If you don't want the Add New button to be available on the My Media page, you can hide it by applying a CSS code. Here's how:
To learn more about Custom CSS, visit Using CSS to customize your site.
- Copy and paste the following CSS code into a file or use this Remove add new button.css .
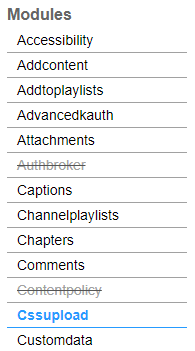
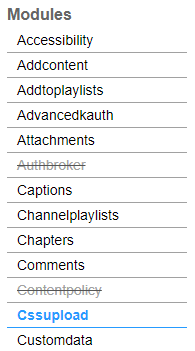
#a11y-addNewDropDown, #add-new-tab, #tab-addcontent { display: none !important; } #react-action-dropdown-0, #react-action-dropdown-1, #react-action-dropdown-2, #react-action-dropdown-3, #react-action-dropdown-4, #react-action-dropdown-5, #react-action-dropdown-6, #react-action-dropdown-7, #react-action-dropdown-8, #react-action-dropdown-9, #react-action-dropdown-10, #react-action-dropdown-11, #react-action-dropdown-12, #react-action-dropdown-13, #react-action-dropdown-14, #react-action-dropdown-15, #react-action-dropdown-16, #react-action-dropdown-17, #react-action-dropdown-18, #react-action-dropdown-19, #react-action-dropdown-20, #react-action-dropdown-21, #react-action-dropdown-22, #react-action-dropdown-23, #react-action-dropdown-24, #react-action-dropdown-25, #react-action-dropdown-26, #react-action-dropdown-27, #react-action-dropdown-28, #react-action-dropdown-29, #react-action-dropdown-30, #react-action-dropdown-31, #react-action-dropdown-32, #react-action-dropdown-33 { display: none !important; } - Go to your KAF admin page and navigate to the Cssupload module.

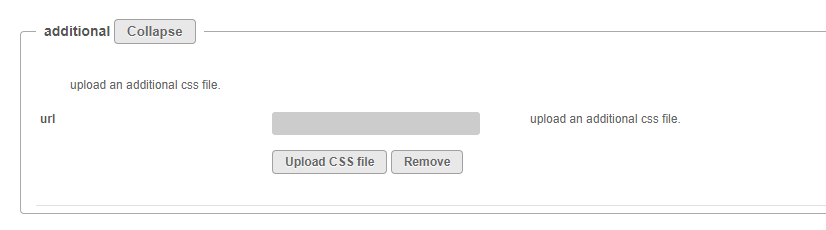
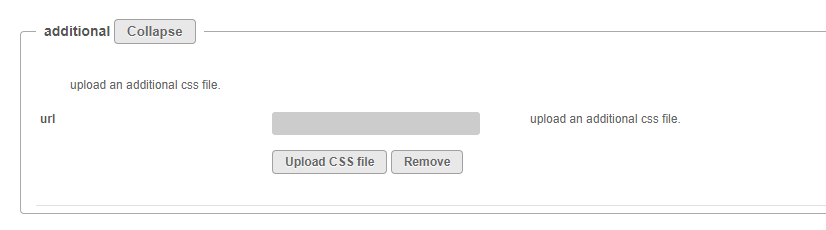
- In the additional section, click Upload CSS file.

- Upload your CSS file.
- Click Save.
- Refresh your My Media page.
With the Add New button:

Without the Add New button: