Use the Styling Module to modify the default font in MediaSpace and KAF applications.
Administrators may apply a different font from the Fonts select list or add fonts manually to the custom CSS and Fonts select list on the Styling page.
This article describes both options.
To apply a font from the select list
- Log into the KMS/KAF admin page.
- Navigate to the Styling Module.
- Enable the module and save your changes.
- Click on the description link to go to the Styling Page.
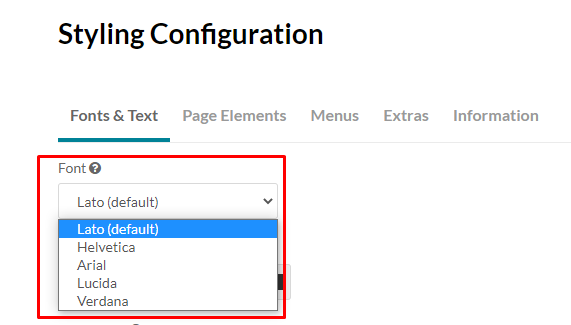
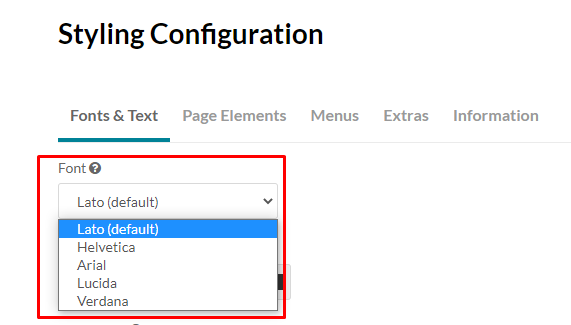
- In the Fonts & Text tab, select the desired font from the Fonts drop-down list.

- Click on the Actions drop-down menu and select Save Changes. This saves your settings locally on the styling page only.
- Click Preview. This opens the KMS/KAF site in preview mode and displays the new style without applying it to your instance for all users to see.
- Click on Apply to Site if you want the new style to take effect in KMS/KAF site for all users to see.

If a custom CSS already exists (referred to as an "additional CSS" in the KMS/KAF admin "Cssupload" Module), it will override the style you added with this module.
To apply custom fonts
- Log into the KMS/KAF admin page.
- Navigate to the Styling Module.
- Enable the module and save your changes.
- Click on +Add "fonts"
- Add the familyName. This name is used in the CSS and is appended to the Font select box on the styling pa.
- Add the
- Select the font assets source type.
System font - use world-wide supported font by name
Import from URL - use external font service (like Google Fonts)
Upload files - Upload your own font asset files
- Click Save.
- Click on the description link to go to the Styling Page.
- In the Fonts & Text tab, select the newly added font from the Fonts select box.
- Click on the Actions drop-down menu and hit Save Changes. This saves your settings locally on the styling page only.
- Click Preview. This opens the KMS/KAF site in preview mode and displays the new style without applying it to your instance for all users to see.
- Click on Apply to Site if you want the new style to take effect in KMS/KAF site for all users to see.
The following video demonstrates how to upload multiple file assets that pertain to the same family but with different weights and styles (e.g. one file for regular, one for bold).
The isCssApplied field indicates whether the style created in the Styling Module is applied on the site or not.
If a style is applied on site, the isCssApplied setting will change automatically to yes. Otherwise, it will be set to no.
To learn more about the Styling module capabilities, please refer to Kaltura MediaSpace Global Style Settings.