This module adds Annoto's in-video collaboration assessment and insights solutions to Kaltura Video Portal (aka KMS) and LMS integrations (Kaltura Application Framework aka KAF). To learn more, see Introduction to Annoto.
For KAF and LMS integrations, the Annotokaf module is required to be enabled as well.
If this module is not available, please get in touch with your Kaltura representative to enquire about adding it.
Note: You can use Annoto with Kaltura videos embedded outside of LMS (KAF) and MediaSpace (KMS), please contact support@annoto.net for more information.
Prerequisites
Send the following information to the Annoto team:
- Send the KAF/KMS domain and any alias domains if you have one.
- To activate the module, the Annoto team will send back the following information:
- API Key
- Secret
- Go to your KMS/KAF Management Console (<Your_Kaltura_site_Url>/admin) and navigate to the Annoto module.
- Enable the Annoto module
- Fill in the appropriate fields with the API Key and Secret

- Click Save.
Grading Support
If you are using Annoto in an LMS via the Kaltura KAF the following to enable grading support.
- Send the field called "endpoint" under the Webhook section in the Annoto Module.
- Make sure AnnotoKAF Module is existing and enabled.
- Annoto Team will send you the jwksUrl and integrationKey values.

Note: If you see it empty, please enable/disable the Annoto Module.
Video as Comment
Integration parameters are required for them to enable video as a comment feature.
- Go to your KMS/KAF Management Console (<Your_Kaltura_site_Url>/admin) and navigate to the Annoto module.
- Copy the text of the following integration configuration:
- appTokenId
- appToken
- appTokenHash
- uiConfigId

Note: If you see it empty, please enable/disable the Annoto Module
Annoto Module Settings Overview
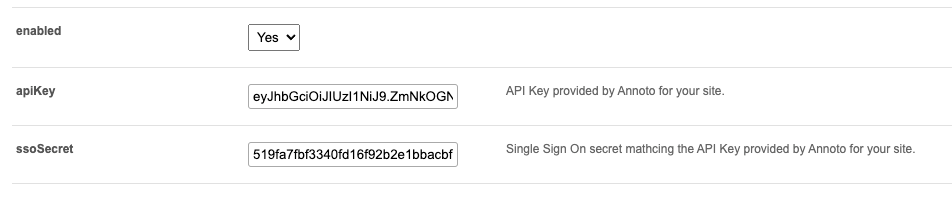
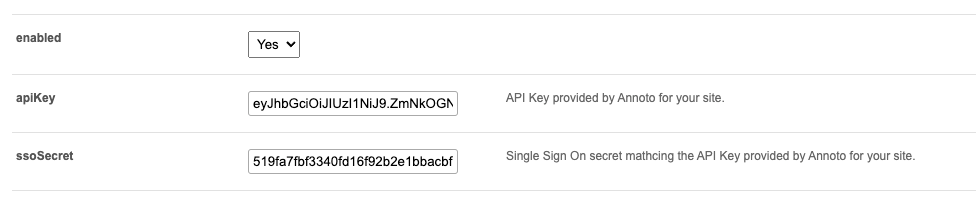
General Settings
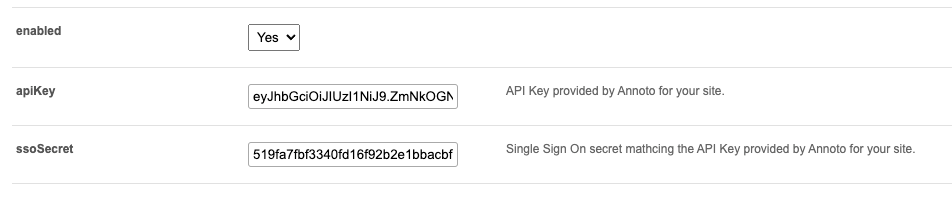
- enabled - Enable/Disable the Annoto module.
- apiKey - Provided by Annoto per Partner ID.
- ssoSecret – Provided by Annoto. Single Sign-On secret matching the API Key.

