About
Embedding lets you add media directly to your website or application so viewers can watch without leaving your page. This article shows you how to share and embed media from the KMC.
Access the share and embed page
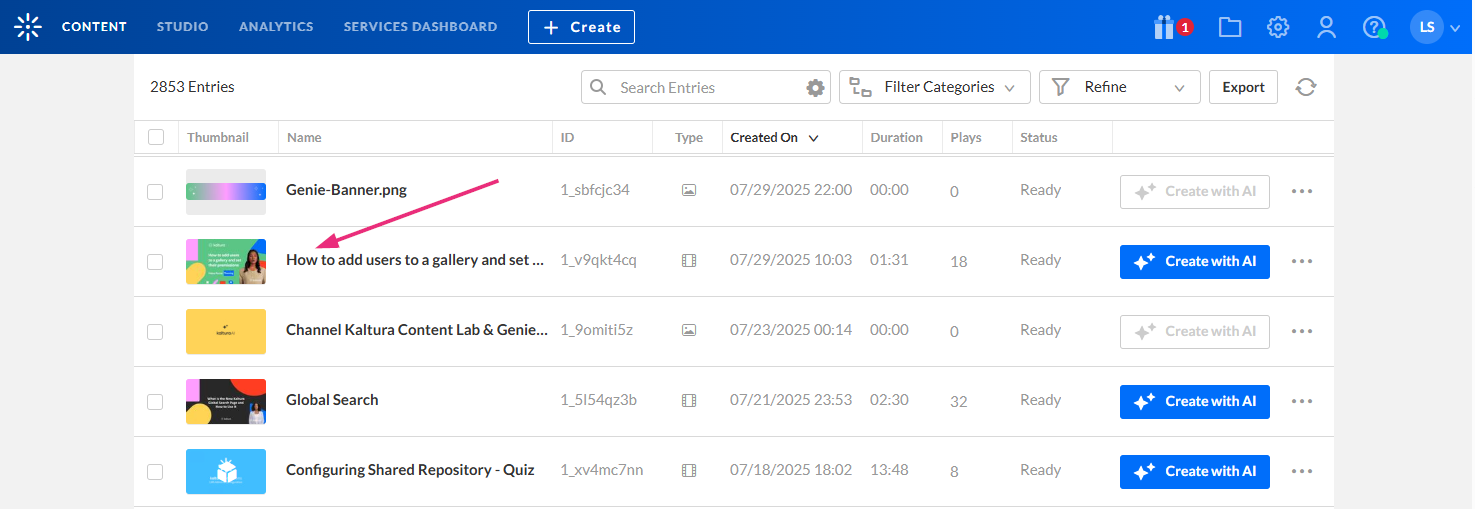
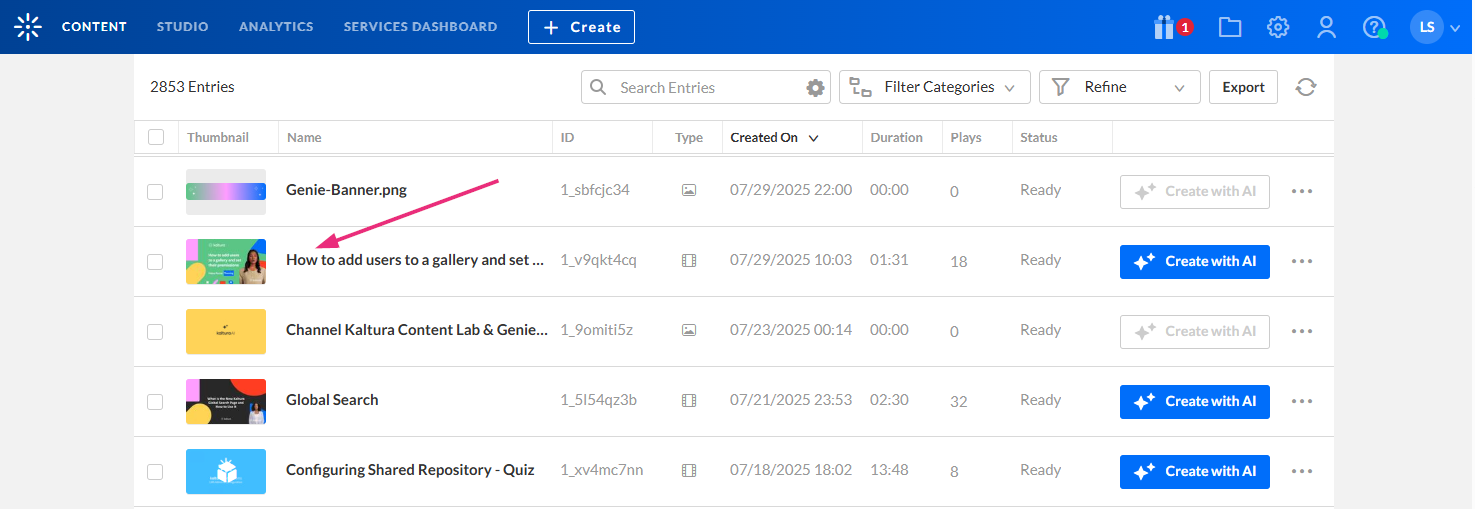
- Log into your KMC. The Entries page displays by default.
- Find the media entry you want to share and embed, and click its title or thumbnail.

- Below the media thumbnail, click Share & Embed.
The entry details page displays.


