About
In this article, you will find an overview of Kaltura's Player Studio. KMC administrators can create, configure, update, and design media players to embed on any domain. Customize any element to create the desired experience and look and feel for your viewers:
- Customization options include audio tracks, interactive videos elements, captions, playback speed, social share, related videos, and more.
- Players' skin can be designed to match any branding requirements.
- Available toolkits for plugin development including SDKs and contrib library.
- Lightweight and secure embed codes for any environment.
Access the studio
- Log into the KMC.
- Click the Studio tab.
- Player Studio is open by default.
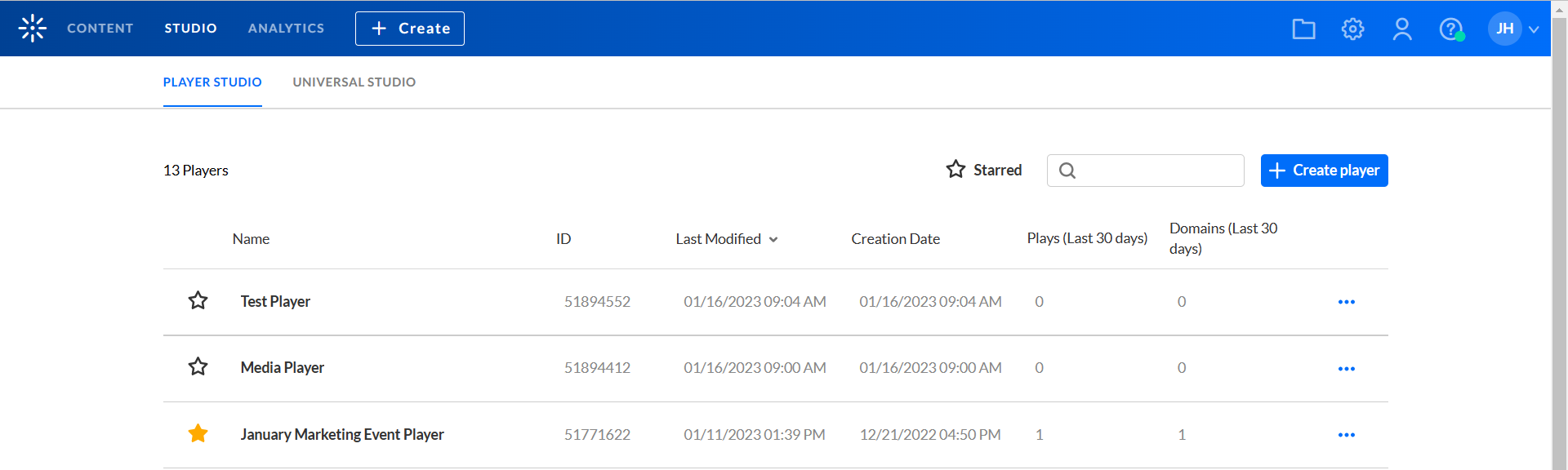
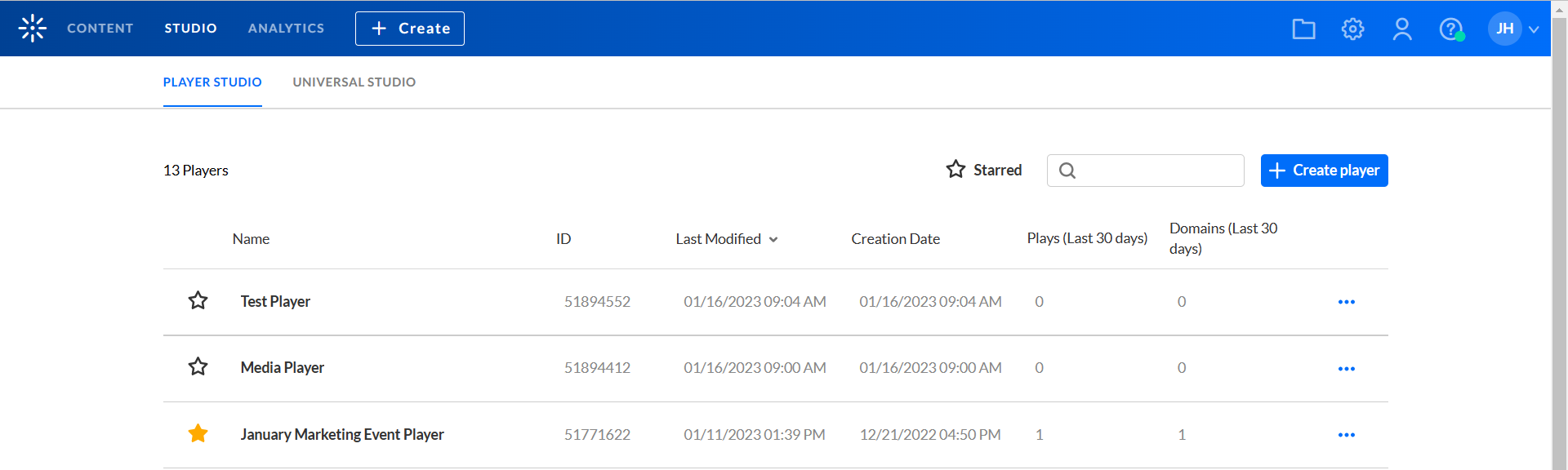
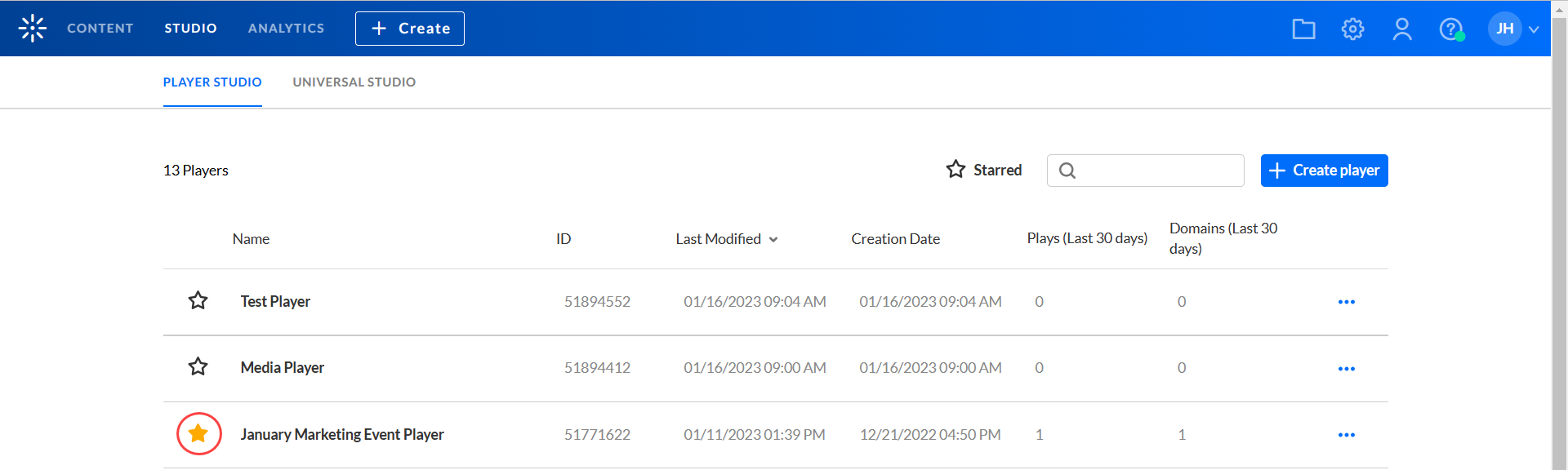
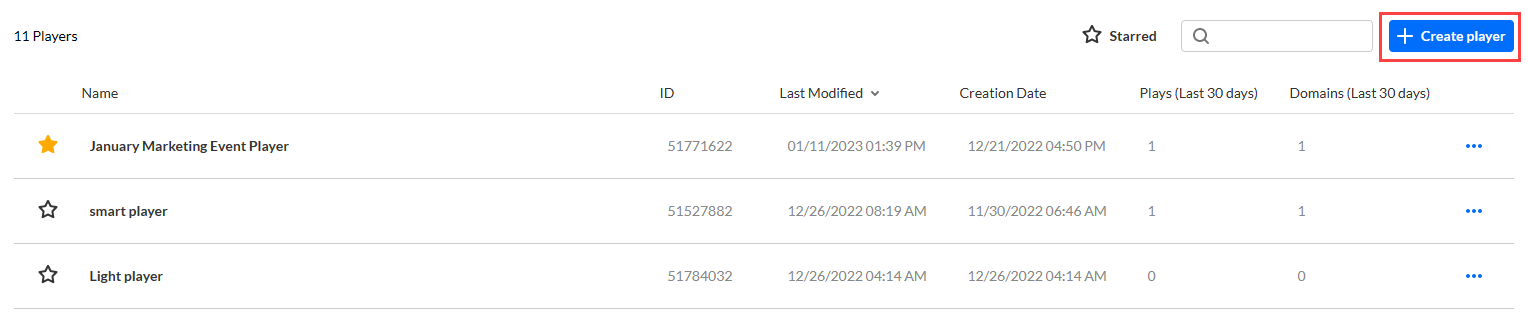
A list of all available players in your account is displayed.