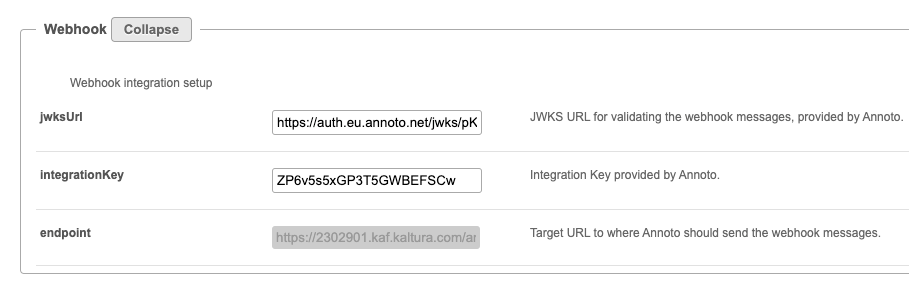
Webhook (Only KAF)
Configure webhook integration so that advanced features can be enabled, such as enabling Annoto's reporting grading to the LMS.
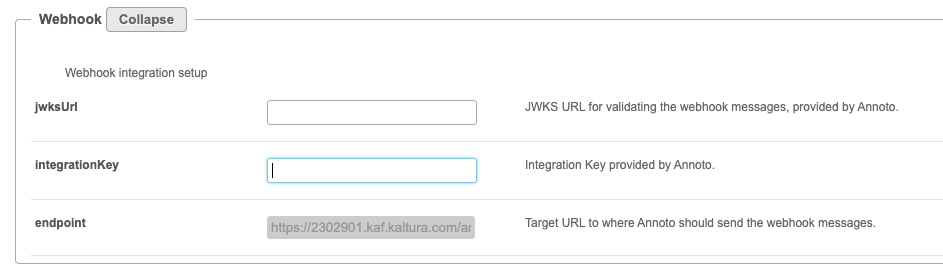
- jwksUrl - JWKS URL for validating the webhook messages, provided by Annoto.
- integrationKey - Integration Key provided by Annoto.
- Endpoint - Target URL to where Annoto should send the webhook messages. (The following field are auto-populated with the disable/enablement of the module. )

Annoto Preferences Permissions Settings
• activationEditAllowedRoles
-
Who can change the Annoto Preferences? if a role is selected, any role above it will also be able to change the Annoto Preferences.
- Specific Users
- privateOnlyRole
- adminRole
- unmoderatedAdminRole
If Specific Users or groups are selected, see the following video tutorial and steps:
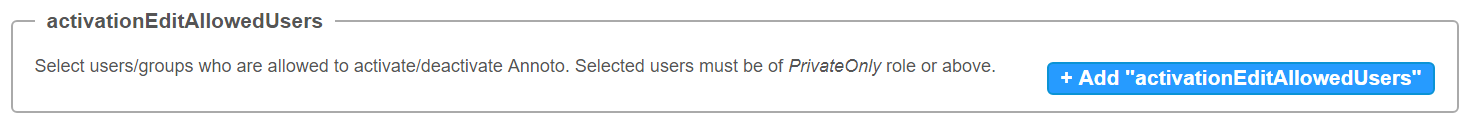
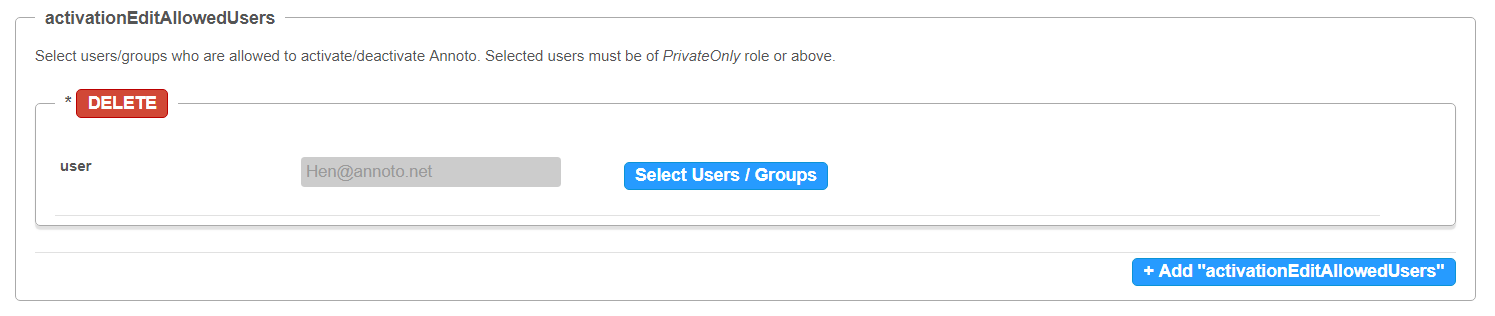
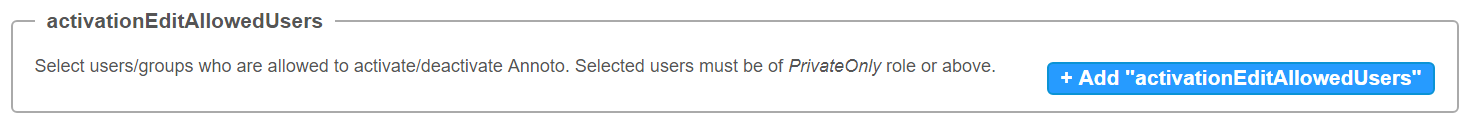
- Once “Specific Users” is chosen, a submenu will be available for adding authorized users and/or groups.
