About
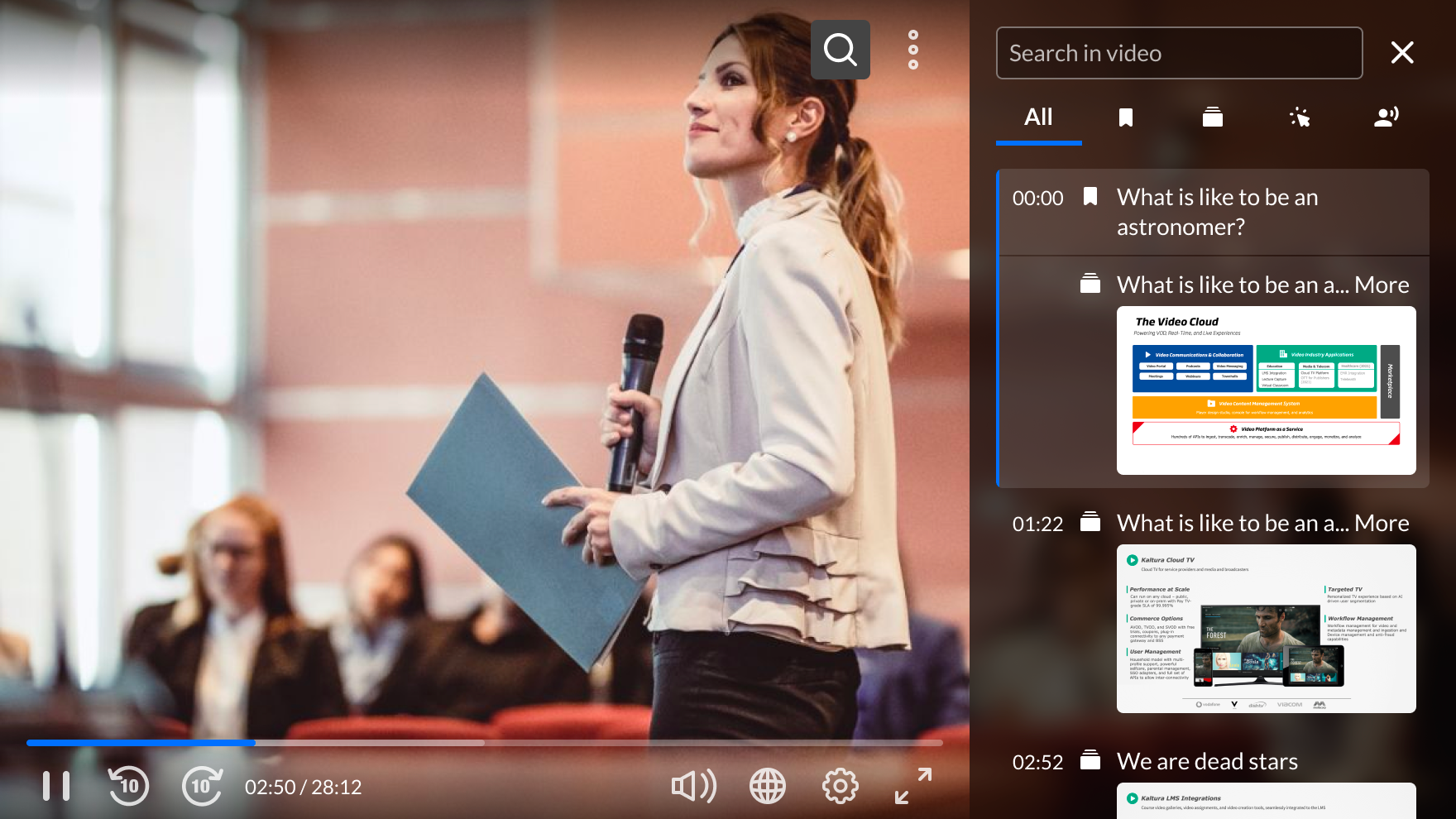
You can show a navigation panel that lets viewers search within the video and jump to specific times.

Set navigation
VOD
1. In the KMC, open your player, then go to the settings tab (look for the gear icon).
![]()
2. Scroll down to the Capabilities section and find Navigation.
3. Click the toggle to open the settings.

4. Configure the following:
5. Click Save at the top right of the settings page.
For the user guide, see Navigation.