Customized players vs default players
If your Player Studio has both Customized Players and Default Players, the list of players will be divided into two tabs - Customized Players (default opening view) and Default Players. If there are no Default Players (as in the case of our Player Studio shown above), the two tabs are not displayed, and a simple list of players is displayed instead.
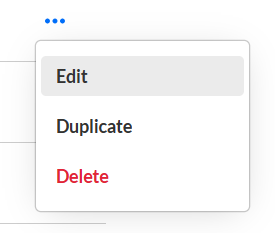
Default Players - are created automatically by the system. The Default Players have a three-dot button that contains two options - Edit and Duplicate. You may not create or delete Default Players.
- Customized Players - are created by the KMC administrators. The Customized Players have a three-dot button that contains three options - Edit, Duplicate, and Delete. The Customized Players tab has a + Create Player button that allows you to create a new player.
The following fields are available on the Players List (both Customized and System tabs):
- Name - The name of the player
- ID - The ID that was automatically assigned to the player upon creation.
- Last Modified - The last time the player was modified.
- Creation Date - The date the player was created.
- Plays (Last 30 days) - The number of times the player has been played in the last 30 days.
- Domains (Last 30 days) - The number of domains from which the player has played in the last 30 days.
- You may also search for players via the search box, mark players as favorites, sort the players, view top 5 domains of a player, create (only Customized players), edit, duplicate, update, and delete (only Customized players) a player. More information on these functionalities is provided below.
Search for a player
All players are searchable via the search box. The search will render results only from the current tab i.e. Customized Players tab or Default Players tab.
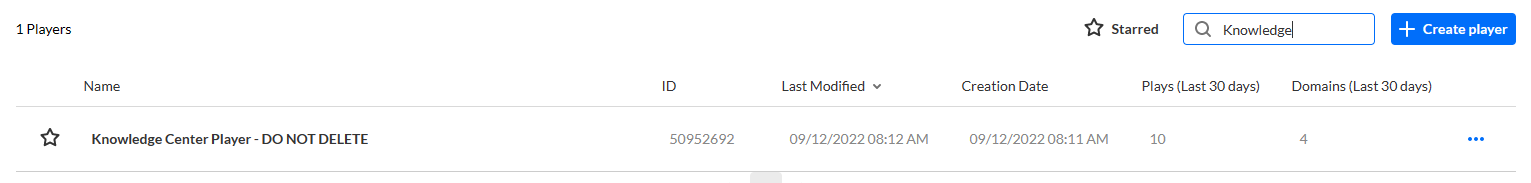
Type all or part of a player name or a player ID in the search box, then click Enter to search. In our example, we are searching for "Knowledge".

