Microsoft announced that Internet Explorer 10 will be available to those running Windows 7 machines sometime in November 2012 and that IE10 will be pre-loaded on machines running Windows 8, which debuts on Oct. 26th. See Developer guidance for websites with content for Adobe Flash Player in Windows 8.
Windows 8 has 2 UI versions – the Metro UI and the Desktop UI. Internet Explorer 10 will have matching versions for the 2 UI options.
On the Desktop UI of Windows 8, IE 10 will continue to support 3rd party plug-ins and provide full Flash support, as in previous versions of Windows Internet Explorer that relied on the Flash Player plug-in from Adobe. However, on the Metro UI, IE 10 will not support 3rd party plug-ins on Metro UI, including the Flash Player plug-in from Adobe. Sites will only be allowed to serve Flash in this case, if they are whitelisted by Microsoft.
What does this mean to me as a Kaltura customer?
This design change by Microsoft may cause the Kaltura player not to load on your webpage, and prevent video playback. To restore functionality, please follow the actions described here.
What should you do?
Recommended Approach: Support Metro UI Through Flash Version of the Kaltura Player
- Contact Microsoft and request that they “whitelist” your site in the Flash section of the IE10 Compatibility View (CV) list. This will permit the Flash Player to run in IE10 on your site.
- When your whitelist request is approved, edit your player to force Flash on IE10 Metro UI. You may accomplish this in one of two ways:
- Editing the player itself, via the Studio tab in your Kaltura Management Console. Add a uiVar as follows:
<var key="Kaltura.ForceFlashOnIE10" value="True">
or
- By adding the following line of Javascript to each web page using the Kaltura player:
mw.setConfig( ‘Kaltura.ForceFlashOnIE10’, true );
You can skip step 2 only if you do not support, and do not plan to support mobile playback using the Kaltura HTML5 library.
If you do support, or plan to support, mobile playback using the Kaltura HTML5 library, and you skip step 2, the Metro UI will use the Kaltura HTML5 player instead of the Flash player, despite being whitelisted by Microsoft.
Second Best Option: Prompt Users to Switch to a Desktop UI
This is the best option to use if Microsoft does not add your site to their Compatibility View list.
Add a META-tag or HTTP header to the site HTML in order to prompt the user to switch to the Desktop UI. After the user switches to the IE10 Desktop UI, the Flash player should display as normal. See instructions by Microsoft and instructions to Add a META-tag or HTTP Header.
Last Choice Option: Support Metro UI through the HTML5 Version of the Kaltura Player
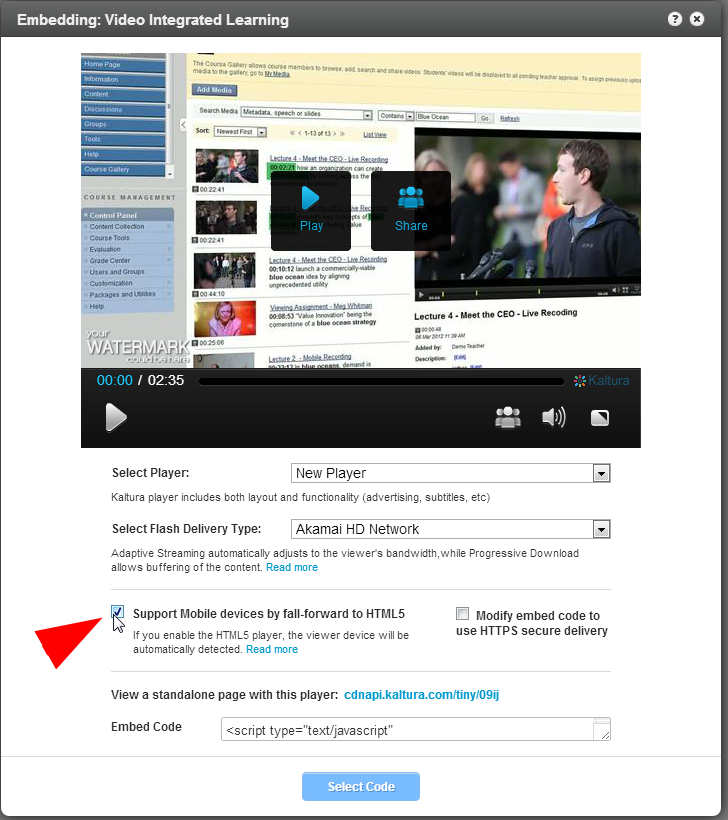
This option is only relevant if you support mobile playback using the Kaltura HTML5 library. To check if you are currently configured to support mobile playback using the Kaltura HTML5 library, go the “Preview and Embed” window of an entry and see if the checkbox “Support mobile devices by fall-forward to HTML5” is checked. If checked, the Metro UI will use the Kaltura HTML5 player.

You will need to verify that the embed code supports HTML5 on all pages and entries on your site, verify encoding flavors, and verify correct plugins' functions (including advertising and analytics).
Also note that this option does not support adaptive streaming. For adaptive streaming formats in IE10 Metro UI you must use a Flash player as recommended above. HTTP Live Streaming (also known as HLS), is not supported by Microsoft and the adaptive streaming offered by Microsoft is Smooth Streaming, which is also not supported on IE10 Metro UI.
Getting Listed in the Microsoft Compatibility View List
Getting listed on Microsoft’s Compatibility View List entails emailing Microsoft with the details of your site and details of how it conforms to Microsoft's Flash Content Guidelines. It is not sufficient for the SWF origin to be on an included domain. Even though *.Kaltura.com is whitelisted, unless the containing site is also whitelisted, Flash will not be loaded.
To submit your site for consideration to the CV list
- Email iepo@microsoft.com and include the following details:
- Your name, company, title, and contact information.
- The domain you want considered (http://contoso.com/) and the specific pages containing Flash content (http://contoso.com/video,http://contoso.com/media).
- The approximate unique users per month that visit the domain.
- The capabilities your Flash content requires. For more info see Guidelines for Flash Content in Internet Explorer 10.
- The name and version of the SWF your site is using, including the version number for the third party .SWF files if appropriate. (For example, kdp3.swf v3.6.5. The version number may be found by right-clicking on Kaltura’s player.)
- A list of any other plugs-ins (not Flash) that your domain depends on and the specific pages containing those controls. Be aware that if your site depends on other plug-ins, users will be directed to open your site in Internet Explorer 10 for the Desktop.
- The results of your testing from the pages listed in step 2. For more info see Test Guidance and Test Cases.
Add a META-tag or HTTP Header
The following META tag or HTTP header will cause IE10 to provide a one-touch option to switch to Internet Explorer for the Desktop. After the user switches to the IE10 Desktop UI, the Flash player should display as normal.
HTTP header - X-UA-Compatible: requiresActiveX=true
META tag - <meta http-equiv="X-UA-Compatible" content="requiresActiveX=true" />
For more information, contact Kaltura’s support.


