About
Customize your project's look by adding Google fonts to the available font list. This guide shows you how to add fonts to your interactive video project and apply them to your nodes.
Add a Google font to your font list
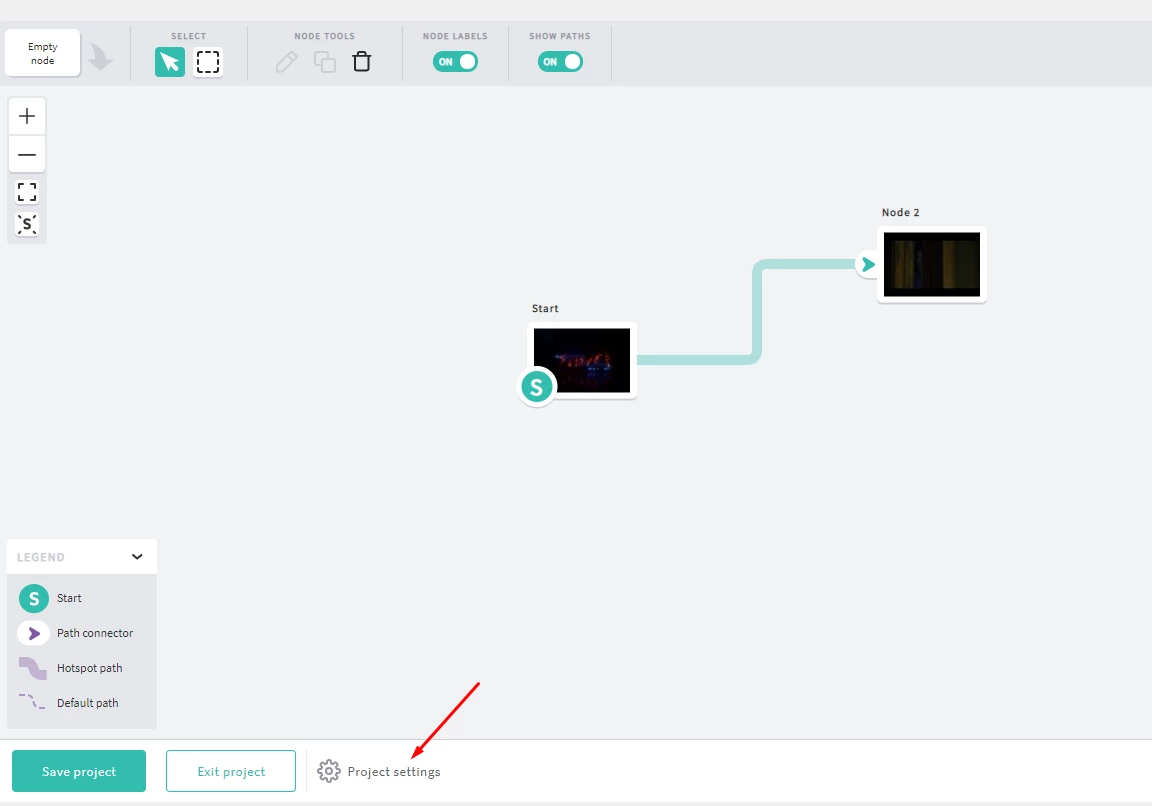
- Create a new interactive video or open an existing project.
- At the bottom of the screen, click Project settings.
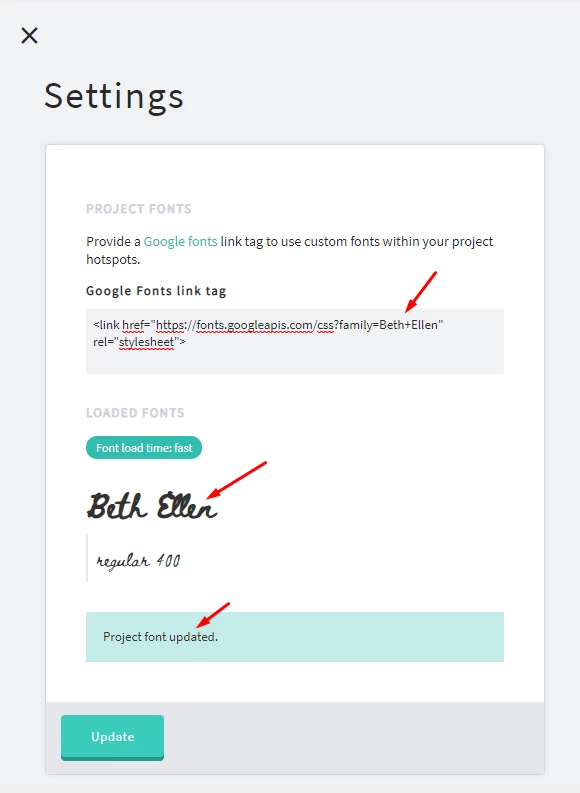
- In the settings panel, paste the Google font link in this format:
- Click Update to save the changes.
- Close the Settings screen.