The results of your search are displayed.

Mark players as favorites
You can mark players as favorites. This may help highlight the preferred players' templates for copy. There are two ways to do this.
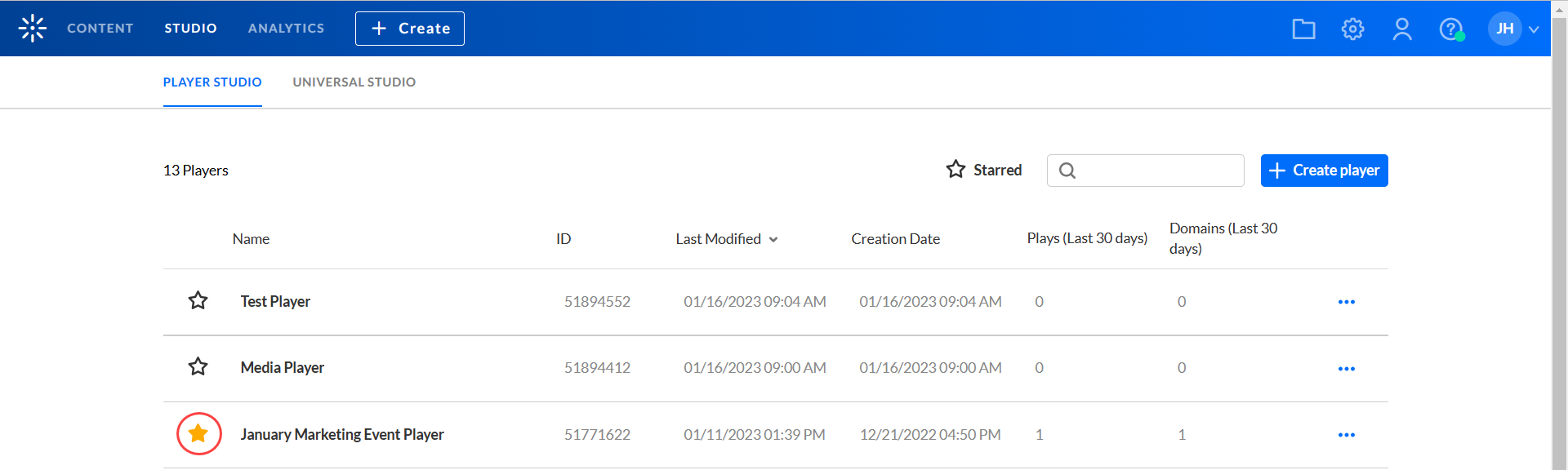
- In the list of players, click the star to the left of the player's name. This turns the star yellow.

- Select a player from the list of players and click the star in the upper right corner of the screen. This turns the star yellow.

Sort the players
You can sort the players by Name, ID, Last Modified, and Creation Date. You may click on the Starred button to display only the starred players.

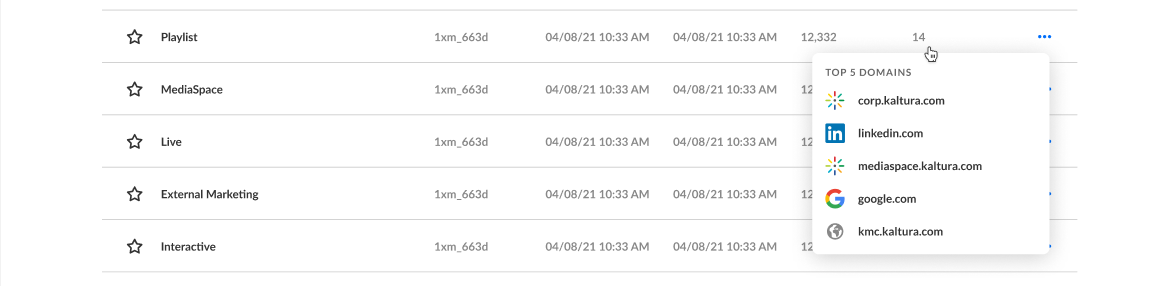
View the top 5 domains
For any given player, you may hover over the number of domains in the Domains column to see the top 5 domains for that player.

