This article provides an nterim instructions on how to embed a responsive webcasting player + Q&A. This workaround is temporary. We are working on providing the final embed code in a simple copy and paste.
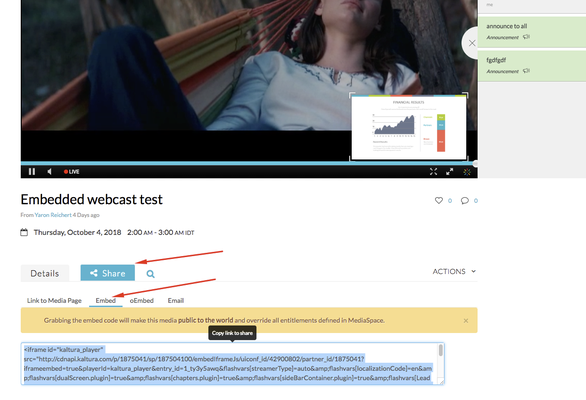
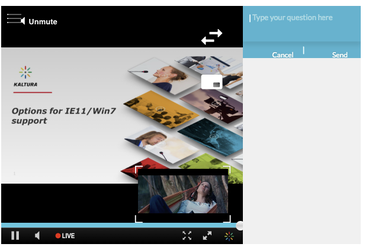
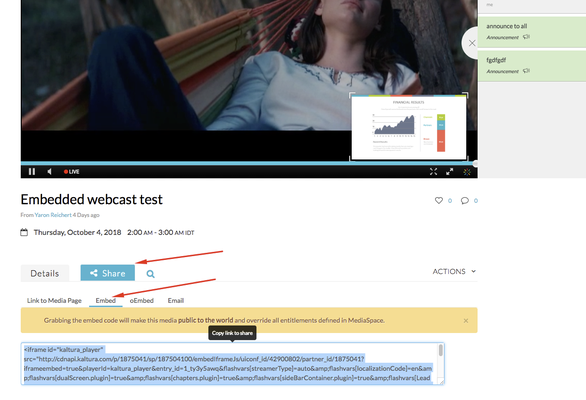
When you try to embed a Webcasting player in an external web page, you may see an iframe that contains both the player and the Q&A, that do not display properly and are not responsive. The Q&A pane is only displayed in live entries.
KMS Embed (iframe)