<link href="https://fonts.googleapis.com/css?family=Beth+Ellen" rel="stylesheet">

Apply the font
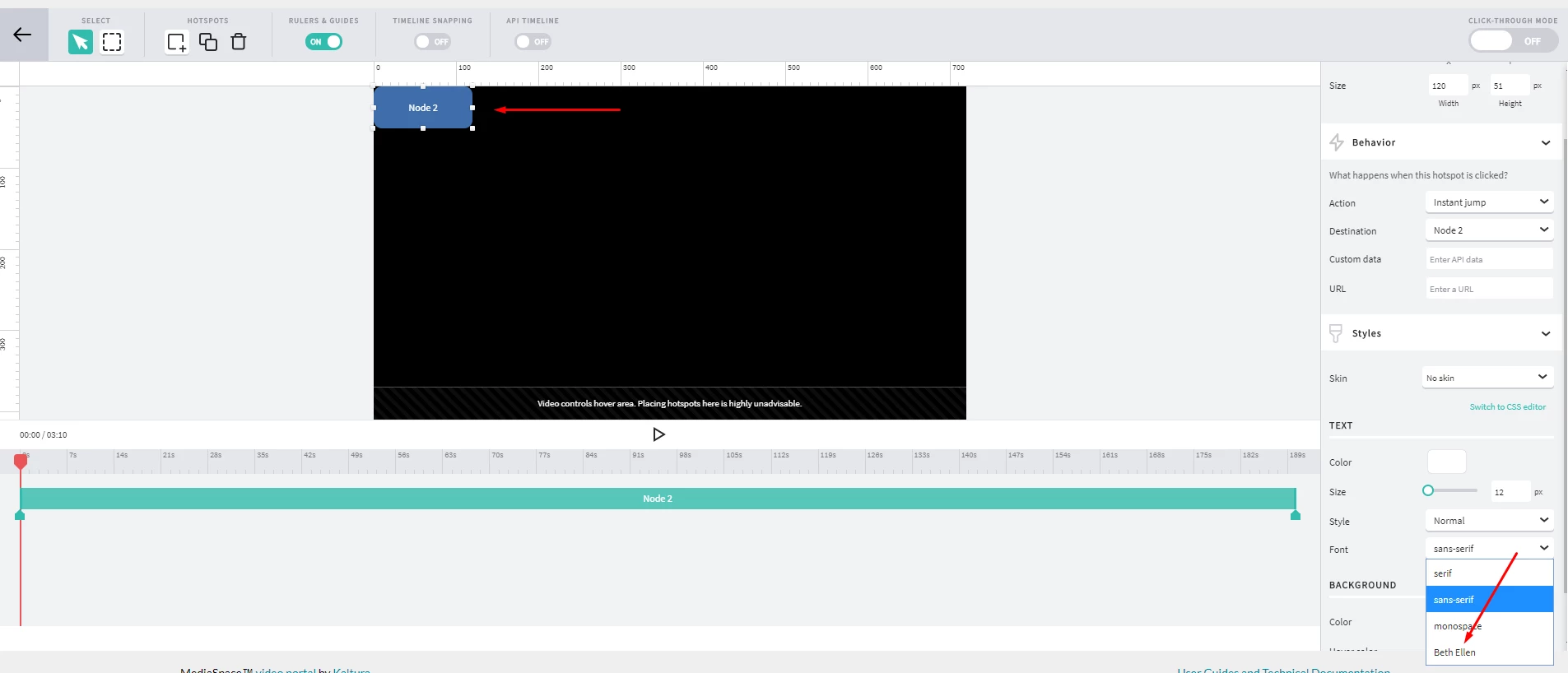
- Open a video in edit mode.
- Select any node.
- Open Font drop-down menu.
- Select the added Google font from the list.
- Click Save project.

Preview your font
- Play it outside the composer (in normal playback mode) and verify that selected font displays correctly.
Add multiple Google fonts
- To add more than one font, use this format:
<link href="https://fonts.googleapis.com/css?family=Black+Han+Sans|Sedgwick+Ave|Beth+Ellen" rel="stylesheet">
All added fonts will appear in the Font drop-down menu for you to select.