Create a player
Click the + Create player button to create a player. See our article Create a player for instructions on creating a player.

Edit a player
Once in the Kaltura Player Studio, you can configure the player via the Edit View. There are two ways to access the Edit View.
- Click on the desired player in the Player List.
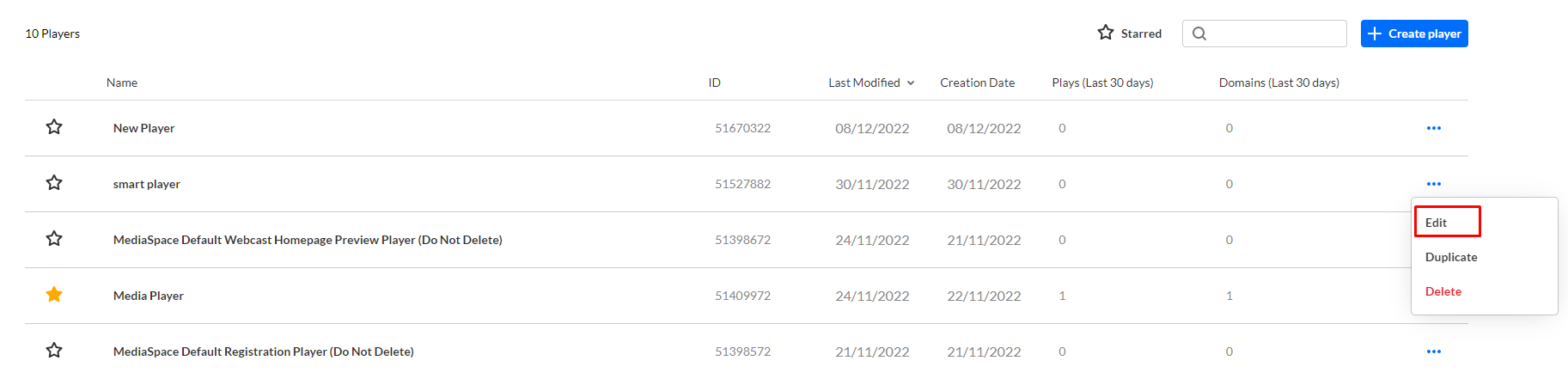
Or - Click on the three dots button to the right of the desired player and choose Edit from the list.
The Edit View displays. The default opening tab is Player Settings.

To learn more, please visit our article Player Studio - Edit View.
Duplicate a player
You may duplicate players in the Players List. A use case for this functionality is you may like the configuration of an existing player and only wish to make minor modifications to it to serve your purposes. You can duplicate it, give it a new name, then edit it accordingly.
- Click the three-dot button to the right of the player you wish to duplicate and choose Duplicate.
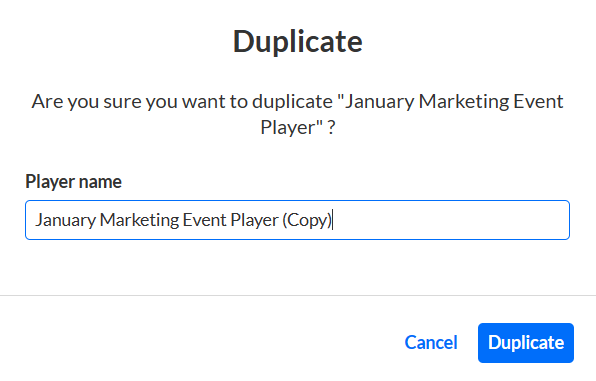
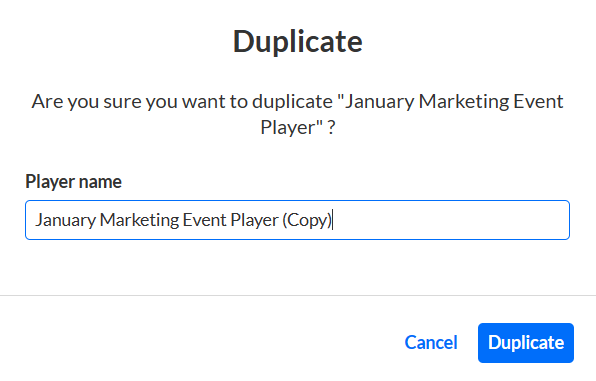
The Duplicate screen displays a message that you are about to duplicate the player. You can click Cancel to cancel the command.