The 'Share & Embed' page opens.
Choose your player
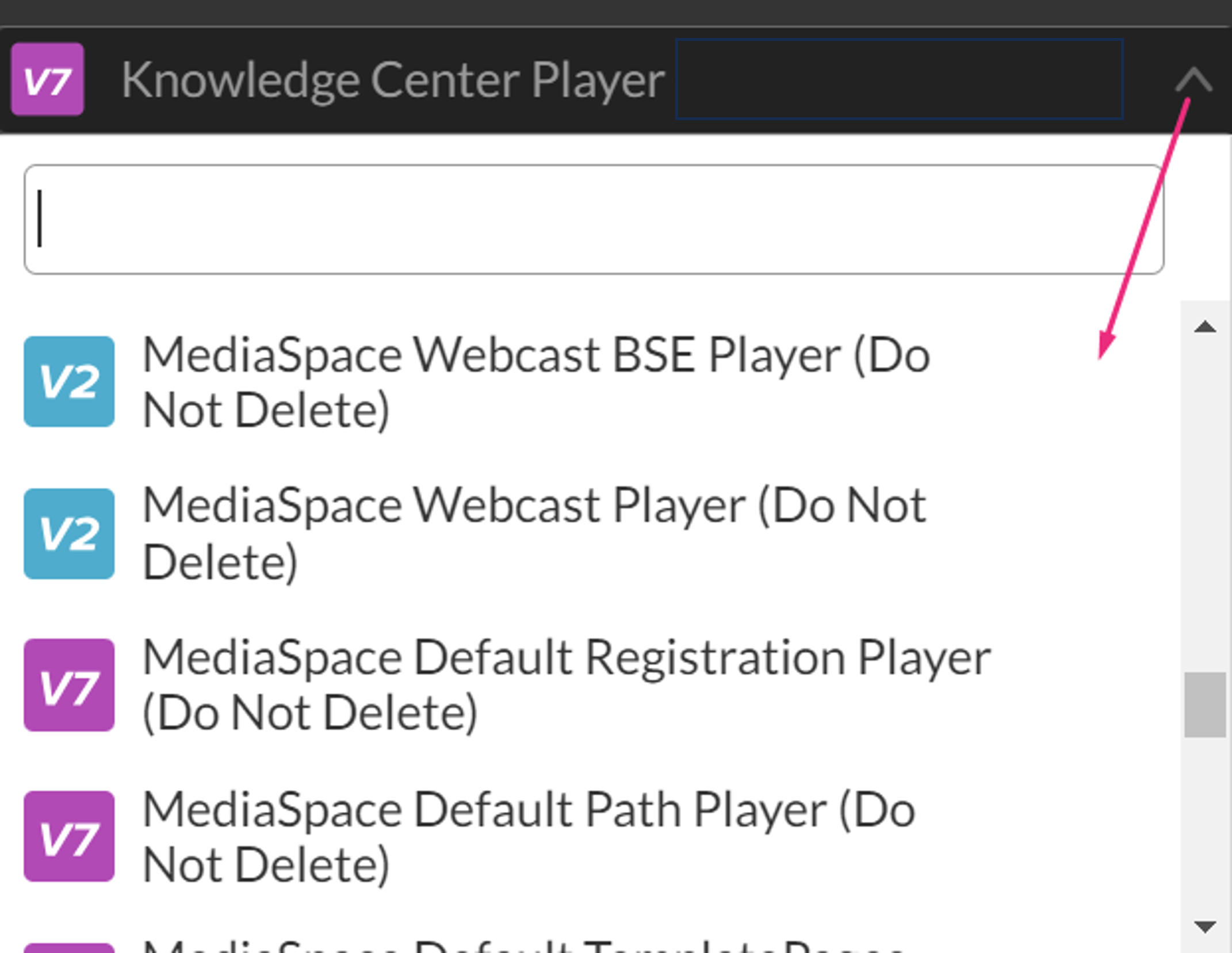
From the player drop-down menu at the top, select the player you want to use. You can search by name within the player list.

To learn more about players, visit our article Introduction to the Player Studio.
Select embed options
1. Click the Standalone Preview link to view a standalone page with this player (or scan the QR code to preview the content in your mobile device).

The QR code and standalone links are for preview use only. Do not use these links for production purposes.
2. Choose the embed type that fits your needs.

The following options are available:
- Dynamic Embed – This is the preferred method to dynamically embed the Kaltura player into web sites and web applications.
- Iframe Embed (default) - iframe embed (no page JavaScript) is good for sites that don't allow third-party JavaScript to be embedded on their pages. This mode fits more stringent page security requirements while supporting and HTML5 delivery.
- Auto Embed – Auto embed is concise embed code and is good for quickly getting a player or widget onto the page without any run time customization.
- Thumbnail Embed - This embed allows you to embed a video to a page without loading the player. The embed will display the video thumbnail image until the play button is clicked and only then will the player load. This is useful when embedding many players in the same page as it decreases the page load time.
(Optional) Toggle on Support for HTTPS embed code for secure (HTTPS) pages.
(Optional) Toggle on Responsive to make the player adjust automatically to the size of its container.

If you are using access control profiles and are embedding a V7 player, please note that domain restriction is not supported with iframe embed.
Copy and embed your code
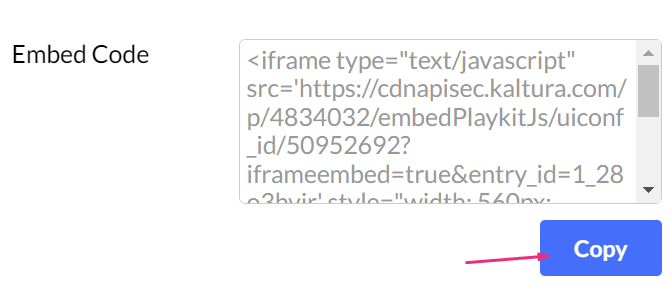
1. When you're ready to embed the media, click Copy under the window.

2. Paste the code into your website or platform.