeline scrubber.
The Kaltura Player supports three types of thumbnails:
- Standard thumbnails: For customers using Kaltura VOD transcoding. These thumbnails are generated automatically in a “just in time” manner and displayed on the player. The application can request as many thumbnails as needed at the desired dimensions.
- VTT thumbnails: VTT or WebVTT is a plain text format which is part of the HTML5 standard and also used to provide close captioning. When VTT is used for thumbnails, the VTT files contains links to the actual thumbnail’s images (JPG, PNG or GIF format).
- DASH in-stream thumbnails:Image based tracks in the DASH streaming format. Thumbnails are specified in the stream as a track, just like audio or video. To learn more about DASH in-stream thumbnails see Seek Preview and Thumbnail Navigation in Guidelines for Implementation: DASH-IF Interoperability Points.
Casting support
The Kaltura Player supports casting videos to another display, allowing you to keep using your device without interruptions.
- AirPlay: Available on Safari for iOS and macOS.
- Chromecast: Available on Chrome for Android, Windows, and macOS.
See Cast for more information.
Monetization
Generate revenue with video ads while keeping users engaged. The Kaltura Player supports:
- Client-Side Ads: Easy to use but more susceptible to ad blockers.
- Server-Side Ads: Ads are stitched directly into the video stream, making them harder to block.
For both client-side and server-side ads, the player provides a set of APIs and events to control and monitor the ad playback.
You can run skippable, clickable, overlay, or banner ads, and schedule them as pre-rolls, mid-rolls, or post-rolls. See Player - Integration and Interactive Media Ads (IMA) Plugin - WEB for more information.
Analytics
The Kaltura Player tracks numerous video events that can automatically integrate with analytics systems. Developers can also subscribe to specific events and send them to their preferred analytics platform.
Gain insights into viewer behavior (for example, preferred content), playback performance (for example, errors, buffering, quality), and ad metrics.
The player comes pre-integrated with the following analytics systems:
- KAVA (Kaltura Advanced Video Analytics): Kaltura’s in-house analytics system automatically tracks player events (for example, plays, seeks) with detailed dimensions (device type, OS version, etc.).
- Youbora (by NPAW): The player is pre-integrated on all platforms (Web, Android, iOS). Simply set your Youbora account code and all data will flow to Youbora.
- Google Analytics: Supports both the Universal Analytics and the Google Analytics 4. Just provide your account/data-stream ID and all information will flow to Google.
- OTT Bookmarks (OTT only): The player, by default, sends beacons (“bookmarks”) to the Kaltura’s OTT BE (play, stop, etc.) and also periodical ‘HIT’s to keep track of last watched position.
The Kaltura Player offers a wide range of events for both playback and ads, making it simple to integrate with any third-party analytics system.