- Type a name for the new player.
- Click the Duplicate button. The new player is added to the Players List.
Update a player
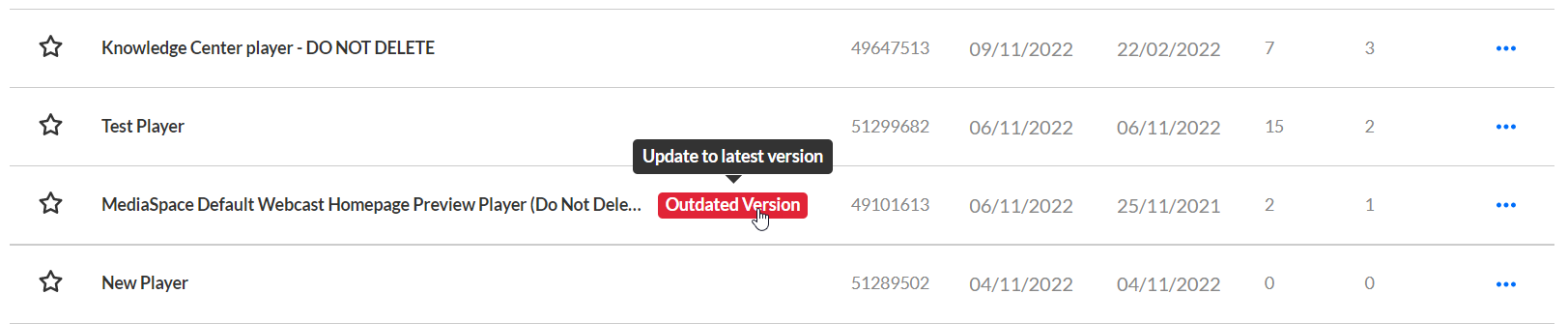
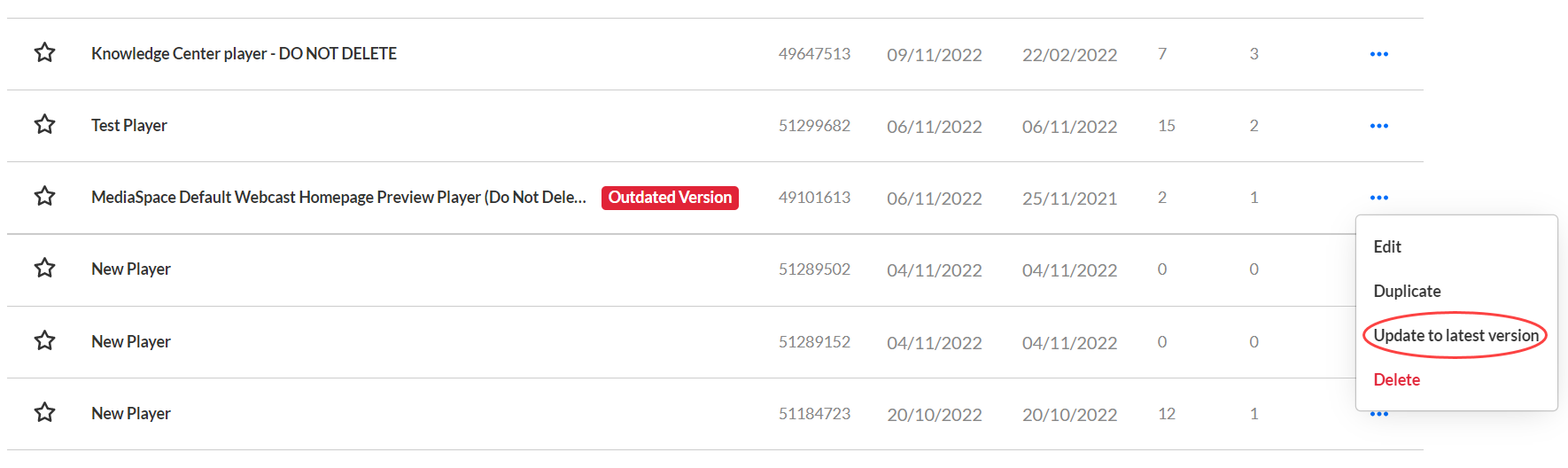
If the admin has configured the player to be kept on the current version, once a player is outdated, it will be marked as "Outdated Version" in the Player List.

You may update the player via the tag itself, or via the three-dot button.
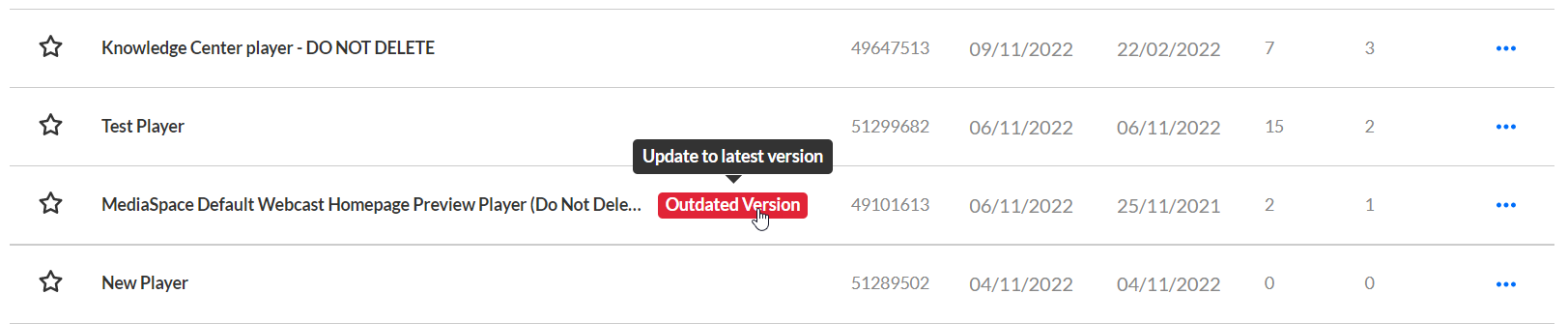
Option 1 - Updating the player's version via the tag:
- Hover over the tag and Update to the latest version tooltip displays.