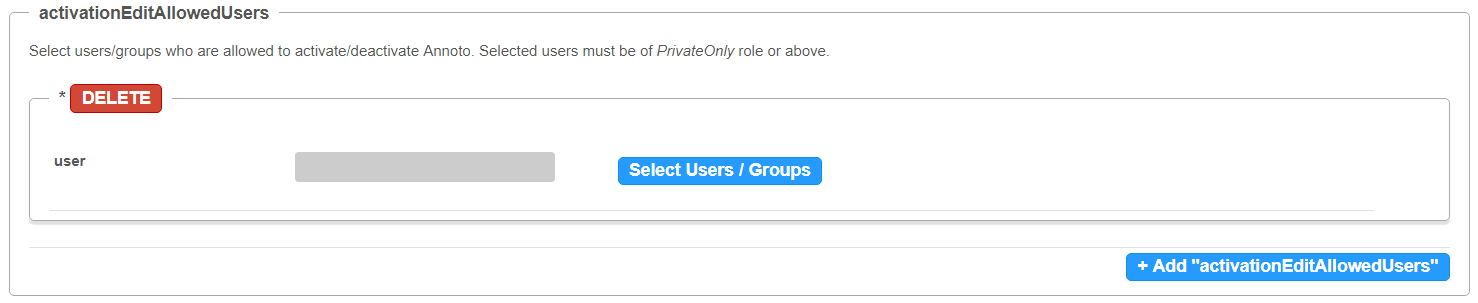
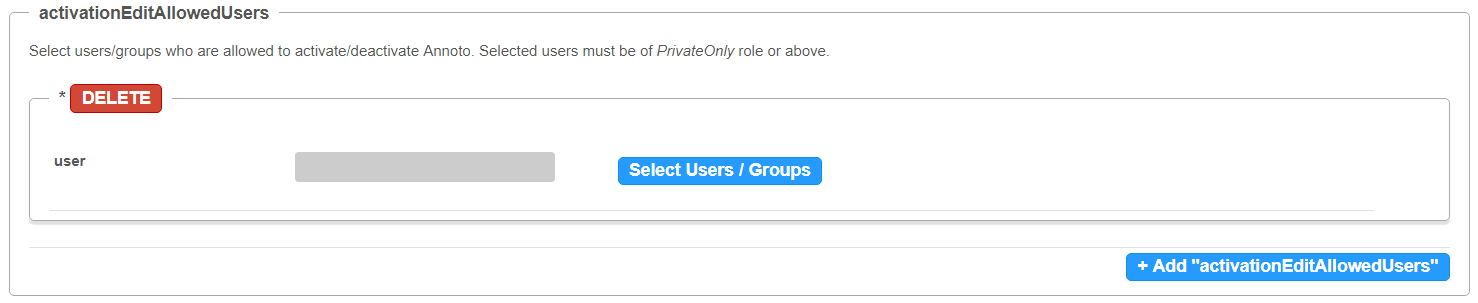
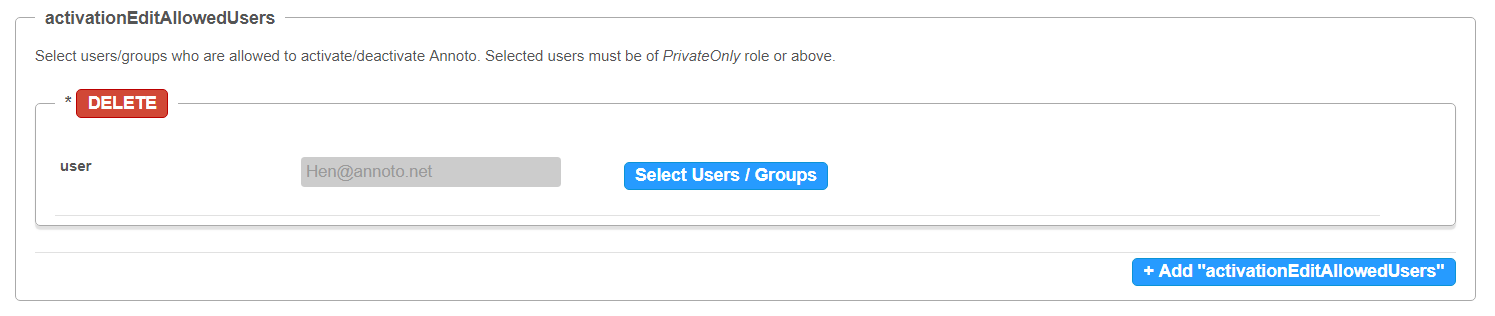
- Click on “activationEditAllowedUsers” to add Users/Groups

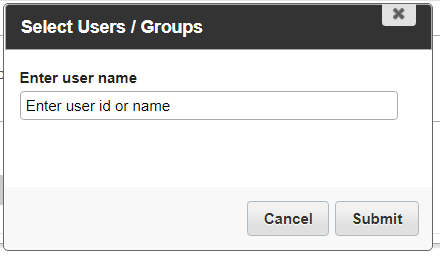
- Click on “Select Users/Groups” to add Users/Groups to the list

- Enter the user or group (once you start typing you will see suggestions related to what you entered)

For example, in the below image, we can see Hen@annoto.net is currently the only one that can set the Annoto Preferences. All other users will not have the option of changing the Annoto Preferences in Courses/Categories/Channels.
As a best practice, we suggest creating a Kaltura Users Group named for example “annoto_admins” and adding only this group to activationEditAllowedUsers list. For more information on Groups visit: Kaltura Groups.
Additional Activation settings
• guestUsersAllowed - If checked, not-logged-in Users will be able to see Annoto Widget. [KMS only]
• deployment - Select Annoto Deployment Regio EU/ US / Custom.
Player Embed Sizes
• playerEmbedSizesOverride - Enables overriding the BSE player sizes (for the optimal Annoto user experience).
• keepCustomBSEPlayerSizes - If enabled, override only the default sizes but keep any custom BSE player sizes. Note: when user embeds, the default size would be the custom and not the annoto-defined size.
• playerEmbedSizes - Defines sizes that can be used for embedded players. Defines the player size in the following format: {width}x{height}. Recommended sizes:
• Large: 1200*628
• Medium: 1024*576
• Small: 900*506
Integration
The following fields are auto-populated with the enablement of the module.
