Overview
This guide will walk you through the configuration of the VR plugin for the PlayKit JS Player for developers.
The Kaltura Player supports 360° video on both desktop and mobile devices for any kind of motion: mouse, touch, device motion, and keyboard keys.
This plugin is dependent on three.js library.
The player will be informed that it deals with 360/VR media which is part of the Kaltura player config sources (using providers population the sources with the hints below)
metadata must contain "tags": "360" and "vr": {} which is not null
In case the app is using setMedia instead of load media tags and vr attributes are expected to be populated by the app.
{
"sources": {
"options": {},
"metadata": {
"tags": "360"
},
"hls": [],
"dash": [],
"id": "",
"duration": 362,
"type": "Vod",
"poster": "",
"dvr": false,
"vr": {},
"captions": []
}
}Getting Started
Prerequisites
The plugin requires PlayKit JS Player to be loaded first.
Installing
First, clone and run yarn to install dependencies:
git clone https://github.com/kaltura/playkit-js-vr.git cd playkit-js-vr yarn install
Building
Then, build the player
yarn run build
Embed the library on your test page
Finally, add the bundle as a script tag on your page, and initialize the player
<script type="text/javascript" src="/PATH/TO/FILE/playkit.js"></script>
<!--PlayKit player-->
<script type="text/javascript" src="/PATH/TO/FILE/playkit-vr.js"></script>
<!--PlayKit VR plugin-->
<div id="player-placeholder" style="height:360px; width:640px"> <script type="text/javascript"> var playerContainer = document.querySelector("#player-placeholder"); var config = { ... plugins: { vr: { toggleStereo: true } } ... }; var player = playkit.core.loadPlayer(config); playerContainer.appendChild(player.getView()); player.play(); </script>
</div>Features
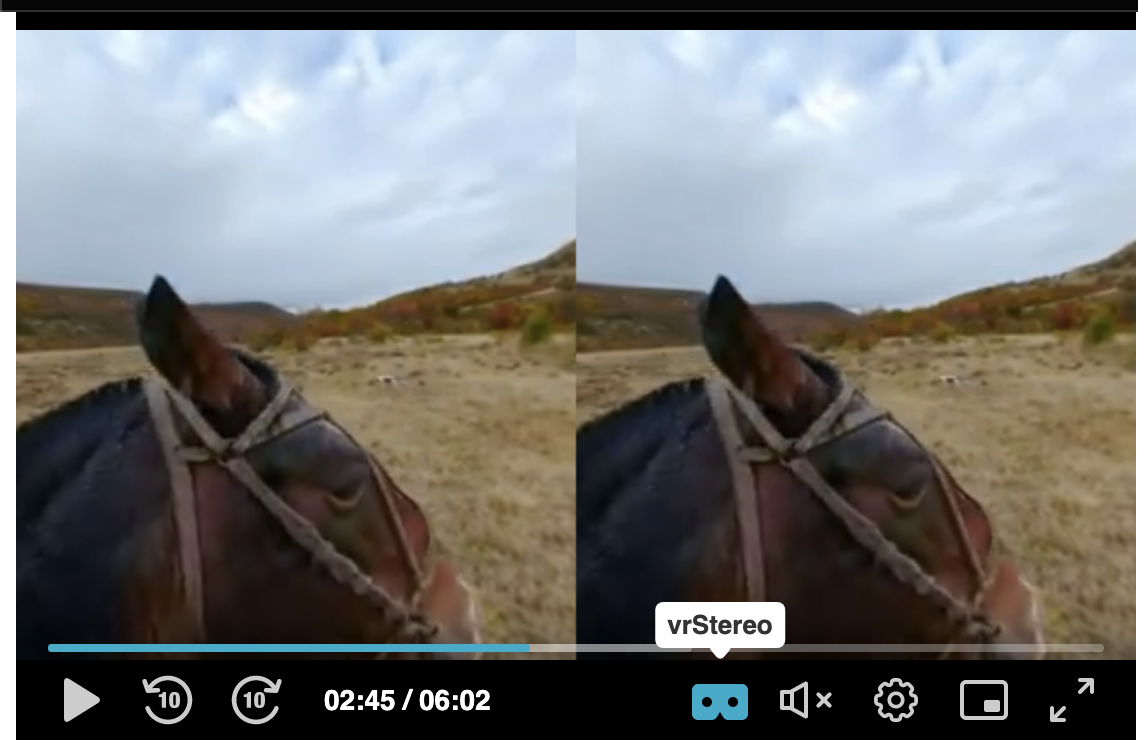
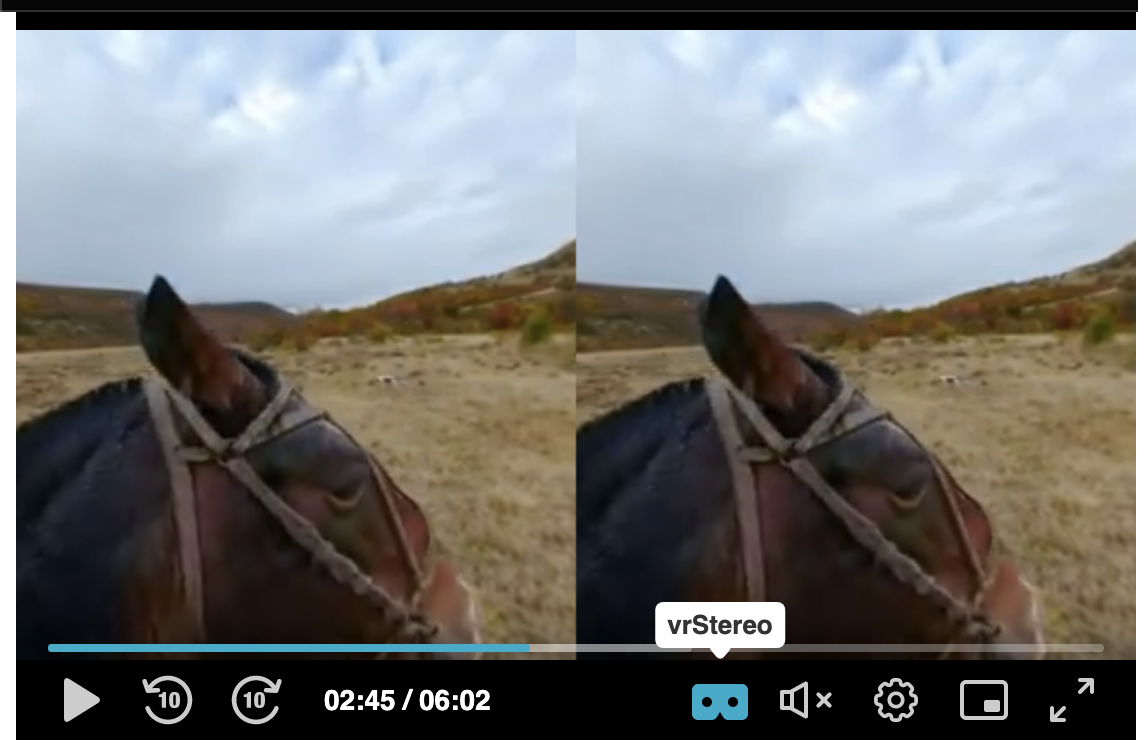
The Player will load on stereo mode
Enable toggle VR/stereo mode button.

Change the sensitivity of the motion using moveMultiplier attribute. by default is
0.15.Change the sensitivity of the device itself, using deviceMotionMultiplier attribute. by default is
1.Change the camera options - The projection mode is designed to mimic the way the human eye sees. It is the most common projection mode used for rendering a 3D scene. CameraOptions.
"vr": { "startInStereo": false, "toggleStereo": false, "moveMultiplier": 0.15, "deviceMotionMultiplier": 1, "cameraOptions": { "fov": 75, "aspect": 1.777, // (width/height) "near": 0.1, "far": 1000 }, },
Configuration attributes
VR_STEREO_MODE_CHANGED
- VR Plugin Player Event -
VR_NOT_SUPPORTED
- VR Plugin Player Error code -