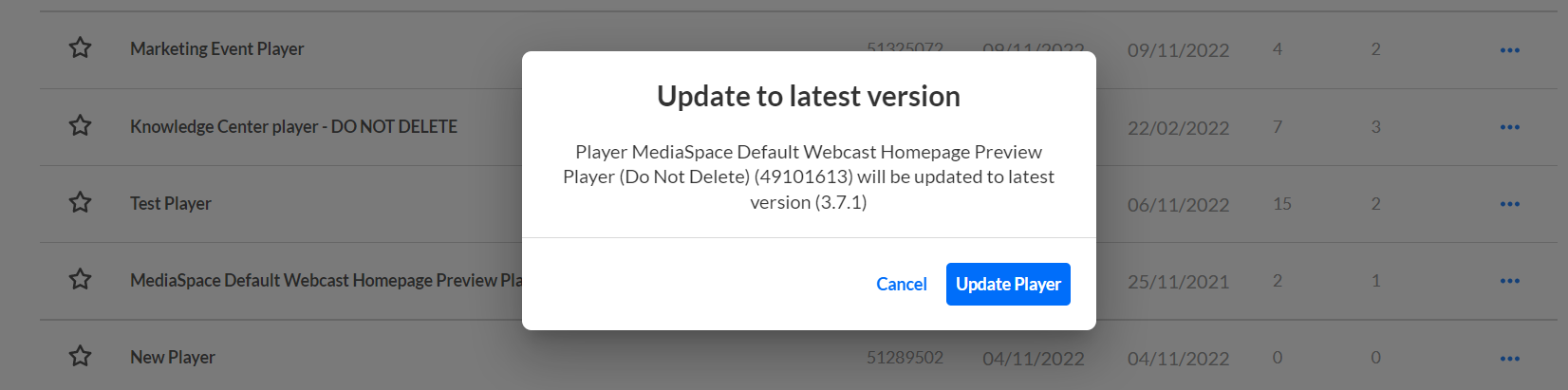
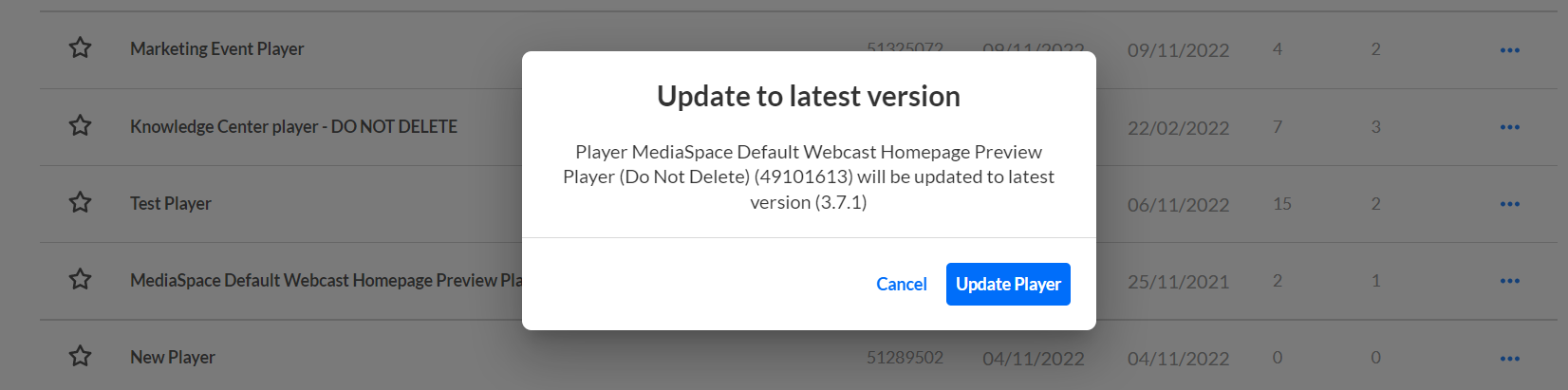
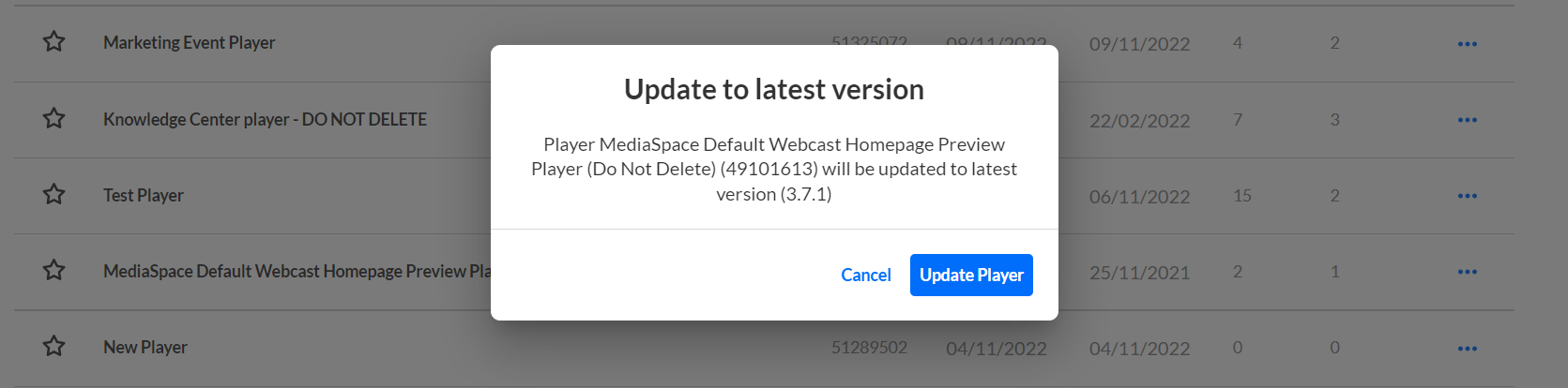
- Click on the Outdated Version tag. The Update screen displays. The player name, ID, and version are listed.