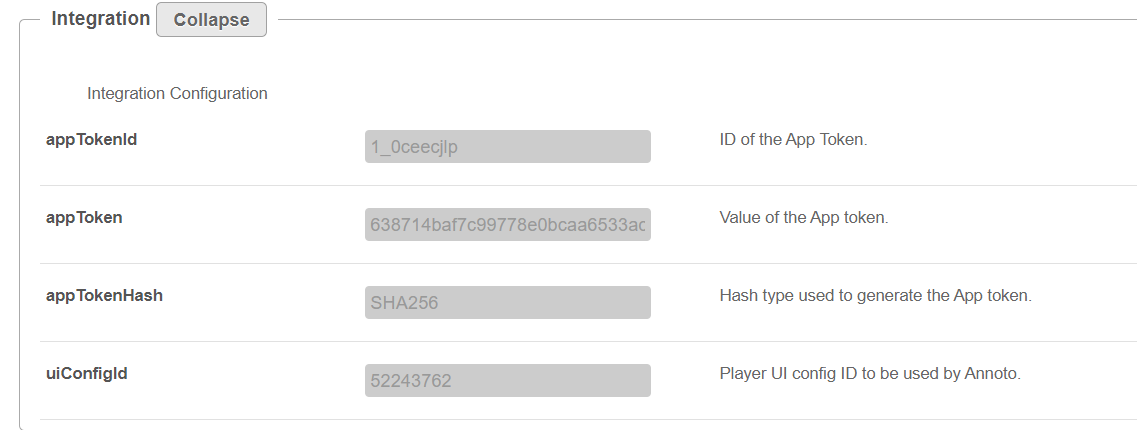
- appTokenId - ID of the App Token.
- appToken - Value of the App token.
- appTokenHash - Hash type used to generate the App token.
- uiConfigId - Player UI config ID to be used by Annoto.
Player Plugin Settings
The following fields are auto-populated with the enablement of the module. Do not change!
• enablePlayerPlugin - Enables the built-in Player Plugin. If disabled, the Annoto plugin would not be injected into the Kaltura player by the module. Allows using Kaltura player with custom (non-production) Annoto plugin.
• playerPluginUrl
- URL of the V2 player Annoto plugin. Must start with '//'.
• v7PlayerPluginUrl - URL of the V7 player Annoto plugin. Must start with '//'.
• analyticsCDN - CDN host of the Annoto analytics assets (read-only).
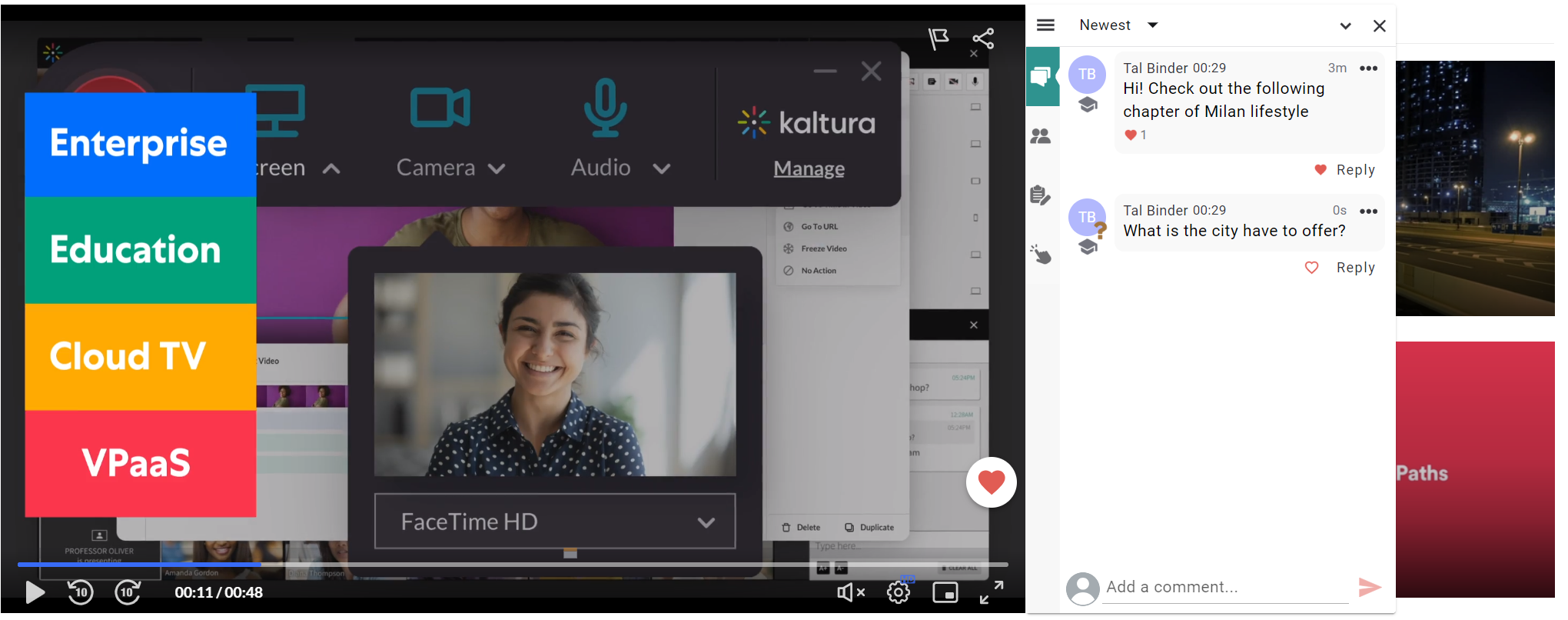
The following image demonstrates the Kaltura Player with Annoto Widget enabled.