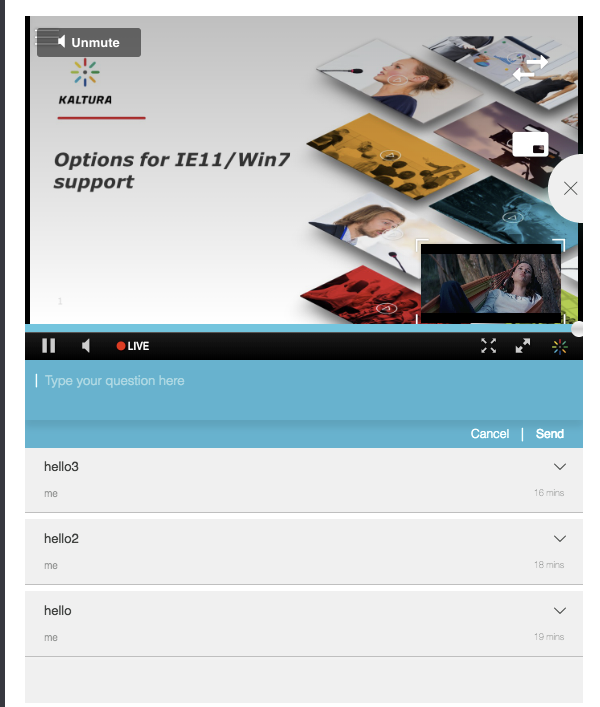
Responsive Embed

To obtain a responsive webcast embed, use the HTML code example provided here and replace specific values in the example for your Webcast. See the comments in the code and instructions on how to obtain the required values.
<!DOCTYPE html><html><head> <title>TEST</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap our KMS has Bootstrap 2.3--> <link href="https://stackpath.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" integrity="sha384-4FeI0trTH/PCsLWrGCD1mScoFu9Jf2NdknFdFoJhXZFwsvzZ3Bo5sAh7+zL8Xgnd" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js" integrity="sha384-vOWIrgFbxIPzY09VArRHMsxned7WiY6hzIPtAIIeTFuii9y3Cr6HE6fcHXy5CFhc" crossorigin="anonymous"></script></head><body><!-- script type="text/javascript" src="http://cdnapi.kaltura.com/p/{partnerID}/sp/{partnerID}00/embedIframeJs/uiconf_id/{playerUIConfID}/partner_id/{partnerID}"></script> --> <script type="text/javascript" src="https://cdnapisec.kaltura.com/p/1875041/sp/187504100/embedIframeJs/uiconf_id/42900802/partner_id/1875041"></script><style> #kaltura_player, #kaltura_player object, #kaltura_player embed, #kaltura_player iframe { background: #000; position: absolute; top: 0; left: 0; width: 100%; height: 100%; } .wrapper-video{ overflow: hidden; position: relative; padding-top: 30px !important; padding-bottom: 56.25% !important; height: 0; }</style><br /><div class="container" style="height: auto !important;"> <div class="row"> <div class="span8"> <div class="wrapper-video"> <div id="kaltura_player"></div> </div> </div> <div class="span4" style="margin: 0"> <div id = "qnaListHolder"></div> </div> </div></div><script> kWidget.embed({ "targetId": "kaltura_player", "wid": "1_n8cb2xh4", // put here widget ID (see below how to obtain it) "uiconf_id": 42900802, // put here UIconf ID (see below how to obtain it) "flashvars": { "applicationName": "KMS5", "disableAlerts": "false", // "IframeCustomPluginCss1": "custom.css", // this CSS hides the QNA button "autoPlay": "true", "dualScreen": {"plugin": "true"}, "chapters": {"plugin": "true"}, "sideBarContainer": {"plugin": "true"}, "LeadWithHLSOnFlash": "true", "EmbedPlayer.LiveCuepoints": "true", "EmbedPlayer.EnableIpadNativeFullscreen": "true", "qna": { "plugin": "true", "moduleWidth": "200", "containerPosition": "right", "qnaPollingInterval": "10000", "userRole" : "anonymousRole" , "onPage": "true", "overrideModeratorName": "Moderator", "qnaTargetId": "qnaListHolder" }, }, "entry_id": "1_ty3y5awq" //put here the webcast entry ID });</script></body></html> |
To embed a responsive webcasting player + Q&A
- Open the Webcast entry in MediaSpace.
- Click Share. and select the the Embed tab to display the embed code.
- Copy the code to a text editor and edit the following fields:
- wid id
- uiconf_id
- entry_id
- partner_id.

- wid={this is the widget id} - example: "&wid=1_n7a79m5h"
- uiconfid/{this is the uiconfid} - example: ".../uiconf_id/42900802/...}
- entry_id={this is the entry id) - example: "entry_id=1_ty3y5awq"
- partner_id/{this is the partner id) - example: ".../partner_id/1875041"
5. Paste the revised HTML code in the app and copy it to share it.
Known Limitations
- Polls are not supported.
- Before the broadcast starts, the player displays “Not broadcasting” (rather than the thumbnail and information about when the event is scheduled to start as it appears in KMS.)
- Since users are not authenticated, when a question is asked, the Webcasting Moderator sees an ‘undefined’ user name (This is not visible to users, and is only displayed to the Webcasting Moderator.)
When using this type of embed, users that watch the webcast are considered anonymous in Kaltura. If you want to obtain end-user analytics and other information, you will need to pass the KS. In that case, the WID becomes irrelevant because you need to generate a KS for the player, and the player will not use the WID to request a KS.