- Click the Update Player button to update.
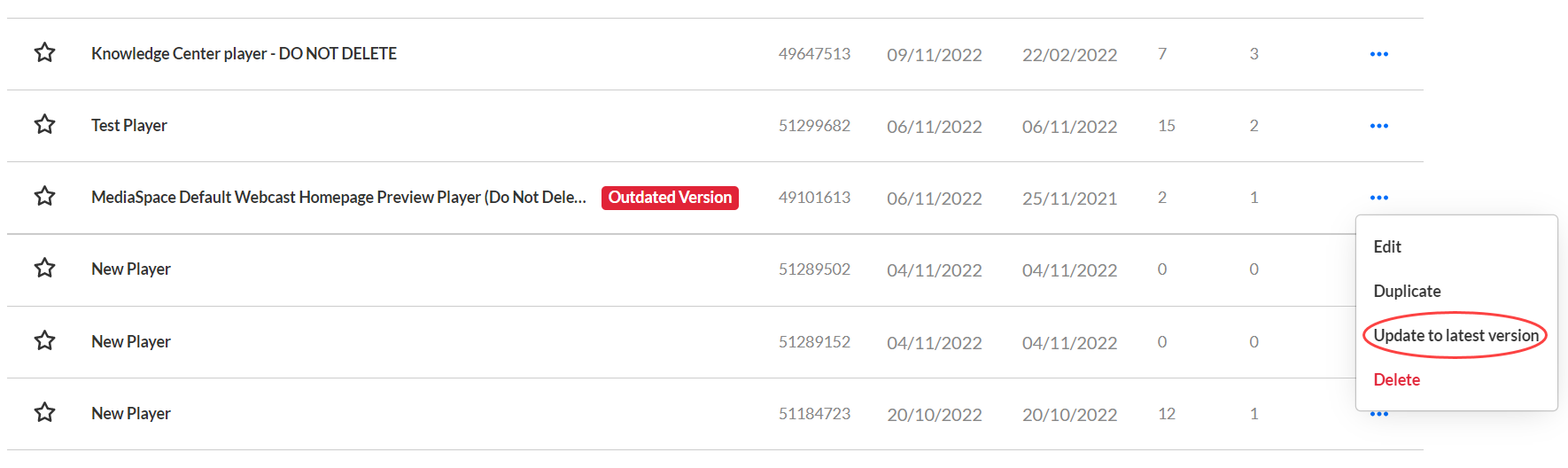
Option 2 - Updating the player's version via the three-dot menu:
- Click the three-dot menu and choose Update to latest version. (This menu item is only enabled when the player is not set to the latest version.)

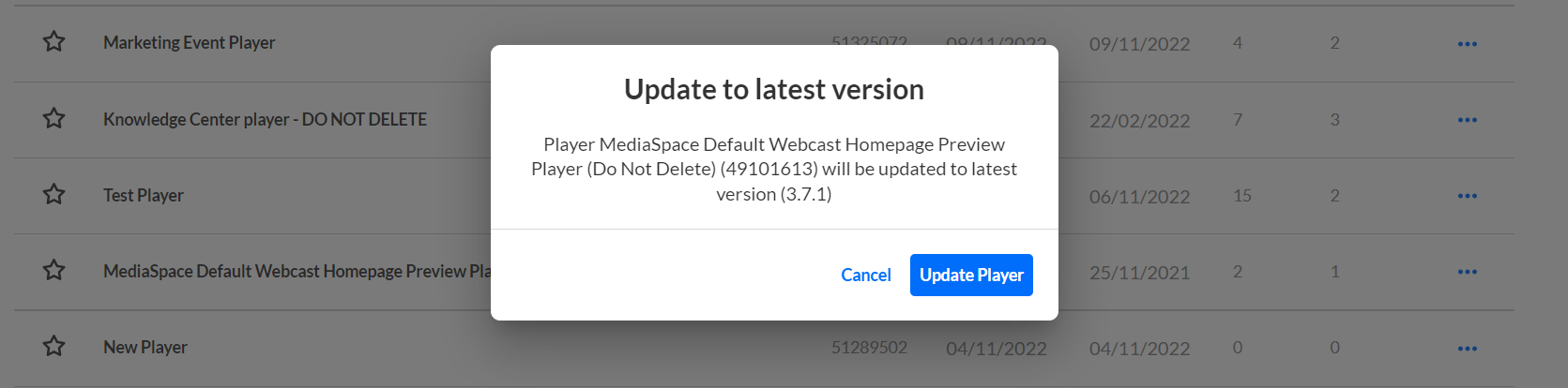
- The Update screen displays. The player's name, ID, and version are listed.

