The following UI examples are general and are based on actual customer use cases of widgets/portlets (Consumers), which can be built using the module’s data. The UI is not provided by the module.
Examples
- Example 1: Full-page, responsive video galleries
- Example 2: A personalized video gallery portlet on my portal’s homepage, showing the X most recently published videos, most relevant to the authenticated portal user.
- Example 3: Incorporate video results into my portal’s interactive search, returning only portal videos published meeting the search criteria; defaulting results to Most Viewed; also allowing user to interactively request alternative ranking (Most Recent, Most Liked, Alphabetical).
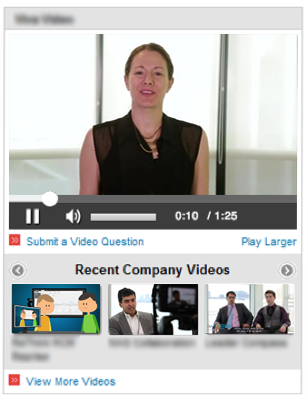
- Example 4: A Video News widget on our Employees portal, always showing the freshest content from the Corporate Communications channel I manage in the video portal, also keeping a specific video “sticky” so it always loads first in the player.
Example 1: Full-page, responsive video galleries

Example 2: A personalized video gallery portlet on my portal’s homepage, showing the X most recently published videos, most relevant to the authenticated portal user.

Example 3: Incorporate video results into my portal’s interactive search, returning only portal videos published meeting the search criteria; defaulting results to Most Viewed; also allowing user to interactively request alternative ranking (Most Recent, Most Liked, Alphabetical).

Example 4: A Video News widget on our Employees portal, always showing the freshest content from the Corporate Communications channel I manage in the video portal, also keeping a specific video “sticky” so it always loads first in the player.

Back to Federated Search Interactive Module