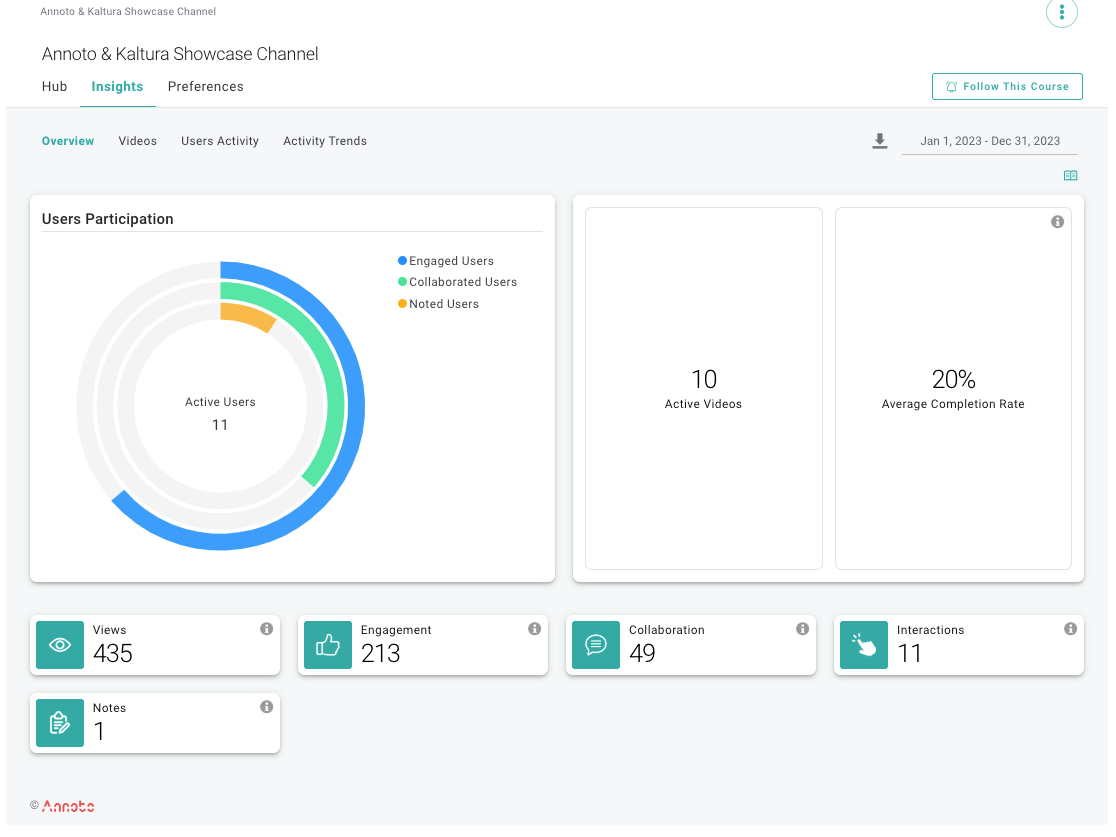
The following image demonstrates Annoto Dashboard within MediaGallery/Channel:


Troubleshooting
Symptom | Resolution |
After enabling the Module and entering the apiKey, the ssoSecret, and enabling Annoto on the media, Annoto is still not displaying. | We need to verify that the client does not have an alias domain, instead of the traditional partner_id.mediaspace.com domain, as the apiKey and ssoSecret that Annoto provides are generated based on the domain |
Verify that the apiKey and ssoSecret are not switched by mistake. |