- Click the Update Player button to update.
Updating the player to the latest version will uncheck the Keep on Current Version button in the Studio.
It’s highly recommended that you update to the latest version of the player, as it includes the newest fixes and improvements of the player.
Delete a player
You can delete Custom Players.
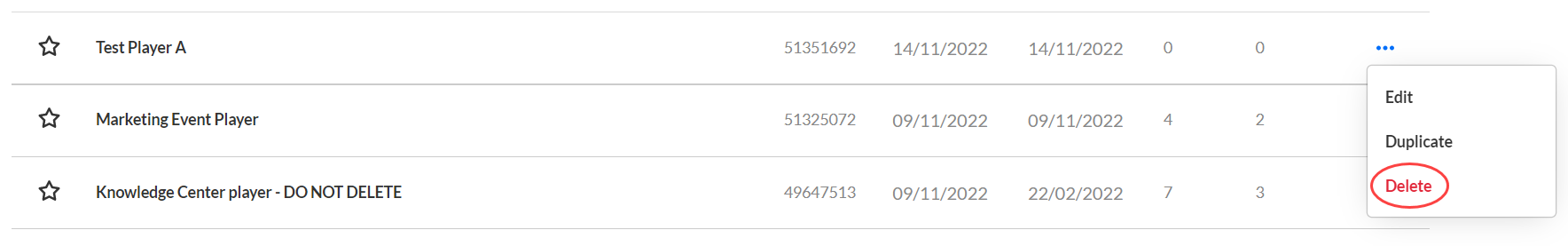
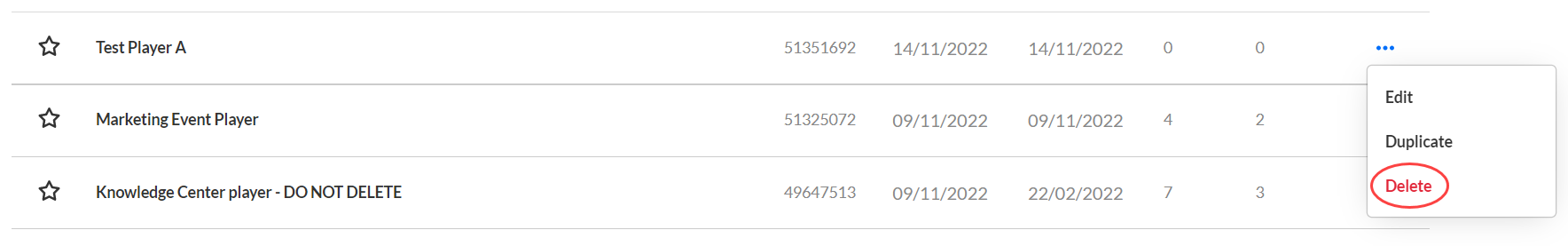
- Click the three-dot icon to the right of the player you wish to duplicate and choose Delete.
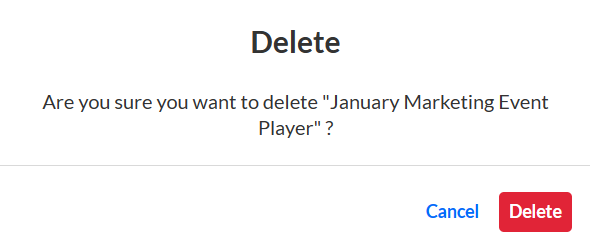
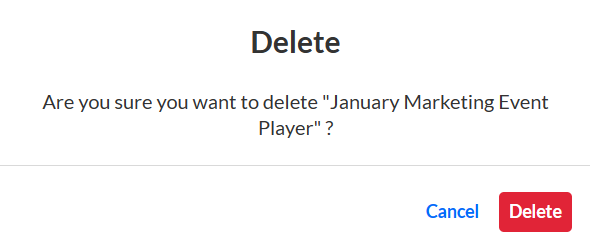
A confirmation message displays.

- Click Delete to confirm.
508 compliance
All the Studio players are 508 compliant. The player's features include:
- Support for captions file in timed text or SRT formats for the video/audio file
- Support for an audio description in a standardized format for the video/audio file
- Hidden text elements for every non-text element (for screen readers)
- Tooltips
- Keyboard tabbing and controls
CVAA compliance
All the Studio players are CVAA compliant. The player's features include:
- Studio support - Enable options menu
- Caption types: XML, SRT/DFXP, VTT (outband)
- Displaying and changing fonts in 64 color combinations using eight standard caption colors currently required for television sets.
- Adjusting character opacity
- Ability to adjust caption background in eight specified colors.
- Ability to adjust character edge (i.e., non, raised, depressed, uniform or drop shadow).
- Ability to adjust caption window color and opacity.
- Support for displaying multiple language tracks and simplified or reduced captions.
- Ability to preview setting changes, have display setting remembered between viewings and turn captions on or off as easily as muting or adjusting the volume.
- Capability of displaying various caption formats (i.e., pop-on, roll-up and paint-on)