This article explains how to add an Expand button to enlarge a custom player in a web page.
Why enlarge a player?
Usually a player is displayed on a web page with many other elements. 
Full screen mode allows the user to view only the player without being able to use any other part of the web page.
Enlarging the player enables easier viewing of the player while allowing the user to continue working in your web page.

Adding an Expand button to a custom player
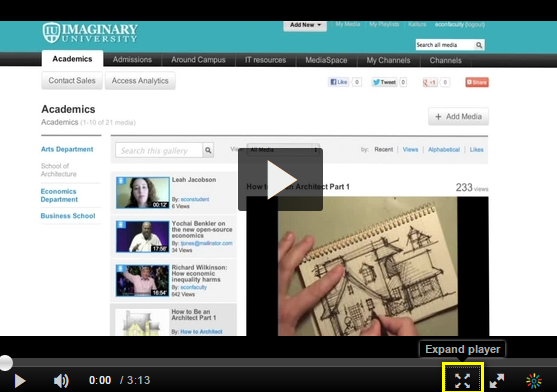
You can add an Expand button to a player to enable a user to enlarge the player on the web page. ![]()
Note: In Kaltura MediaSpace, a standard player includes an Expand button. A custom player does not include an Expand button by default.
To add an Expand button to a custom player
- Implement a JavaScript function that modifies your CSS to accommodate a larger player by modifying the size and layout of web page elements adjacent to the player. For example, in the web page examples in Why enlarge a player?, a JavaScript function causes the gallery on the left of the player to move below the player when the player is expanded.
Note: MediaSpace provides the kmh.expandShrinkPlayer JavaScript function. No additional JavaScript function is required for MediaSpace. - In the Kaltura Management Console (KMC), select the Studio tab.
- Highlight a player and select Edit from the Actions menu, or create a new player.
- In the Plugins section select UI Variables and click Import Plugin. For additional information see the Universal Studio Information Guide.
- Copy and paste the following line:
expandToggleBtn.plugin=true&expandToggleBtn.kClick=kmsExpandShrinkPlayer - Click Preview changes to view the Expand icon.

- Click Save Changes.
Code for the Expand button
v2 HTML5 Player:
expandToggleBtn.plugin=true&expandToggleBtn.kClick=kmsExpandShrinkPlayer

